Pedido CMS: pop-ups dinâmicos
Pedido de recurso|Estamos coletando votos para esse recurso
No momento, não é possível tornar os pop-ups dinâmicos ao conectá-los às coleções do CMS. No entanto, você pode conectar os elementos anexados de um pop-up ao conteúdo da coleção do CMS para tornar os elementos dinâmicos (por exemplo: texto, imagens, botões).
Estamos sempre trabalhando para atualizar e melhorar nossos produtos, e seu feedback é muito importante.
Solução alternativa
Com o Velo, você pode criar um pop-up que abre a partir de uma página dinâmica de item e exibe o mesmo item que o mostrado na página em que o pop-up foi aberto.
Por exemplo, se você tiver páginas dinâmicas de item que exibem os serviços que você oferece, você pode vincular um botão na página a um pop-up. No pop-up, você pode conectar elementos como texto, imagens e botões a um conjunto de dados que se conecta à mesma coleção. Como resultado, quando os visitantes clicam no botão na sua página dinâmica de item, um pop-up é aberto com mais informações sobre o mesmo item exibido na página.
Antes de começar:
Certifique-se de que seu site tenha os seguintes itens:
- Um pop-up.
- Uma página dinâmica de item com um botão que vincula ao pop-up.
- Campos da coleção para o conteúdo que aparecerá nos elementos pop-up.
Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
- Vá para a página dinâmica de item relevante.
- Ative o modo avançado do Velo:
- Clique em Avançado na parte superior do Editor.
- Clique em Ativar modo avançado.
- Copie o trecho de código abaixo e cole-o na parte superior do código da sua página:
1import wixWindowFrontend from 'wix-window-frontend';
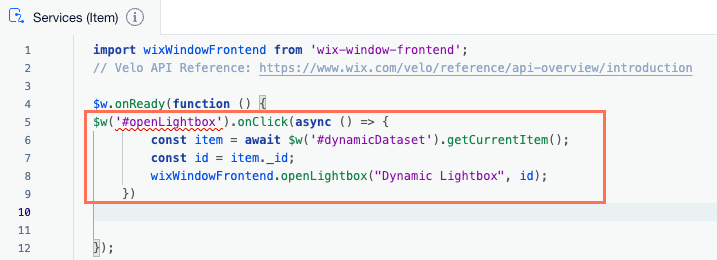
- Copie o trecho de código abaixo e cole-o depois de: $w.onReady(function () {
1$w('#openLightbox').onClick(async () => {
2 const item = await $w('#dynamicDataset').getCurrentItem();
3 const id = item._id;
4 wixWindowFrontend.openLightbox("Dynamic Lightbox", id);
5 })
6
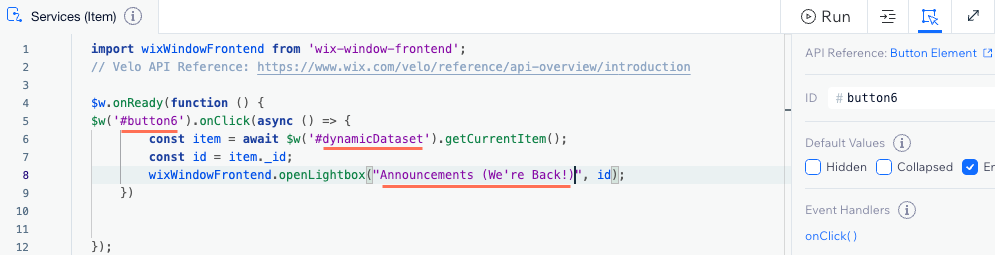
- No código de amostra que você colou, substitua os IDs mostrados abaixo pelos usados pelo seu site:
- openLightbox: substitua pelo ID do botão que abre o pop-up.
- dynamic Dataset: substitua pelo ID do conjunto de dados da página dinâmica de item.
- Dynamic Lightbox: substitua pelo nome do pop-up.

- No seu editor, vá para o pop-up.
- Adicione um conjunto de dados e conecte-o à mesma coleção que sua página dinâmica de item:
- Clique em CMS
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Adicionar elementos de conteúdo.
- Clique em Conjunto de dados.
- Clique no dropdown Escolha uma coleção e selecione a mesma coleção que está conectada á sua página dinâmica de item.
- Clique em Criar.
- Clique em CMS
- Clique no campo Itens por carregamento nas configurações do conjunto de dados e digite o número 1.
- Conecte os elementos no seu pop-up (por exemplo: texto, imagens, botões) ao conjunto de dados:
- Clique no elemento relevante no pop-up.
- Clique no ícone Conectar ao CMS
 .
. - Clique nos dropdowns abaixo de Conexões e selecione os campos de coleção ou ações do conjunto de dados relevantes.
- Repita esses passos para cada elemento no seu pop-up que você deseja conectar.
- Copie o trecho de código abaixo e cole-o na parte superior do seu código do pop-up:
1import wixWindowFrontend from 'wix-window-frontend';
2import wixData from 'wix-data';
- Copie o trecho de código abaixo e cole-o depois de: $w.onReady(function () {
1const getData = async () => {
2 const id = await wixWindowFrontend.lightbox.getContext();
3 $w('#dataset1').setFilter(wixData.filter().eq('_id', id));
4}
5getData();
- No código de exemplo que você colou, substitua dataset1 pelo ID do conjunto de dados do pop-up.
- Visualize seu site para testar a funcionalidade.
- Quando estiver tudo pronto, publique seu site.


