Editor X: adicionar uma interação personalizada
6 min de leitura
O Editor X está em transição para o Wix Studio, nossa nova plataforma para agências e freelancers.Saiba mais sobre o Wix Studio
Adicione Interações para criar uma animação quando os visitantes clicarem ou passarem o mouse sobre os elementos. A interação pode animar o mesmo elemento que a acionou ou qualquer outro elemento na página.
Com interações personalizadas, você tem total liberdade criativa para criar sua animação do zero. Você também pode controlar o tempo da animação para que ela seja realmente eficaz.

Etapa 1 | Adicione um gatilho (clicar ou passar o mouse)
Para começar, selecione o elemento que aciona a interação. É o elemento sobre o qual seus visitantes passam o mouse ou clicam antes de ver a animação. Em seguida, vá para a aba Interações no painel Inspetor para adicionar sua nova interação.
Dica:
Você pode adicionar várias interações a um elemento para que ele acione diferentes animações quando um vistante passa o mouse ou clica nele.
Para adicionar um gatilho:
- Selecione o elemento que deve acionar a interação.
- Clique no ícone Inspetor
 na parte superior do Editor X.
na parte superior do Editor X. - (No Inspetor) Clique na aba Interações
 .
. - Clique em + Adicionar em Passar o mouse/Clicar.

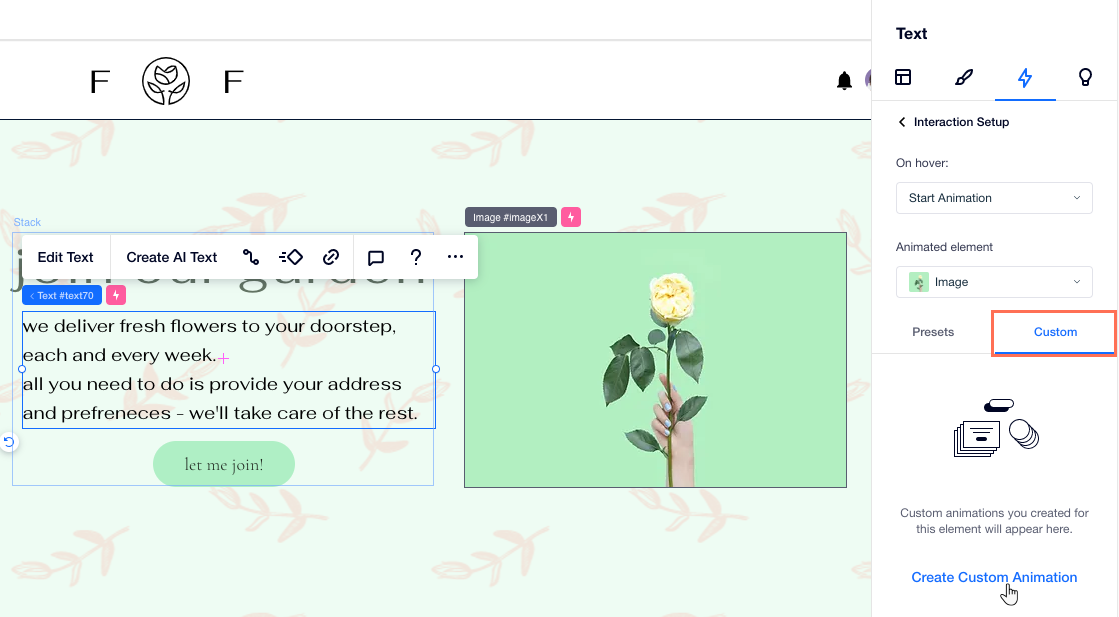
Etapa 2 | Configure a interação
Agora você pode escolher qual elemento será animado, a animação que deve aparecer e a ação exata que acontece ao passar o mouse ou ao clicar (por exemplo: aplicar a animação, ativar/desativar, etc)
Para configurar sua interação:
- Selecione uma opção no dropdown Passar o mouse/Ao clicar:
- Começar animação: clicar/passar o mouse sobre o elemento aciona a animação escolhida.
- Ativar/desativar animação: semelhante a uma alavanca, clicar no elemento aciona a animação e um segundo clique a remove.
- Redefinir animação: clicar/passar o mouse sobre o elemento remove um efeito que foi aplicado anteriormente.
- Selecione uma opção no dropdown Elemento animado:
- Fazer com que o elemento acione sua própria animação: clique no nome do elemento (a palavra (auto) aparece ao lado dele).
- Animar um elemento diferente na página: selecione um elemento no dropdown ou clique em Escolher na tela para selecioná-lo na página.
Dica: mantenha pressionada a tecla Cmd/Ctrl para selecionar um elemento filho.
- Clique na aba Personalizada.
- Clique em Criar animação personalizada.

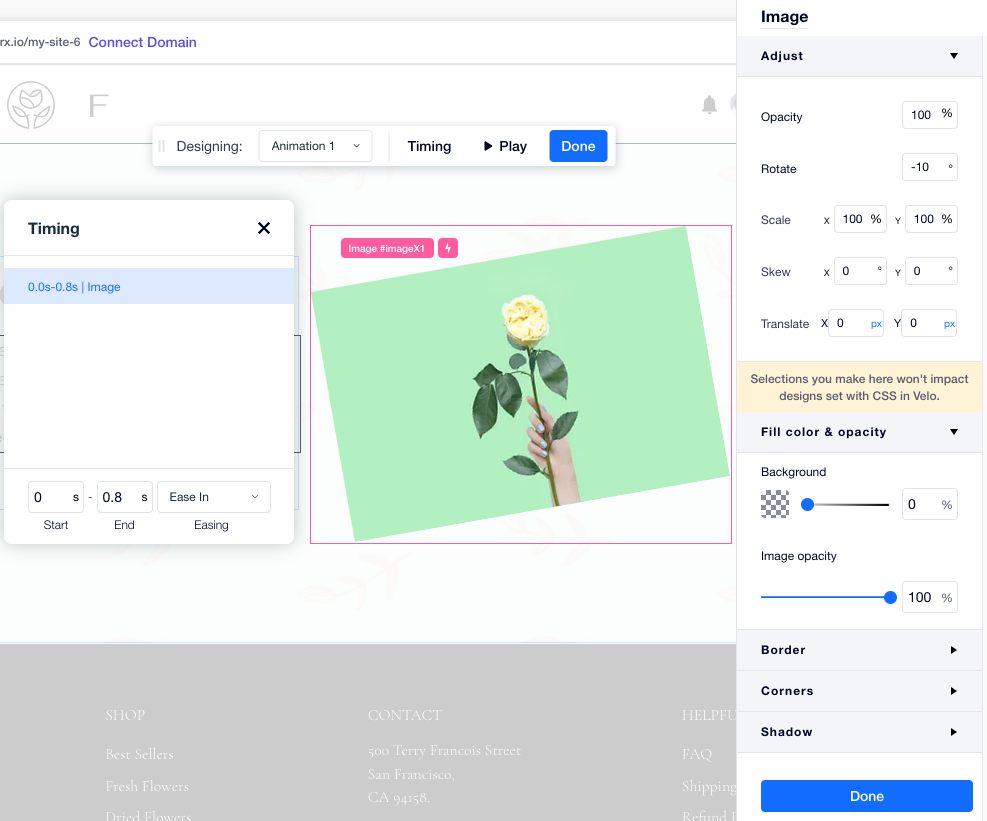
Etapa 3 | Personalize a animação
Agora é hora de criar sua animação do zero. Adicione todos os tipos de transformações de layout e design, altere o tamanho do elemento (Dimensão), posição (Translação), ângulo (Girar), cor de preenchimento e muito mais.
Você também personalizar o design do estado inicial do seu elemento para complementar a animação, ou seja, como o elemento aparece ao ser carregado, antes do visitante interagir com ele. Para juntar tudo, defina a duração e a atenuação da animação.
Para personalizar a animação:
- Escolha como deseja personalizar sua animação:
Ajustar o design do elemento
Crie o design do estado inicial do elemento
Definir a duração e a atenuação da animação
2. (Opcional) Clique em  Reproduzir na barra flutuante para visualizar sua animação.
Reproduzir na barra flutuante para visualizar sua animação.
 Reproduzir na barra flutuante para visualizar sua animação.
Reproduzir na barra flutuante para visualizar sua animação.3. Quando estiver tudo pronto, clique em OK.

Qual é o próximo passo?
Revise e gerencie sua lista de interações para cada elemento.
Perguntas frequentes
Clique abaixo para saber mais sobre como criar interações.
Como fica um elemento quando ele aciona sua própria animação?
Como fica uma interação entre diferentes elementos?
Um elemento pode acionar vários outros elementos?
Um único elemento pode ter várias animações?





