Editor Wix: remover espaços no site mobile
2 min
Neste artigo
- Remover espaços no layout de slideshow da galeria Pro
- Remover espaços entre a página e o rodapé
- Perguntas frequentes
O editor mobile cria automaticamente uma versão otimizada do seu site para a visualização no celular, no entanto, em alguns casos, uma edição adicional é necessária.
Espaços indesejados podem aparecer entre elementos, sob elementos ou entre sua página e rodapé no seu site mobile.
Você sabia?
Você pode ativar a ferramenta Guias de espaçamento para ajudar você a identificar quando os espaços no seu site são iguais a outros espaços no seu site.
Remover espaços no layout de slideshow da galeria Pro
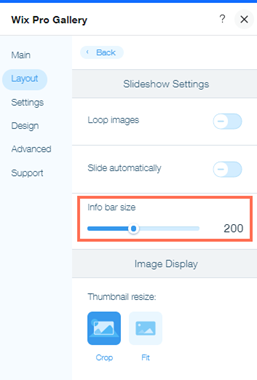
Se você tiver ativado a configuração da barra de informações, um espaço em branco pode aparecer abaixo da sua galeria Pro. Redimensionar a barra de informações diminuirá o espaço, ajudando a eliminar qualquer espaço abaixo da sua galeria.
Para remover o espaço abaixo da galeria Pro:
- Clique na galeria Pro no editor mobile.
- Clique em Configurações.
- Clique na aba Layout.
- Clique em Personalizar layout.
- Defina a Barra de informações para um número menor ou para 0 para remover o espaço vazio.

Remover espaços entre a página e o rodapé
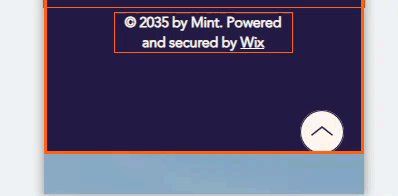
Em alguns casos, um site pode exibir um espaço entre o final da página e a parte superior do rodapé quando visualizado em um dispositivo móvel. Embora esses espaços não fiquem visíveis no editor, você pode removê-los ao ajustar a altura da página.
Para remover o espaço entre a página e o rodapé:
- Abra o editor mobile.
- Role até a parte inferior da página.
- Clique em qualquer lugar na área do corpo da página próxima ao rodapé
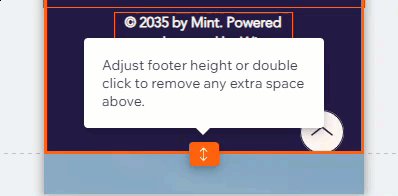
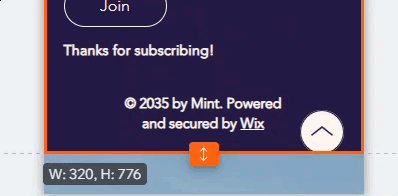
- Clique duas vezes no ícone Altura da página
 para remover quaisquer espaços entre o cabeçalho e o rodapé.
para remover quaisquer espaços entre o cabeçalho e o rodapé.

Perguntas frequentes
Clique nas perguntas abaixo para saber mais.
Há alguma ferramenta que posso usar para ajudar com espaços e espaçamento no meu site?
Essas alterações serão refletidas no meu site para desktop?
Estou vendo um espaço no meu site. Por que não consigo clicar nele?


