Formulários Wix: adicionar pagamentos a um formulário do site
10 min
Neste artigo
- Etapa 1 | Adicione um formulário ao seu site
- Etapa 2 | Ajuste os pagamentos nas configurações do seu formulário
- Etapa 3 | Conecte um provedor de pagamento
- Perguntas frequentes
Adicione pagamentos aos formulários para permitir que os visitantes comprem produtos, se registrem em aulas de fitness ou comprem serviços particulares. Depois que um visitante envia o formulário, ele é direcionado para uma página de checkout para concluir o pagamento.
Antes de começar:
Certifique-se de que você conectou seu site a um método de pagamento e fez upgrade do seu site.

Como sei se estou usando o Formulários Wix antigo ou o novo Formulários Wix?
Este artigo vai ajudar você a entender as diferenças entre o Formulários Wix antigo e o novo.
Etapa 1 | Adicione um formulário ao seu site
Adicione um formulário ao seu site para coletar informações valiosas e, ao mesmo tempo, permitir que seus visitantes enviem consultas, inscrevam-se na newsletter, façam compras e muito mais.
Novos formulários
Formulários antigos
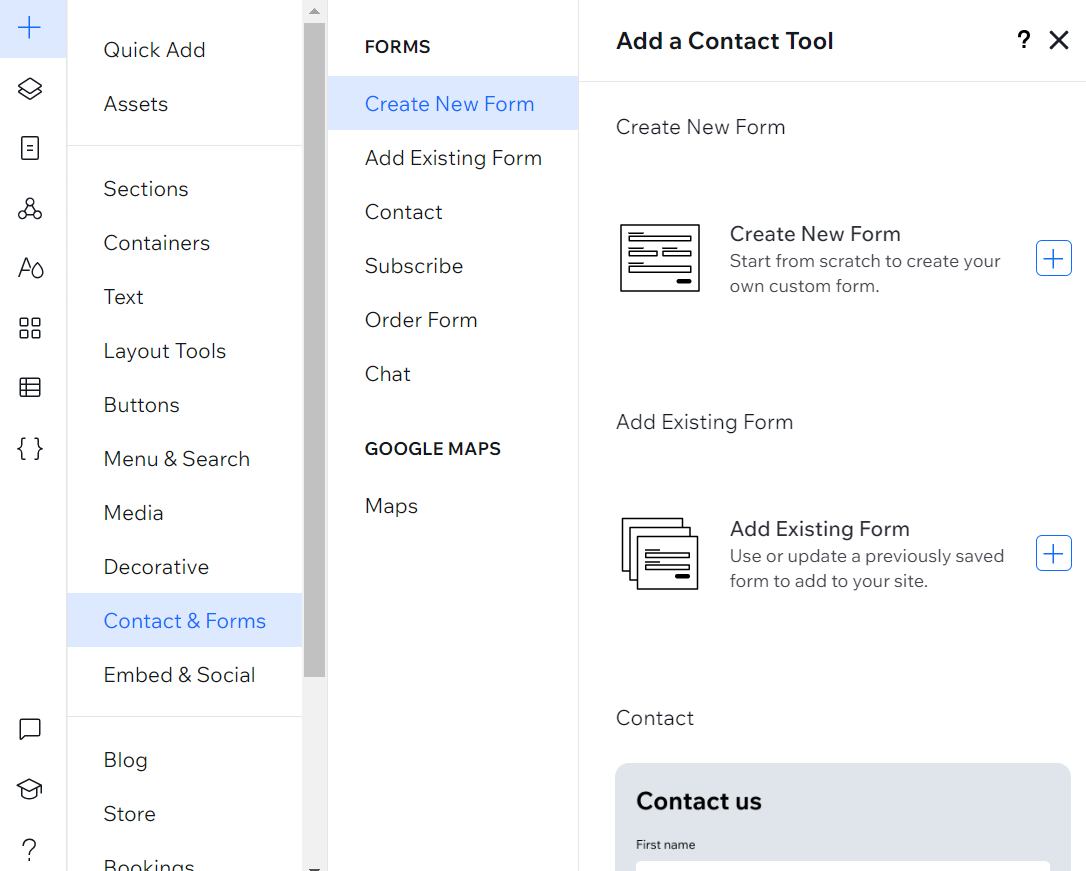
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Contato e formulários.
- Escolha entre as seguintes opções:
- Criar um novo formulário.
- Adicionar um formulário existente.
- Selecionar um template de formulário.
- Arraste o formulário desejado para a página.

Etapa 2 | Ajuste os pagamentos nas configurações do seu formulário
Agora que você adicionou um formulário, é hora de configurar os produtos ou serviços que os visitantes comprarão através do formulário.
Novos formulários
Formulários antigos
Você adicionou um template de formulário de pedido?
Esses templates usam o antigo Formulários Wix. Siga as etapas na aba Editor Wix.
- Clique no formulário ao qual deseja adicionar pagamentos.
- Clique em Editar formulário.
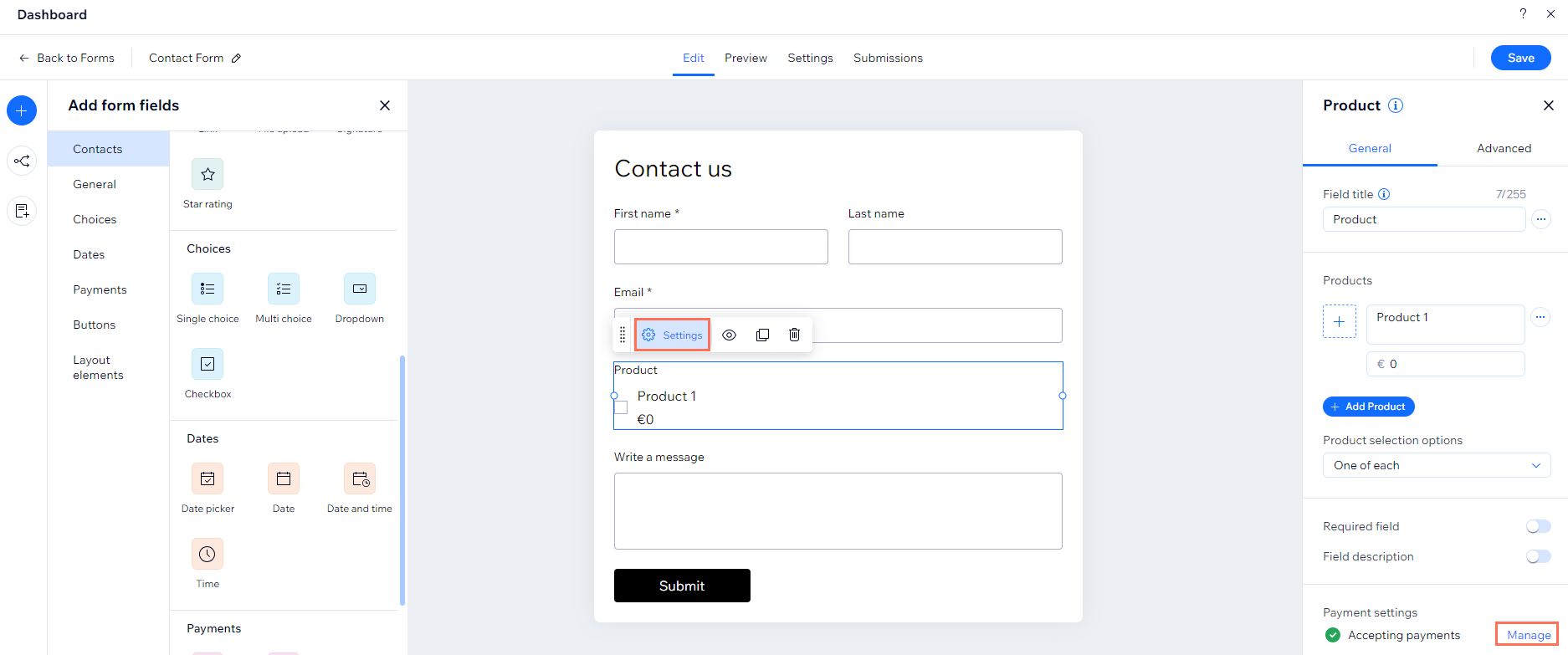
- Escolha uma das seguintes opções em Campos de pagamento:
- Produto: venda produtos diretamente do seu formulário.
- Preço fixo: receba pagamentos por serviços, taxas de registro, depósitos e mais.
- Preço personalizado: permita que as pessoas escolham o valor que desejam pagar.
- Doação: aceite contribuições para sua causa ou organização.
- Clique na aba Geral.
- Dependendo da opção de pagamento selecionada, siga os passos abaixo.
Produto único
Vários produtos
Preço fixo
Preço personalizado
Doação
Importante:
Vá para a aba Avançado para editar o campo-chave do produto e o tamanho da imagem. Um Campo-chave permite que você faça referência rapidamente ao campo do produto no código. O redimensionamento da imagem permite que você escolha se a imagem deve se ajustar ou preencher a miniatura do produto.
Dica:
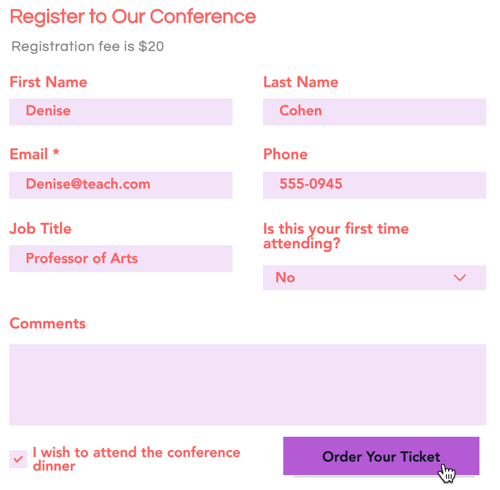
Insira alguns detalhes sobre seu produto/serviço dentro do formulário para dar aos visitantes do seu site mais informações sobre o que eles estão comprando.
Etapa 3 | Conecte um provedor de pagamento
A etapa final, antes que você possa começar a receber o pagamento através do seu formulário, é conectar um provedor de pagamento que atenda às suas necessidades.
Já conectou um provedor de pagamento?
Você pode pular essa etapa.
Para conectar um provedor de pagamento:
Novos formulários
Formulários antigos
- Clique em Conectar pagamento.
- Configure seu provedor de pagamento em Aceitar pagamentos.
- (Se você não fez upgrade do seu site) Clique em Fazer upgrade.
- Clique em Voltar para os formulários para voltar à configuração do seu formulário.

- (No editor) Clique em Salvar.
- Clique em Publicar para ver seu formulário no seu site.
Qual é o próximo passo?
Crie o design do seu formulário para que os campos e o background combinem com a sua marca.
Perguntas frequentes
Clique em uma das perguntas abaixo para saber mais:
Como faço para ver todos os pagamentos recebidos no formulário?
As vendas que faço usando meu formulário são refletidas no estoque de produtos do meu site?
Como faço para remover a opção de pagamento do meu formulário?
E se eu vir a mensagem de erro: "Quase tudo pronto para receber pagamentos"?
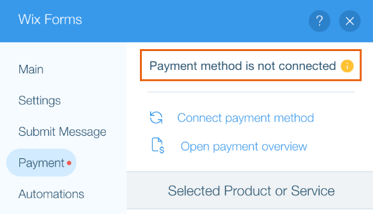
E se eu vir a mensagem de erro: "Método de pagamento não conectado"?


 e em Ocultar título do campo.
e em Ocultar título do campo. e selecione Marcar como padrão.
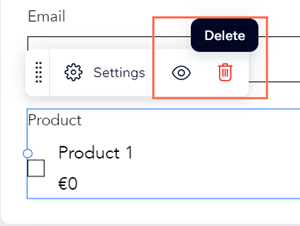
e selecione Marcar como padrão. para mover produtos para cima ou para baixo na sua lista de produtos, marcar como padrão ou excluir produtos.
para mover produtos para cima ou para baixo na sua lista de produtos, marcar como padrão ou excluir produtos. ao lado de Status: aceita pagamentos.
ao lado de Status: aceita pagamentos.