Formulários Wix: personalizar os formulários do site
6 min
Faça o design do seu formulário para adicionar um toque de individualidade à experiência dos seus visitantes. Personalize a cor do background, altere o texto do botão ou ajuste as sombras e bordas para dar vida ao formulário.

Como sei se estou usando o Formulários Wix antigo ou o novo Formulários Wix?
Este artigo ajuda você a entender as diferenças entre o Formulários Wix antigo e o novo.
Personalizar os formulários do seu site no desktop
Defina a aparência do seu formulário no desktop com opções avançadas de estilo.
Para fazer o design dos formulários do seu site no desktop:
Novos formulários
Formulários antigos
- Clique no formulário relevante na sua página.
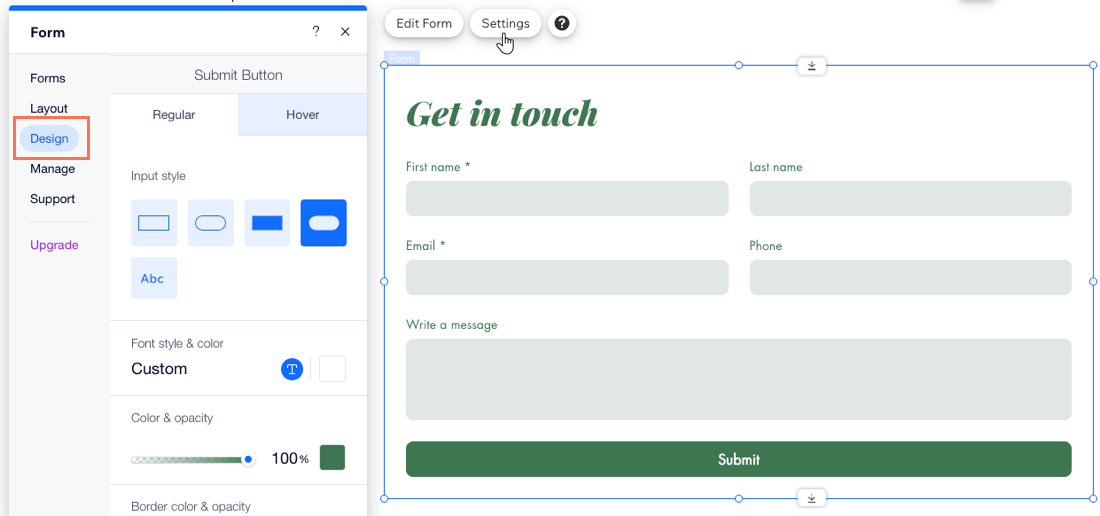
- Clique em Configurações.
- Clique na aba Design.
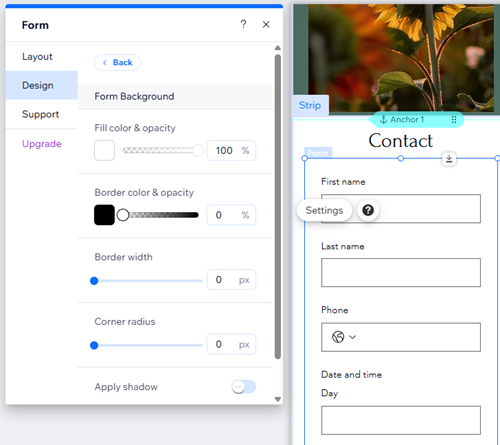
- Personalize o design do formulário usando as opções disponíveis:
- Background do formulário: escolha a cor do background do formulário, assim como a cor e a largura da borda.
- Campos do formulário: selecione um estilo de campo do formulário e personalize a cor, opacidade, fonte, etc.
Dica: você pode personalizar como os campos aparecem em diferentes estados: Normal, Interativo e Erro. - Cabeçalho e parágrafo: escolha uma fonte e cor para o texto do formulário.
- Botões: faça o design dos botões do formulário, incluindo como eles aparecem ao passar o mouse (por exemplo: botão de envio, botão "Voltar", etc.)

Observação:
A cor dos menus dropdown e campos dropdown do calendário corresponde à cor do campo definida nas configurações de design do seu formulário. A opacidade para esses dropdowns é sempre 100% e não pode ser alterada.
Dica:
Você pode criar um formulário de várias etapas para dividir seu formulário em seções gerenciáveis para seus visitantes.
Fazer o design dos formulários do site em mobile
Personalize seus formulários para telas mobile para garantir que eles tenham uma boa aparência e funcionem perfeitamente.
Para personalizar o design dos formulários do seu site no mobile:
Novos formulários
Formulários antigos
- Vá para o editor mobile (Editor Wix) ou o breakpoint para mobile (Editor do Wix Studio).
- Clique no formulário relevante.
- Clique em Configurações.
- Clique em Design.
- Personalize o design do formulário usando as opções disponíveis:
- Background do formulário: escolha a cor do background do formulário, assim como a cor e a largura da borda.
- Campos do formulário: selecione um estilo de campo do formulário e personalize a opacidade, a fonte, o tamanho da fonte, etc.
Dica: você pode personalizar como os campos aparecem em diferentes estados: Normal, Interativo e Erro. - Cabeçalho e parágrafo: escolha uma fonte e cor para o texto do formulário.
- Botões: faça o design dos botões do formulário, incluindo como eles aparecem ao passar o mouse (por exemplo: botão de envio, botão "Voltar", etc.)

Dica:
Você pode editar a posição do campo para dispositivos móveis usando o criador de formulários.
Qual é o próximo passo?
Escolha quem é notificado depois que um visitante preenche um formulário. Configure envios de formulários para irem diretamente para a a caixa de entrada do seu email e muito mais.


