Editor do Wix Studio: gerenciar breakpoints
4 min
Neste artigo
- Ver breakpoints do site
- Adicionar um novo breakpoint
- Editar breakpoints existentes
- Excluir um breakpoint
O Editor do Wix Studio permite que você crie sites totalmente responsivos que se adaptam a diferentes breakpoints. Breakpoints são os pontos em que o design é ajustado para que os visitantes sempre vejam a melhor versão possível do site do seu cliente, em qualquer dispositivo.
Defina os breakpoints relevantes para cada página e seção master e personalize o design conforme necessário.
Quer saber mais?
Saiba mais sobre como fazer o design entre breakpoints.
Ver breakpoints do site
Por definição, o Editor do Wix Studio vem com os breakpoints mais comuns com base no tráfego de usuários (mobile, tablet e desktop). Nossos breakpoints em destaque cobrem uma ampla variedade de tamanhos de tela, mas você pode defini-los e personalizá-los conforme necessário.
Você pode ver 3 breakpoints padrão na parte superior do seu editor. Clique nos breakpoints para entrar na visualização e começar a personalizar a página ou seção master.

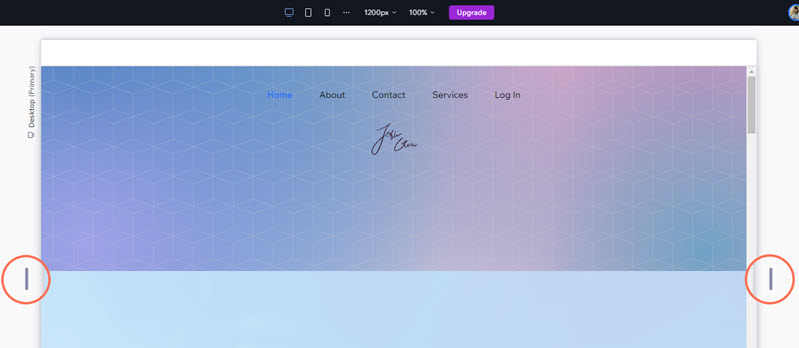
Você também pode mover entre os breakpoints ao arrastar as alças nos lados esquerdo e direito da tela:

Dica:
Navegue rapidamente para o valor máximo de um breakpoint específico ao clicar duas vezes nas alças.
Adicionar um novo breakpoint
Talvez você queira criar uma página para um tamanho específico que não está incluído nos breakpoints padrão. Você pode adicionar um breakpoint com um tamanho personalizado no painel.
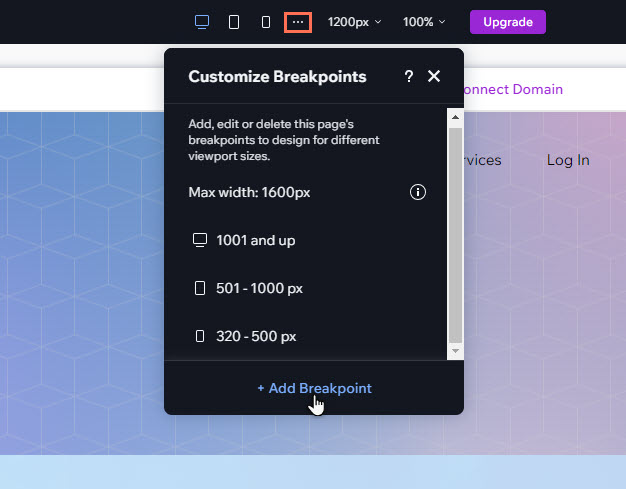
Para adicionar um novo breakpoint:
- Selecione a página ou seção master em que você está trabalhando.
- Clique no ícone Breakpoints
ao lado dos breakpoints na barra superior do editor.
- Clique em Adicionar breakpoint.
- Insira os pixels do seu breakpoint.
- Clique em OK.
Observação:
Você pode definir até 6 breakpoints diferentes para cada página/seção mestre no seu site.

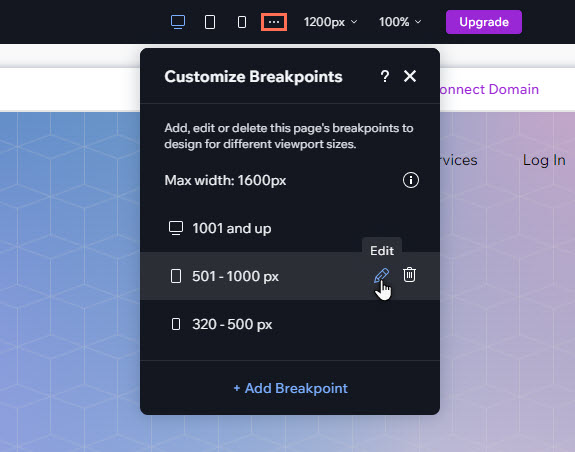
Editar breakpoints existentes
Altere o tamanho dos breakpoints existentes no seu editor para adaptar o site ao seu cliente.
Para editar um breakpoint:
- Selecione a página ou seção master em que você está trabalhando.
- Clique no ícone Breakpoints
ao lado dos breakpoints na barra superior do editor.
- Passe o mouse sobre o breakpoint relevante e clique no ícone Editar
.
- Insira os pixels do seu breakpoint.
- Clique em OK.

Excluir um breakpoint
Seu cliente pode não querer que seu site seja projetado para um determinado tamanho de tela. Se esse for o caso, você pode excluir o breakpoint relevante conforme necessário. Isso também exclui quaisquer propriedades de layout e design para o breakpoint.
Importante:
Ao remover um breakpoint, ele altera o intervalo de px dos outros breakpoints para preencher o intervalo. Isso pode tornar seu design menos responsivo a diferentes janelas de visualização.
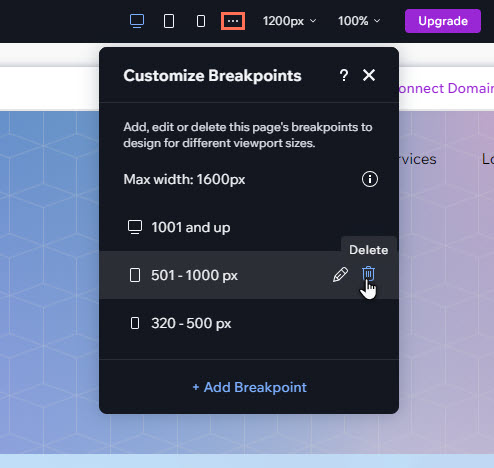
Para excluir um breakpoint:
- Selecione a página ou seção master em que você está trabalhando.
- Clique no ícone Breakpoints
ao lado dos breakpoints na barra superior do editor.
- Passe o mouse sobre o breakpoint relevante.
- Clique no ícone Excluir
.
Observação:
O site deve ter pelo menos um breakpoint. Por esse motivo, não é possível remover o breakpoint principal da lista.