Editor Wix: usar a barra de ferramentas do editor para ajustar elementos
6 min
Neste artigo
- Organizar elementos usando a barra de ferramentas do Editor
- Alinhar elementos usando a barra de ferramentas do Editor
- Redimensionar elementos usando a barra de ferramentas do Editor
- Posicionar elementos usando a barra de ferramentas do Editor
- Girar elementos com a barra de ferramentas do Editor
A barra de ferramentas do Editor oferece acesso fácil a ferramentas que ajudam você a ajustar o layout e os elementos do seu site com facilidade. Organize, alinhe, redimensione e posicione elementos usando uma única barra de ferramentas.
Como faço para mostrar a barra de ferramentas Editor?
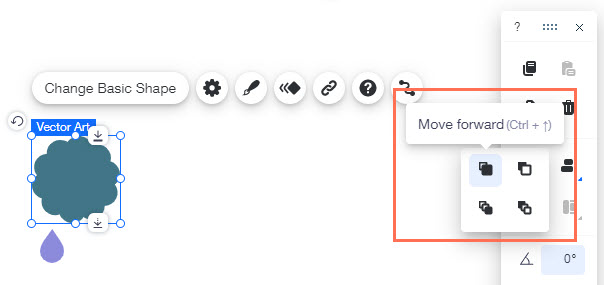
Organizar elementos usando a barra de ferramentas do Editor
Você pode mover elementos para frente e para trás usando a barra de ferramentas do Editor. O Editor é composto de camadas que podem ser colocadas atrás ou na frente de outro elemento, fazendo com que eles não funcionem corretamente. Você pode alterar o posicionamento do elemento movendo-o para frente ou para trás.
Para organizar elementos:
- Clique no elemento.
- Clique no ícone Organizar
 na barra de ferramentas.
na barra de ferramentas. - Selecione uma opção:
 Mover para frente: move o elemento uma camada para frente.
Mover para frente: move o elemento uma camada para frente. Mover para trás: move o elemento uma camada para trás.
Mover para trás: move o elemento uma camada para trás. Trazer para frente: move o elemento para a camada superior.
Trazer para frente: move o elemento para a camada superior. Enviar para trás: move o elemento para a camada inferior.
Enviar para trás: move o elemento para a camada inferior.

Observação:
Você também pode organizar elementos usando o menu do botão direito do mouse. Clique aqui para saber mais.
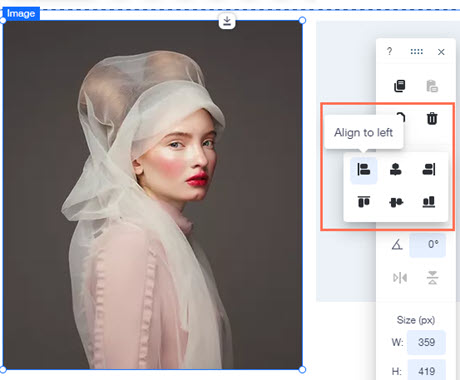
Alinhar elementos usando a barra de ferramentas do Editor
Você pode alinhar elementos com precisão em seu site usando a barra de ferramentas do Editor em apenas alguns cliques. Dependendo do alinhamento selecionado, o Wix alinhará automaticamente todos os elementos nessa direção.
Para alinhar elementos:
- Faça uma seleção múltipla de elementos que você deseja alinhar ao arrastar o cursor sobre eles.
- Clique no ícone Alinhar
 na barra de ferramentas do editor.
na barra de ferramentas do editor. - Clique em uma opção de alinhamento:
 Alinhar à direita
Alinhar à direita Alinhar ao centro
Alinhar ao centro Alinhar à esquerda
Alinhar à esquerda Alinhar com a parte inferior
Alinhar com a parte inferior Alinhar ao meio
Alinhar ao meio Alinhar ao topo
Alinhar ao topo

Observação:
Você também pode alinhar apenas um elemento usando o recurso de alinhamento da barra de ferramentas do Editor. O elemento é alinhado dentro do contêiner em que está posicionado (por exemplo, página, cabeçalho, caixa).
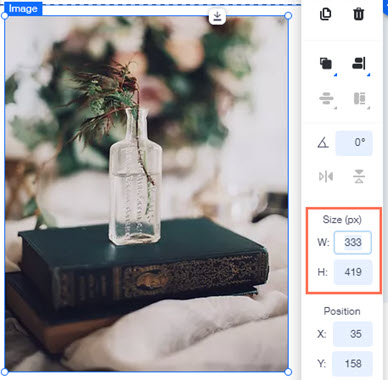
Redimensionar elementos usando a barra de ferramentas do Editor
Você pode redimensionar elementos com precisão usando a barra de ferramentas do Editor ao alterar os valores de largura e altura.
Para redimensionar elementos:
- Clique no elemento.
- Insira um número no campo L para alterar a largura.
- Insira um número no campo A para alterar a altura.

Dica:
Para verificar a altura e a largura exatas de um elemento, clique no elemento e visualize o tamanho na barra de ferramentas do Editor.
Observação:
Você também pode redimensionar elementos usando as alças de esticar, mas esse método não é tão preciso.
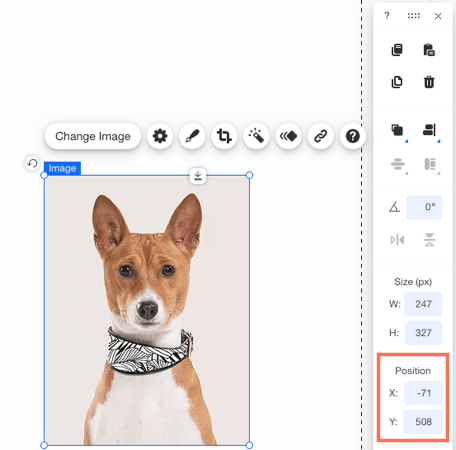
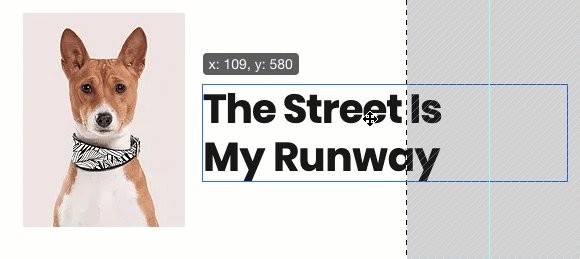
Posicionar elementos usando a barra de ferramentas do Editor
Posicione os elementos com precisão na sua página ao alterar os valores X e Y na barra de ferramentas do Editor. Y é o posicionamento vertical do elemento no Editor, enquanto X é seu posicionamento horizontal.
Para posicionar elementos:
- Clique no elemento.
- Digite os novos valores ao lado de X e Y na barra de ferramentas do Editor, pressionando Enter após cada valor.

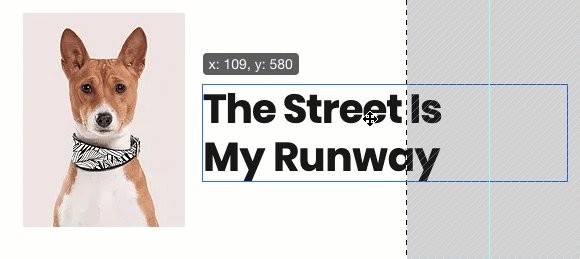
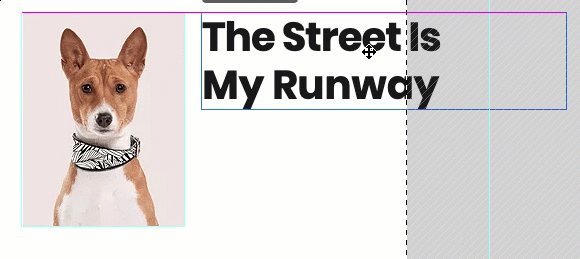
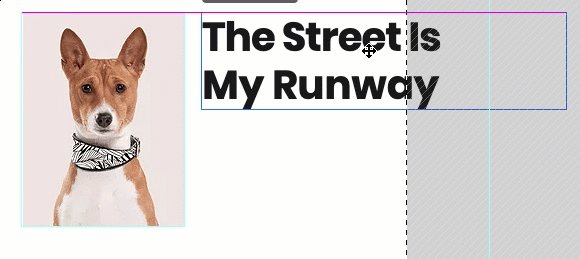
Dica:

Para alinhar mais de um elemento no eixo horizontal ou vertical, basta garantir que todos os valores x ou y sejam os mesmos. Se preferir, arraste um elemento até que o Wix Smart Guide (linha roxa) indique que os elementos estão alinhados.

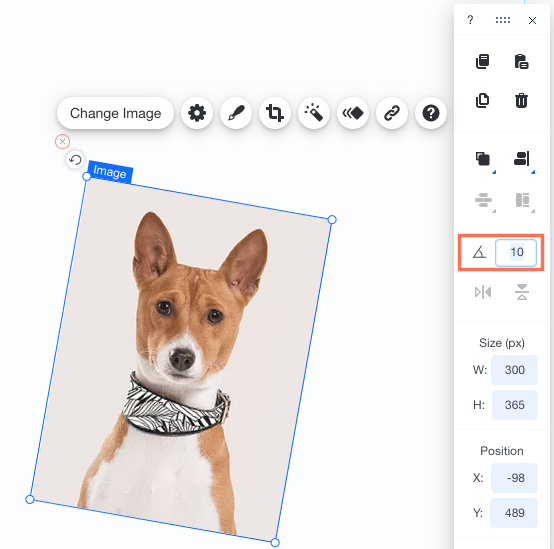
Girar elementos com a barra de ferramentas do Editor
A barra de ferramentas do Editor permite que você gire elementos com precisão ao inserir o grau de rotação. Essa é uma maneira fácil de girar com precisão elementos em sua página para o ângulo desejado.
Para girar um elemento usando a barra de ferramentas do Editor:
- Clique no elemento relevante no seu editor.
- Insira o grau de rotação na barra de ferramentas ao lado do ícone Rotação
.
- Pressione a tecla Enter no teclado.