Editor X: adicionar e personalizar arquivos de animação Lottie
4 min de leitura
O Editor X está em transição para o Wix Studio, nossa nova plataforma para agências e freelancers.Saiba mais sobre o Wix Studio
LottieFiles é uma ótima fonte de animações de alta qualidade que você pode adicionar ao seu site do Editor X. Após importar uma animação através do URL, você pode redimensioná-la como quiser e decidir se ela é reproduzida ou não em um loop contínuo.
Neste artigo, saiba como:
Antes de começar:
Para importar uma animação, você precisa ter uma conta no LottieFiles.
Importar animações do LottieFiles
Você pode importar quantas animações Lottie forem necessárias para dar vida ao seu design. Depois de adicionar um elemento incorporado Lottie ao Editor X, cole o URL da animação no painel Configurações para ver como ele fica na sua página.
Trabalhando com breakpoints:
Você pode personalizar o tamanho da sua animação Lottie por breakpoint, para que tenha a aparência ideal em todas as telas.
Para importar uma animação Lottie:
- Clique em Elementos
 na parte superior do Editor X.
na parte superior do Editor X. - Clique em Inserção e social.
- Clique em Animações Lottie.
- Arraste o elemento de Animações Lottie para o local desejado na sua página.
- (Em uma aba separada) Copie o URL da animação do LottieFiles:
- Faça login na sua conta LottieFiles.
- Clique em Save to workspace to generate (Salvar no workspace para gerar).
- Clique no ícone Copiar em Asset link (Link do recurso).
- Cole o URL da animação no Editor X:
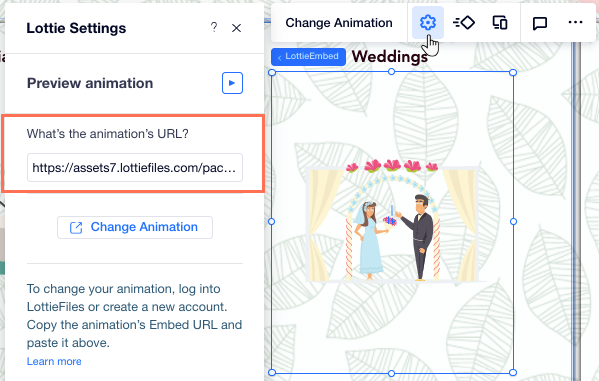
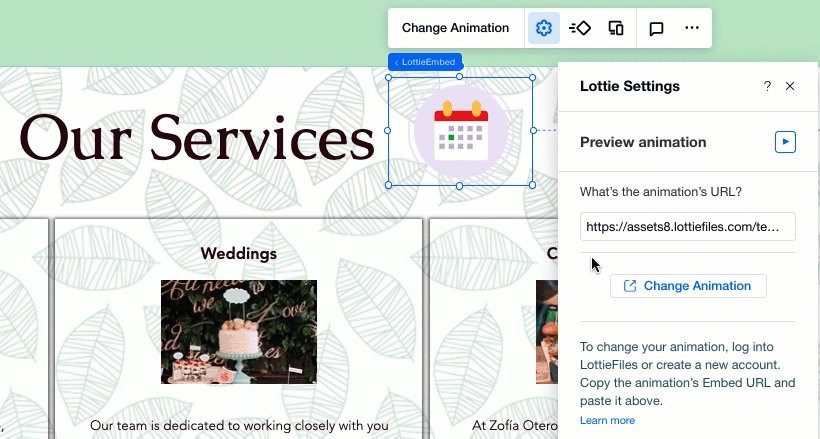
- Clique no elemento Animação Lottie no seu Editor.
- Clique no ícone Configurações
.
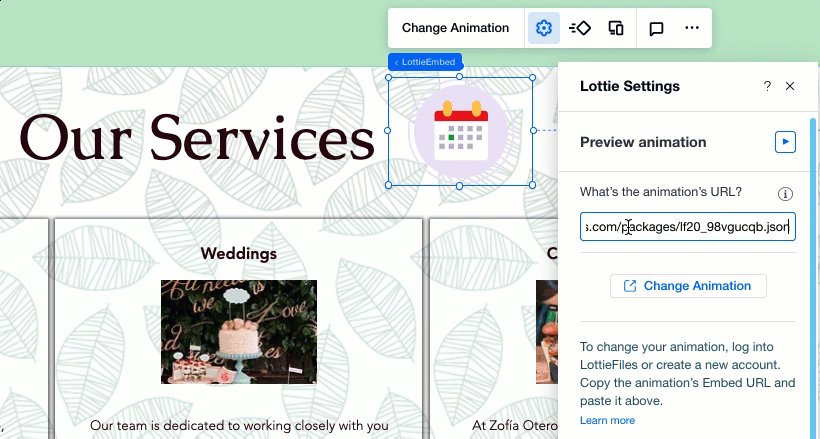
- Cole o URL em Qual é o URL da animação?.
- Pressione Enter no teclado.

Qual é o próximo passo?
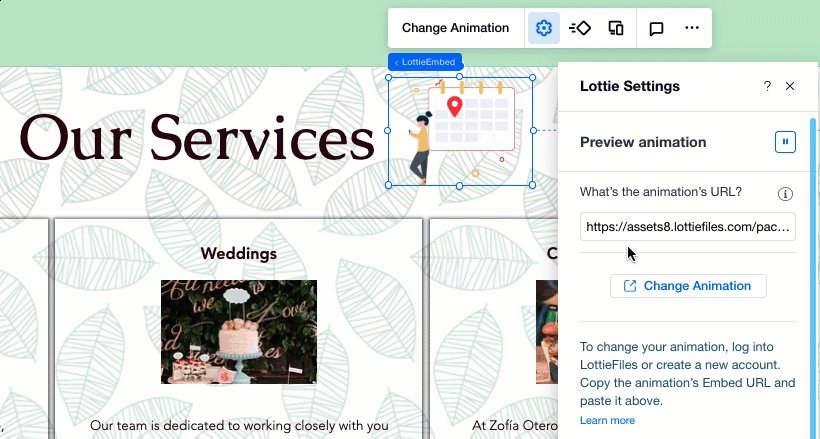
Veja como sua animação é reproduzida ao clicar em Visualizar animação na parte superior do painel Configurações.
Alterar a animação Lottie
Se você quiser alterar sua animação Lottie, você pode fazer isso facilmente ao colar o novo URL no painel de Configurações do elemento.
Para alterar a animação:
- Clique na animação Lottie no Editor X.
- Clique no ícone Configurações
 .
. - Cole o URL da nova animação em Qual é o URL da animação?.

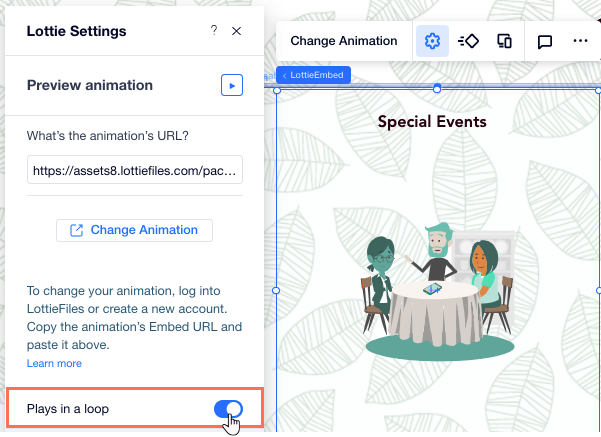
Configurar a animação para reproduzir em loop
Você pode escolher como sua animação Lottie é reproduzida - apenas uma vez ou em um loop contínuo.
Para definir como sua animação é reproduzida:
- Clique na animação Lottie no Editor X.
- Clique no ícone Configurações
 .
. - Clique na alavanca ao lado de Reproduz novamente para ativá-la ou desativá-la.

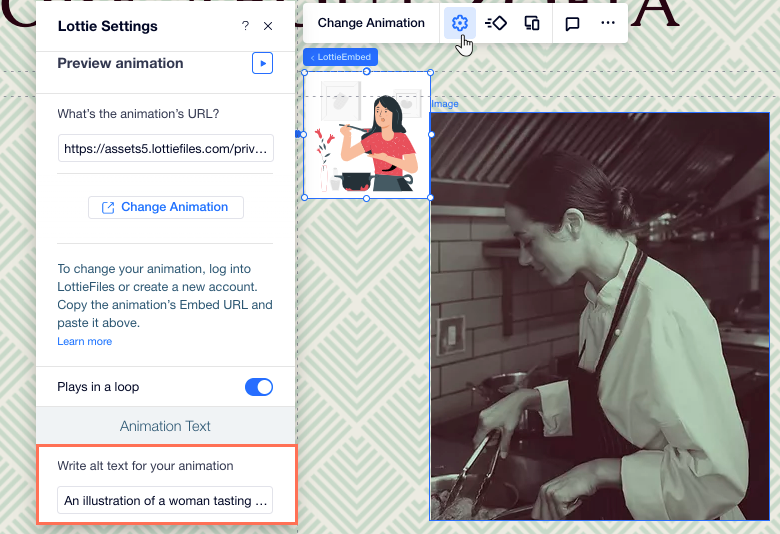
Adicionar alt text à animação Lottie
No painel Configurações, adicione alt text para descrever brevemente sua animação Lottie. Isso pode melhorar a classificação de SEO do seu site, enquanto ajuda os usuários com leitores de tela a entender o que sua animação está mostrando.
Para adicionar alt text à sua animação:
- Clique na animação Lottie no Editor X.
- Clique no ícone Configurações
 .
. - Digite ou cole o texto de descrição no campo em Insira um alt text para sua animação.
- Pressione Enter no teclado.

É importante saber que:
As animações Lottie são convertidas automaticamente em arquivos JSON quando você as importa para um site Wix. Por motivos técnicos, nem todos os campos do arquivo podem ser contidos. As animações Lottie podem, portanto, parecer um pouco diferentes em um site Wix online (por exemplo: exibindo uma variedade/quantidade de movimento reduzida).
