Editor X: adicionar uma interação predefinida
5 min de leitura
O Editor X está em transição para o Wix Studio, nossa nova plataforma para agências e freelancers.Saiba mais sobre o Wix Studio
Adicione interações para criar uma experiência animada quando os visitantes clicarem ou passarem o mouse sobre os elementos. Precisa de uma animação rápida e fácil? Use uma de nossas predefinições (por exemplo: Expandir, Mover, Desaparecer) e ajuste-a como preferir.
A interação pode animar o mesmo elemento em que os visitantes clicam ou passam o mouse, ou um elemento diferente na página. De qualquer forma, você tem controle total da aparência e do tempo, para que seja realmente eficaz.

Etapa 1 | Adicione um gatilho (clicar ou passar o mouse)
Para começar, selecione o elemento que aciona a interação. Esse é o elemento sobre o qual seus visitantes passam o mouse ou clicam antes de ver a animação. Em seguida, vá para a aba Interações no painel Inspetor para adicionar sua nova interação.
Dica:
Você pode adicionar várias interações a um elemento para que ele acione uma animação diferente ao passar o mouse ou clicar.
Para adicionar um gatilho:
- Selecione o elemento que deve acionar a interação.
- Clique no ícone Inspetor
 na parte superior do Editor X.
na parte superior do Editor X. - (No Inspetor) Clique na aba Interações
 .
. - Clique em + Adicionar em Passar o mouse/Clicar.

Etapa 2 | Configure sua interação
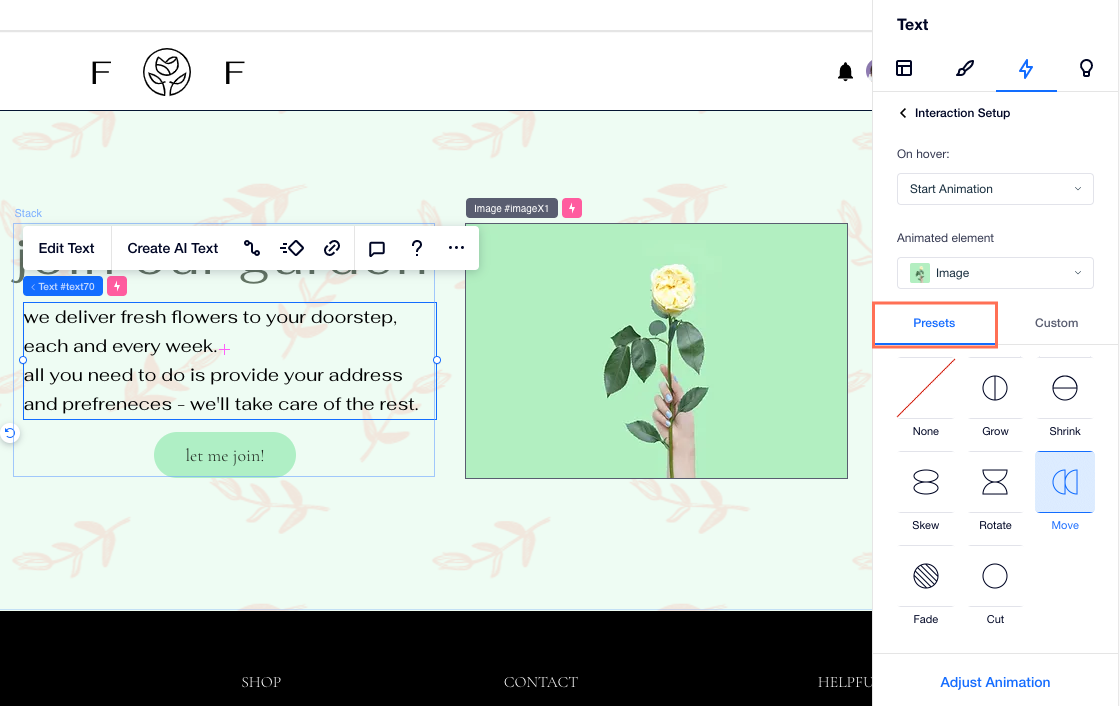
Depois de escolher um elemento e acionador, configure a interação. Selecione uma animação predefinida, o elemento que deve mostrá-la e o que exatamente acontece ao passar o mouse ou clicar.
Observação:
As animações disponíveis variam com base no elemento selecionado.
Para configurar sua interação:
- (No painel Configuração da interação) Escolha o que acontece Ao passar o mouse/Ao clicar:
- Começar animação: clicar/passar o mouse sobre o elemento aciona a animação escolhida.
- Redefinir animação: clicar/passar o mouse sobre o elemento remove qualquer animação que foi aplicada anteriormente.
- Ativar/desativar: clicar no elemento aciona a animação e um segundo clique a remove.
Observação: essa opção só está disponível para interações de clique.
- Selecione o Elemento animado:
- Fazer com que o elemento acione sua própria animação: clique no nome do elemento (a palavra (auto) aparece ao lado dele).
- Animar um elemento diferente na página: selecione um elemento no dropdown ou clique em Escolher na tela para selecioná-lo na página.
Dica: mantenha pressionada a tecla Cmd/Ctrl para selecionar um elemento filho.
- Selecione uma animação:
- Clique na aba Elementos predefinidos.
- Escolha uma animação da lista.

Dica:
Ao definir um elemento para ser exibido ao clicar ou passar o mouse, ele aparece com uma sobreposição quadriculada na tela. Isso serve para indicar que o elemento é inicialmente transparente.

Você pode desativar essa indicação a qualquer momento. Clique em Visualizar na barra superior e clique em Elementos transparentes.
Etapa 3 | (Opcional) Ajuste a animação
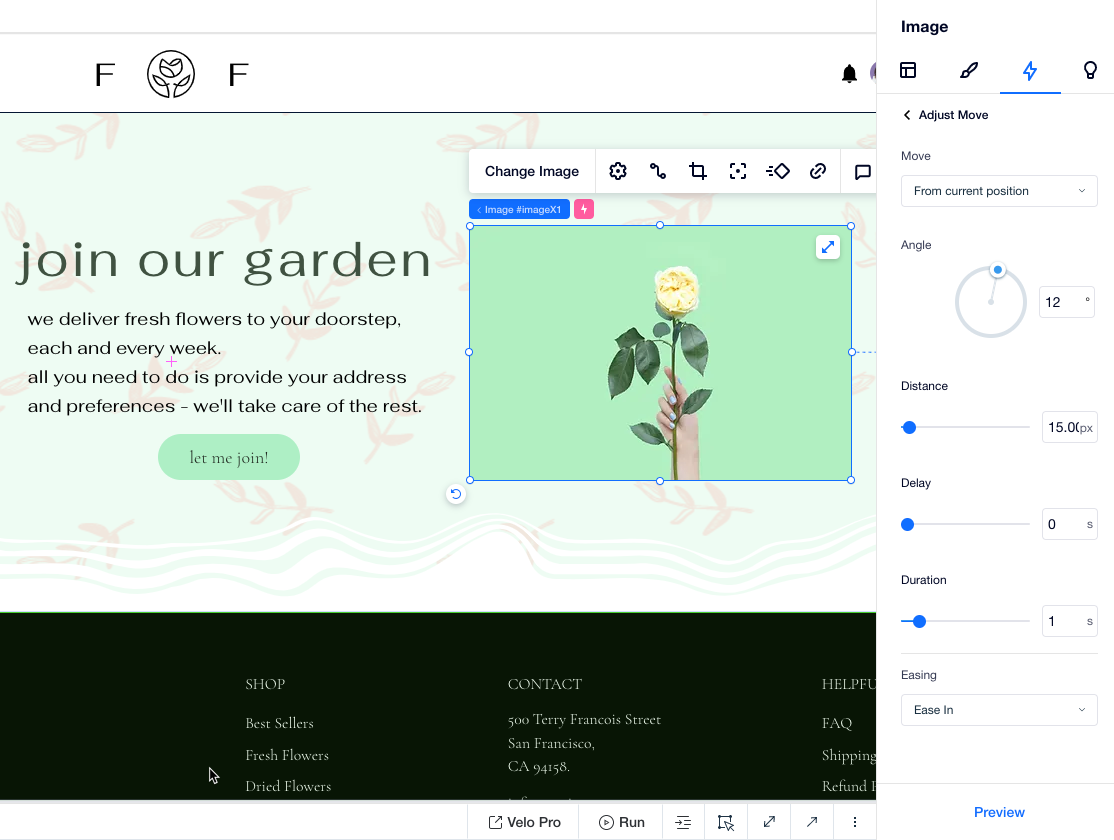
Após escolher a animação desejada, personalize-a para obter o efeito desejado. Você pode controlar configurações como duração, atraso e ease para tornar a animação eficaz.
Para ajustar a animação:
- (No Inspetor) Clique em Ajustar animação na parte inferior.
- Personalize as configurações disponíveis como preferir:
- Atraso: arraste o slider para adicionar um atraso (em segundos) antes que a animação comece.
- Duração: arraste o slider para definir a duração da animação (em segundos).
- Easing: escolha como a animação é atenuada no dropdown.
- Escala: escolha quanto seu elemento cresce ou diminui.
- Ângulo: altere o ângulo do movimento.
- Distância: faça seu elemento se afastar ou se aproximar da posição padrão na página.
- Direção: altere a direção em que seu elemento gira.
- (Opcional) Clique em Visualizar para ver como sua animação fica e faça ajustes, se necessário.
Observação:
As configurações disponíveis dependem da animação predefinida que você escolher.

Qual é o próximo passo?
Revise e gerencie sua lista de interações para cada elemento.
Perguntas frequentes
Clique abaixo para saber mais sobre como criar interações.
Como fica quando um elemento aciona sua própria animação?
Como fica uma interação entre diferentes elementos?
Um elemento pode acionar vários outros elementos?
Um único elemento pode ter várias animações?



