Wix Blog: personalizar a visualização mobile do seu Blog
4 min
Neste artigo
- Personalizar a visualização mobile do feed do blog
- Personalizar a visualização mobile da sua página de post
Personalizar a visualização mobile do seu blog permite que você crie uma experiência perfeita e atraente para os visitantes que usam dispositivos móveis. Por exemplo, se você tiver um blog de viagens, otimizar a visualização mobile do blog garante que suas fotos incríveis de viagens e planejamentos detalhados fiquem ótimos em dispositivos móveis, fazendo com que seja mais fácil para seus leitores acompanharem enquanto estão em suas próprias aventuras.
Observação:
Este artigo se refere apenas às etapas do editor mobile do Wix. Saiba como personalizar a visualização mobile de um site usando o Editor do Wix Studio.

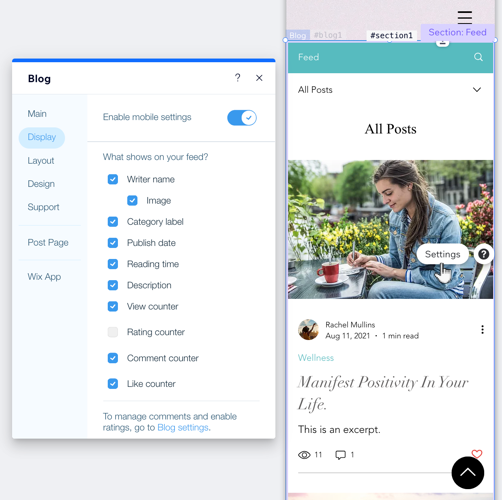
Personalizar a visualização mobile do feed do blog
Otimize o feed do seu blog para que ele se adeque a uma tela mobile ao ajustar as configurações. Você pode escolher o que é exibido na tela, alterar o layout e ajustar o tamanho da fonte.
Para personalizar a visualização mobile do feed do blog:
- Vá para o seu Editor mobile.
- Vá para a página do blog:
- Clique em Páginas e menu
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Páginas do blog.
- Clique na sua página do blog.
- Clique em Páginas e menu
- Clique no elemento Feed do blog na sua página.
- Clique em Configurações.
- Escolha o que você deseja personalizar:
Exibição
Layout
Design

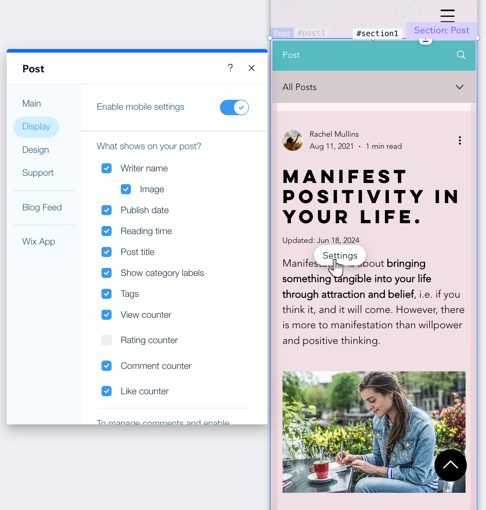
Personalizar a visualização mobile da sua página de post
Otimize sua página de post para se adequar a uma tela mobile ao alterar as configurações. Mostre ou oculte determinados elementos, altere seu layout e personalize o tamanho da fonte.
Para personalizar a visualização mobile da sua página de post:
- Vá para o seu Editor mobile.
- Vá para a página de post:
- Clique em Páginas e menu
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Páginas do blog.
- Clique em Post.
- Clique em Páginas e menu
- Clique no elemento Página de post na sua página.
- Clique em Configurações.
- Escolha o que você deseja personalizar:
Exibição
Design