Editor X: sobre interações de clique e ao passar o mouse
3 min de leitura
O Editor X está em transição para o Wix Studio, nossa nova plataforma para agências e freelancers.Saiba mais sobre o Wix Studio
O Editor X permite que você crie interações cativantes para chamar a atenção dos seus visitantes - sem precisar escrever uma única linha de código. Quando os visitantes clicam ou passam o mouse sobre os elementos, você pode fazer com que eles se transformem, movam ou revelem um novo conteúdo.
Escolha entre uma variedade de efeitos predefinidos ou crie um efeito personalizado que funcione para o que você precisa. Gerencie o tempo, a ordem e a atenuação para juntar tudo e visualize o resultado final diretamente do seu Editor.
Como funcionam as interações?
Cada interação é composta por duas partes: gatilho e animação.
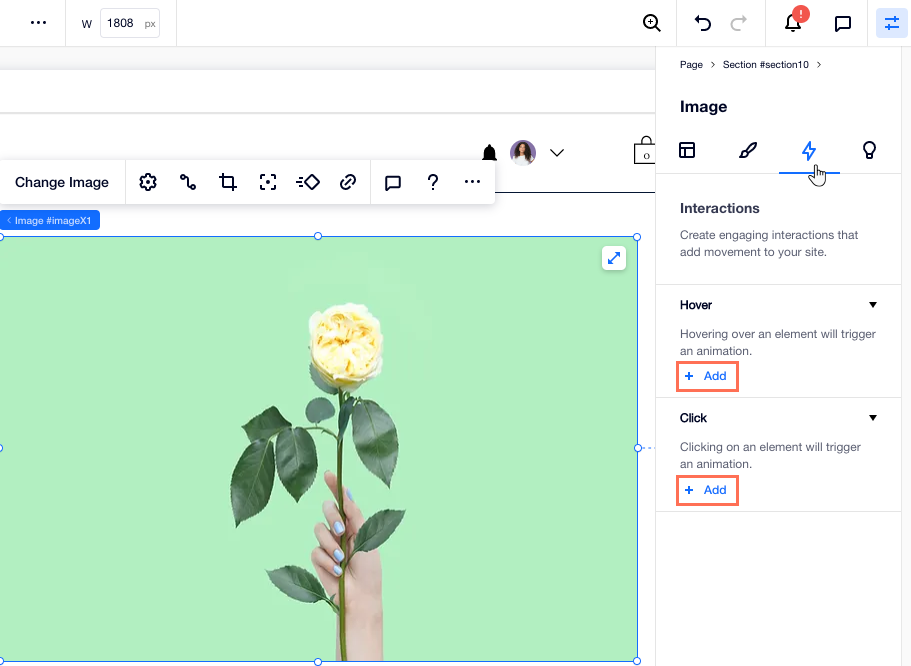
- Gatilho: a ação que inicia a animação, clicar ou passar o mouse sobre um elemento.
- Animação: a animação que você cria para um elemento específico.
Primeiro, você escolhe o gatilho relevante. Depois, você pode decidir sobre a animação que deseja que apareça quando os visitantes clicam ou passam o mouse sobre o elemento.

Escolher e personalizar animações
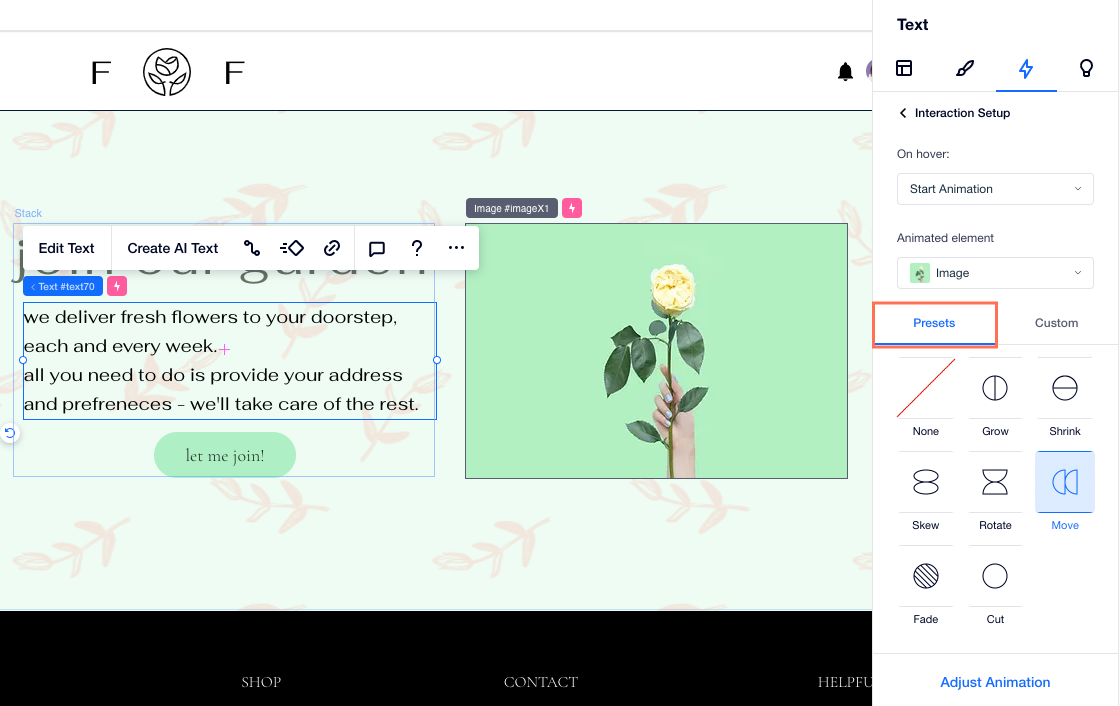
O Editor X oferece uma variedade de animações predefinidas que você pode usar, como Expandir, Girar e Desaparecer. Criamos a animação para você, mas você ainda pode controlar o tempo e ajustá-lo como preferir.

Para criar um efeito mais elaborado, crie uma animação personalizada que se pareça e se comporte exatamente como você deseja. Animações personalizadas permitem que você altere a cor de preenchimento, a opacidade, o ângulo, o tamanho e muito mais do elemento com um clique/passar o mouse.

Fazer o design do estado inicial de um elemento
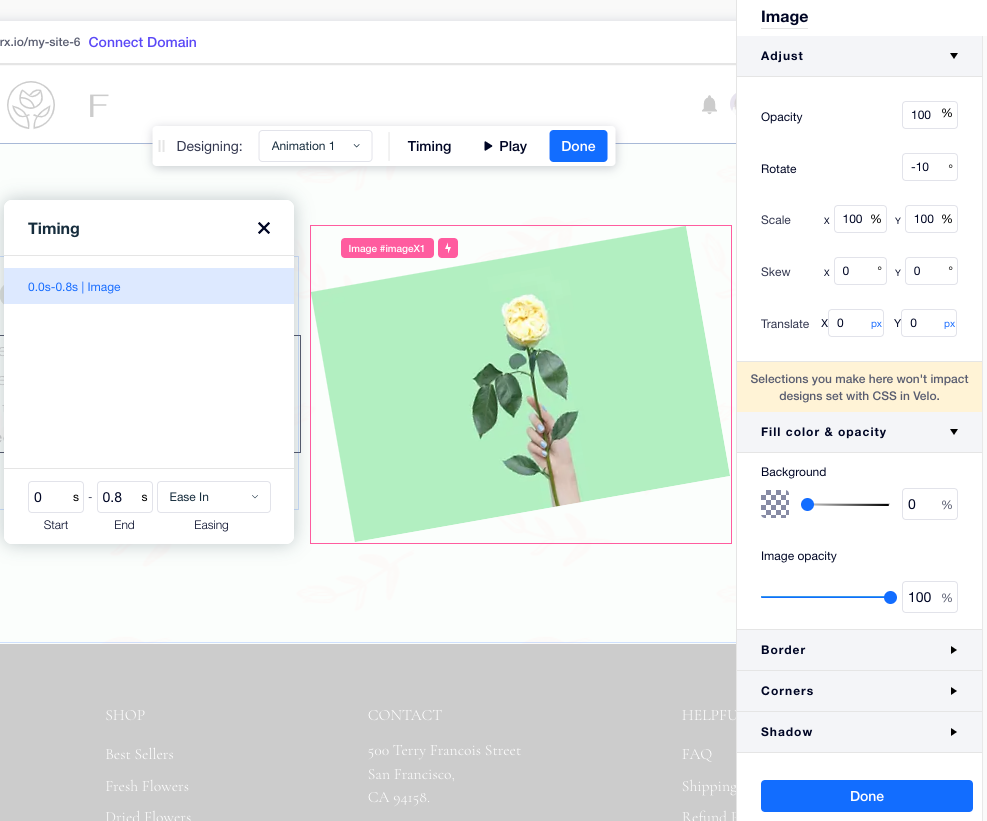
Uma vez criando uma interação personalizada, você pode personalizar o estado inicial do elemento. É assim que seu elemento fica quando é carregado, antes que os visitantes interajam com ele. Você pode ajustar a opacidade inicial, o ângulo, o tamanho e a posição do elemento e, em seguida, criar uma animação para acompanhá-lo.
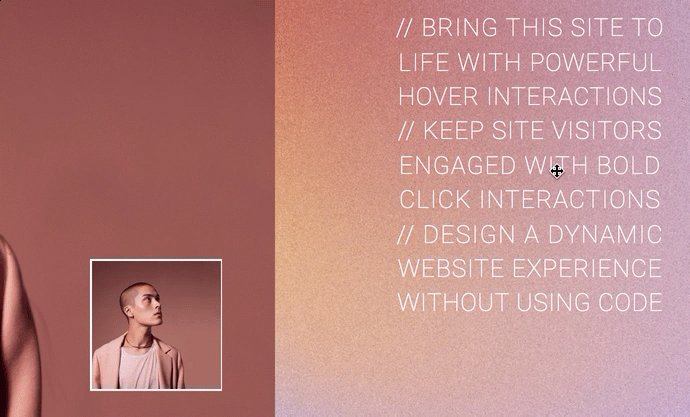
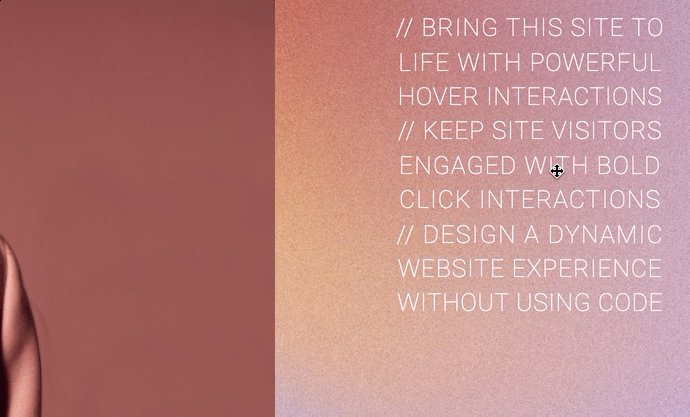
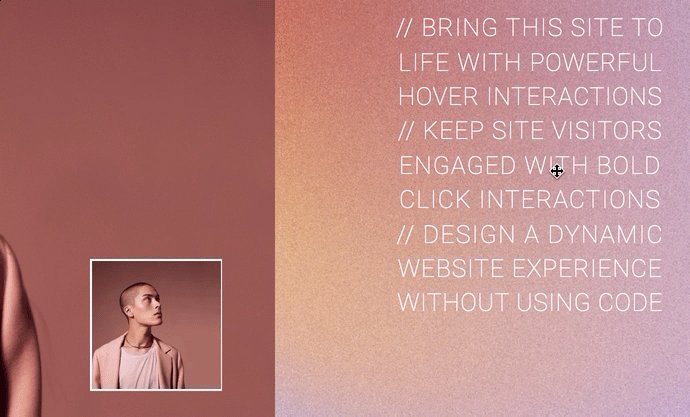
No exemplo abaixo, uma imagem é revelada quando um visitante clica no texto. Você pode fazer isso ao definir a opacidade da imagem para 0 em seu estado inicial.

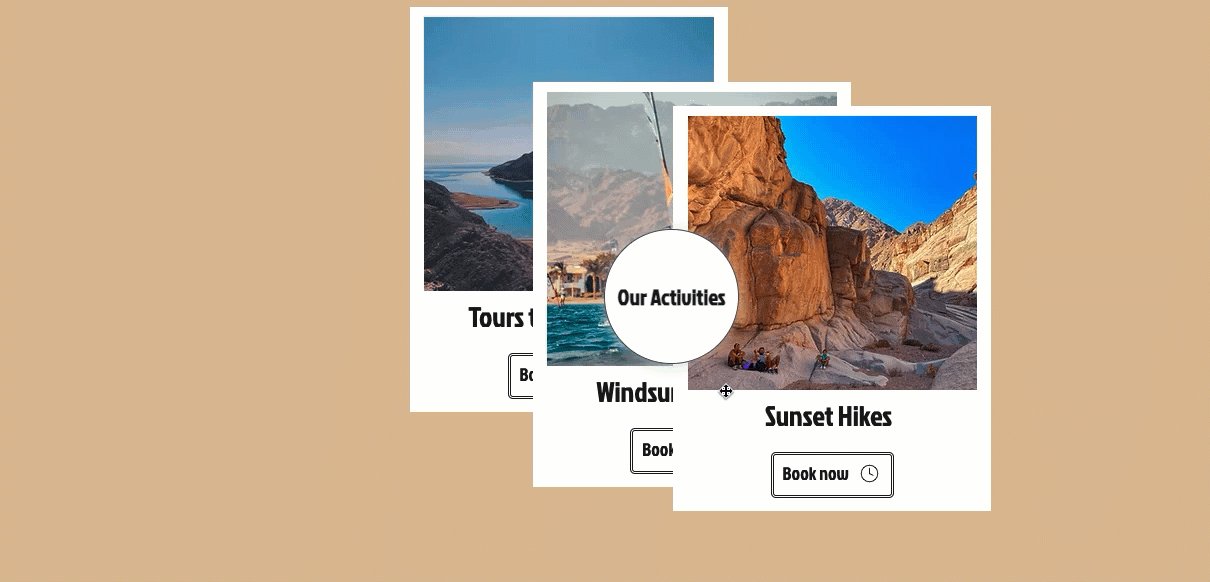
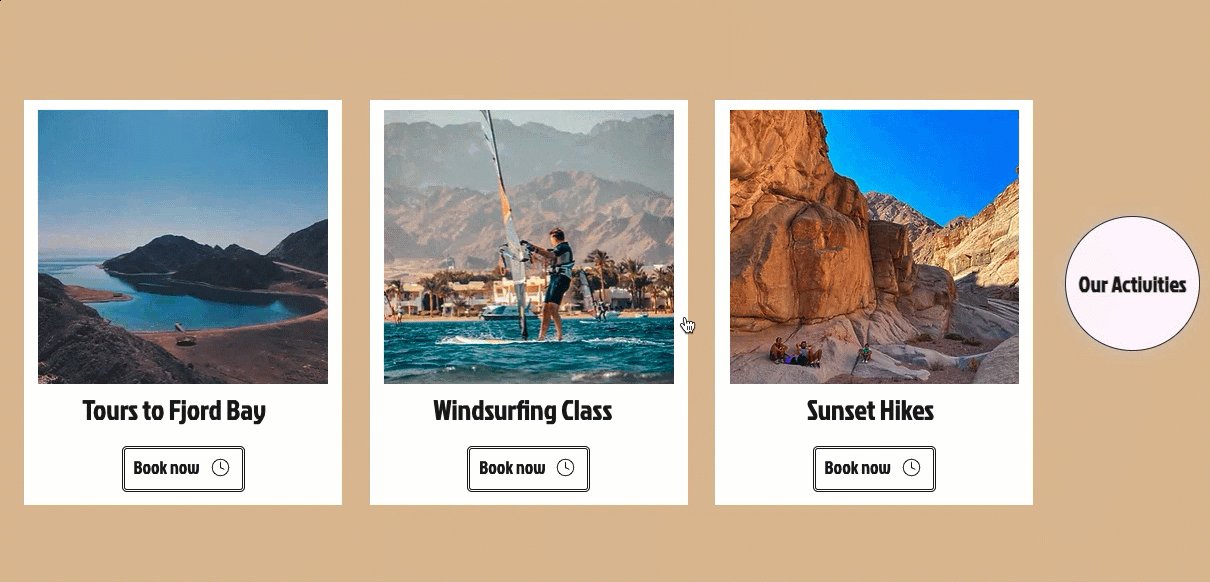
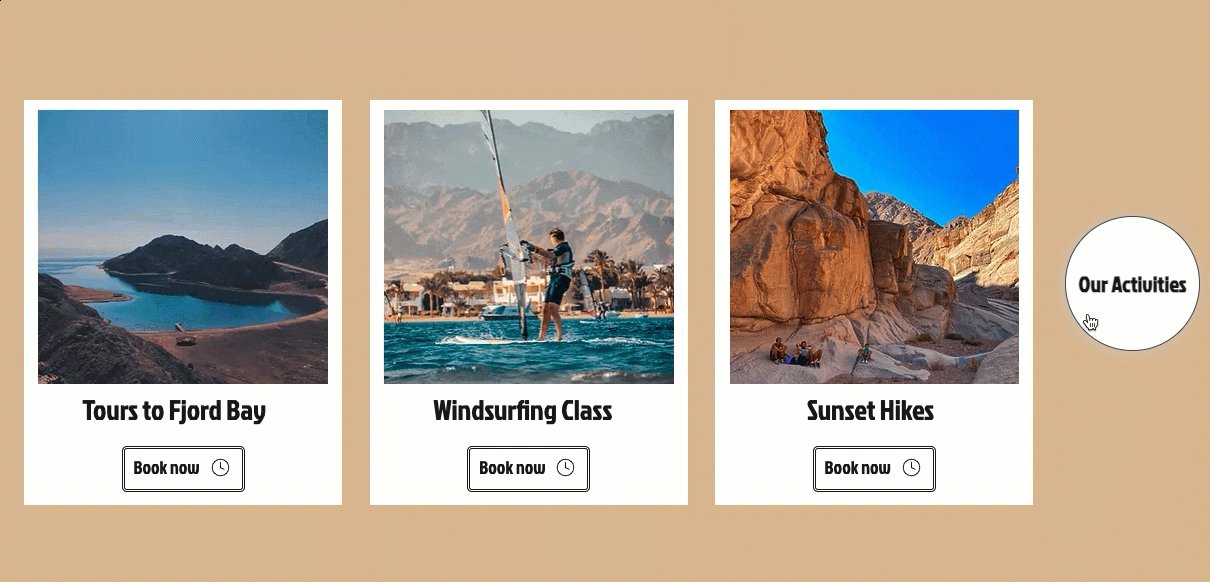
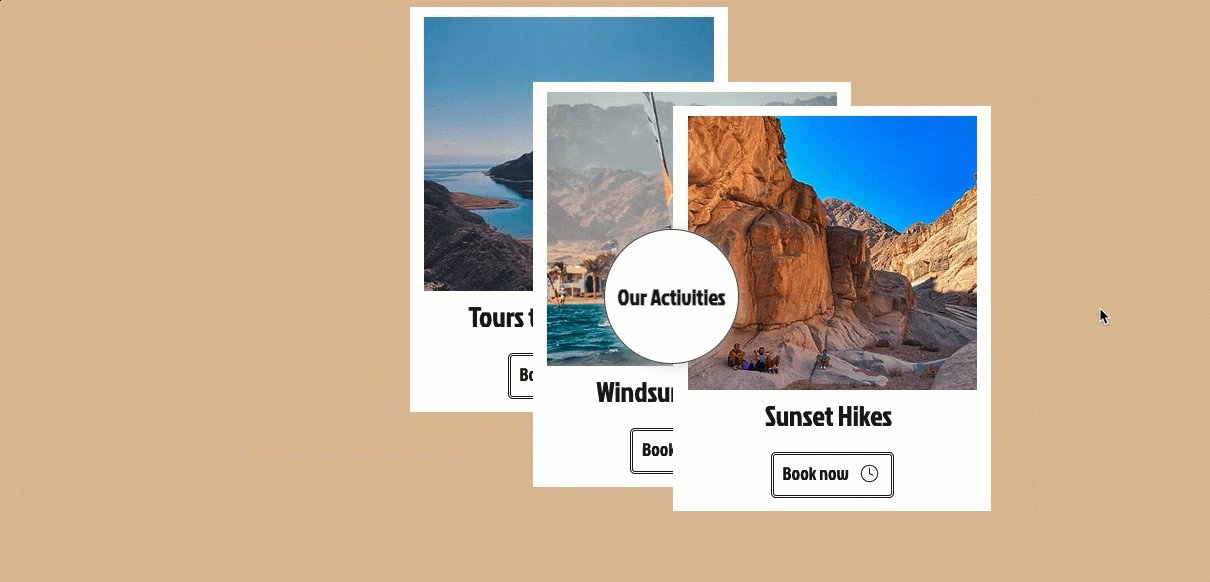
Interações entre diferentes elementos
O Editor X permite que você crie interações entre elementos, portanto, clicar ou passar o mouse sobre um elemento afeta outro. Ao configurar uma nova interação, você pode selecionar o elemento animado: o mesmo elemento em que os visitantes passaram o mouse ou clicaram, ou um diferente na tela.
No exemplo abaixo, clicar no botão faz com que outros 3 contêineres mudem de posição: