Editor Wix: gerenciar e personalizar abas
13 min
Neste artigo
- Gerenciar abas
- Alterar o layout das abas
- Personalizar o design das abas
Após adicionar abas para sua página, gerencie cada aba individual e organize seu conteúdo. Altere a ordem das abas como desejar e personalize o layout e o design para que ele se ajuste ao tema do seu site.

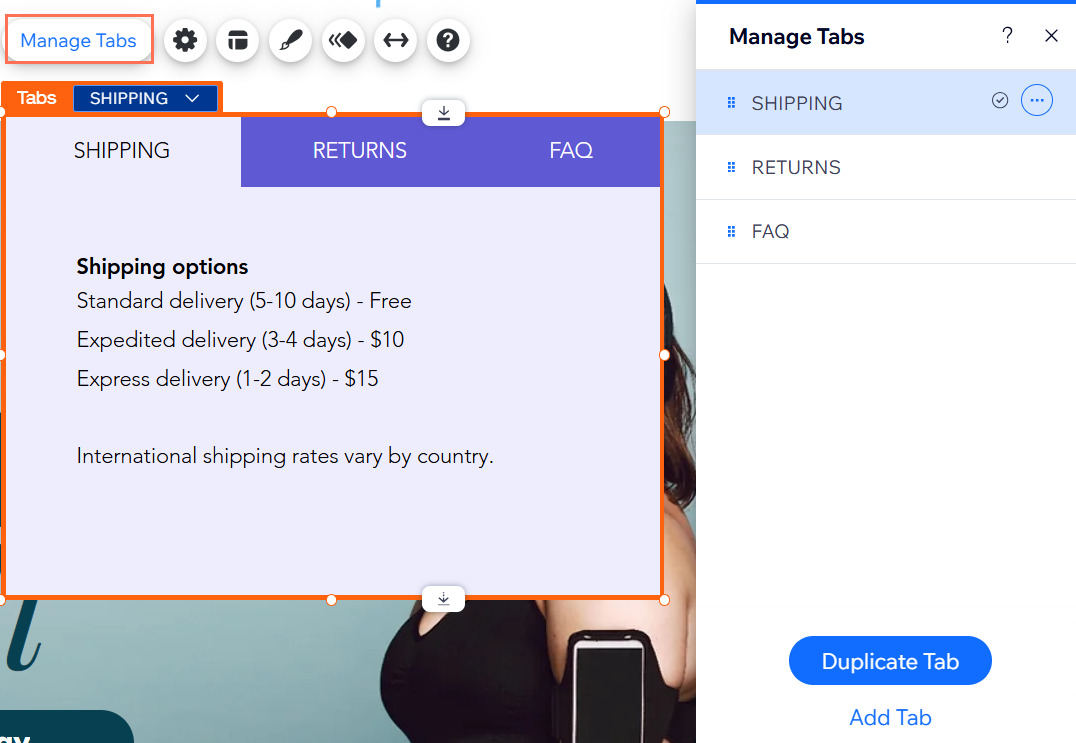
Gerenciar abas
Gerencie as abas para definir a ordem, o posicionamento e o nome dos itens. Você também pode adicionar, duplicar e excluir itens conforme necessário para manter seu conteúdo atualizado.
Para gerenciar as abas:
- Vá para o seu editor.
- Clique no elemento Abas.
- Clique em Gerenciar abas.
- Selecione como você deseja gerenciar os itens da aba:
Adicionar uma nova aba
Renomear abas
Duplicar uma aba
Alterar a ordem das abas
Definir a aba padrão
Excluir uma aba
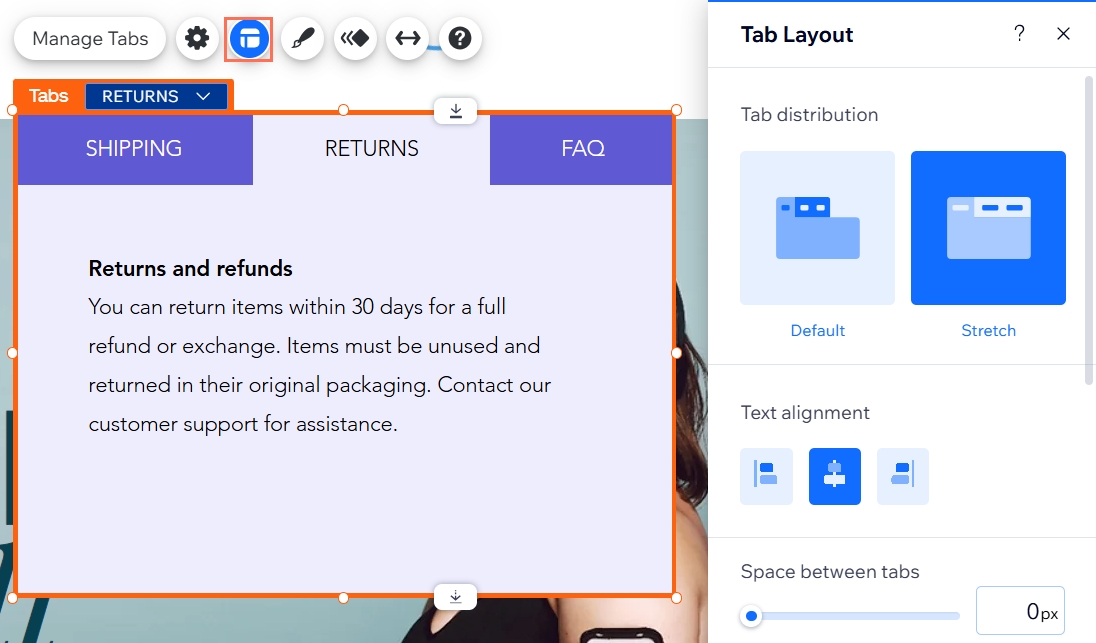
Alterar o layout das abas
Ajuste o layout das abas para definir o espaçamento, o alinhamento e muito mais. Use as configurações para que ele se adeque à estrutura da sua página e crie um layout claro para seus visitantes.
Para personalizar o layout:
- Vá para o seu editor.
- Clique no elemento Abas.
- Clique no ícone Layout
.
- Escolha como deseja ajustar o layout da sua aba:
- Distribuição de abas: escolha quanto você deseja que o menu da aba seja esticado:
- Padrão: o menu não estica para se ajustar à largura da caixa. Escolha se deseja alinhar os itens do menu à esquerda, ao centro ou à direita da caixa.
- Esticar: o menu estica para se ajustar à largura de toda a caixa. Você pode alinhar o conteúdo do menu à esquerda, ao centro ou à direita da caixa.
- Espaço entre as abas: aumente ou diminua o espaço entre os itens da aba.
- Espaço entre as abas e os contêineres: aumente ou diminua o espaço entre o menu e as caixas de conteúdo.
- Preenchimento horizontal: ajuste o preenchimento à esquerda e à direita dos itens de menu.
- Preenchimento vertical: ajuste o preenchimento na parte superior e inferior dos itens.
- Abas que não se encaixam: selecione como exibir itens que não cabem no menu:
- Rolar: os visitantes podem rolar pelo menu para ver o restante das abas.
- Quebrar texto: outra linha é adicionada para incluir todas as abas. Você pode usar o slider para aumentar ou diminuir o espaço entre as linhas.
- Direção: selecione se a aba é lida da esquerda para a direita ou da direita para a esquerda.
- Distribuição de abas: escolha quanto você deseja que o menu da aba seja esticado:

Personalizar o design das abas
Ajuste a aparência da aba para criar uma maneira pessoal e atraente de mostrar o conteúdo. Você pode personalizar diferentes partes do elemento separadamente e escolher configurações como cor, bordas e muito mais.
Para criar o design das abas:
- Vá para o seu editor.
- Clique nas abas.
- Clique no ícone Design
.
- Clique em Personalizar design.
- Selecione uma opção em O que você deseja criar? e personalize-a com as opções disponíveis:
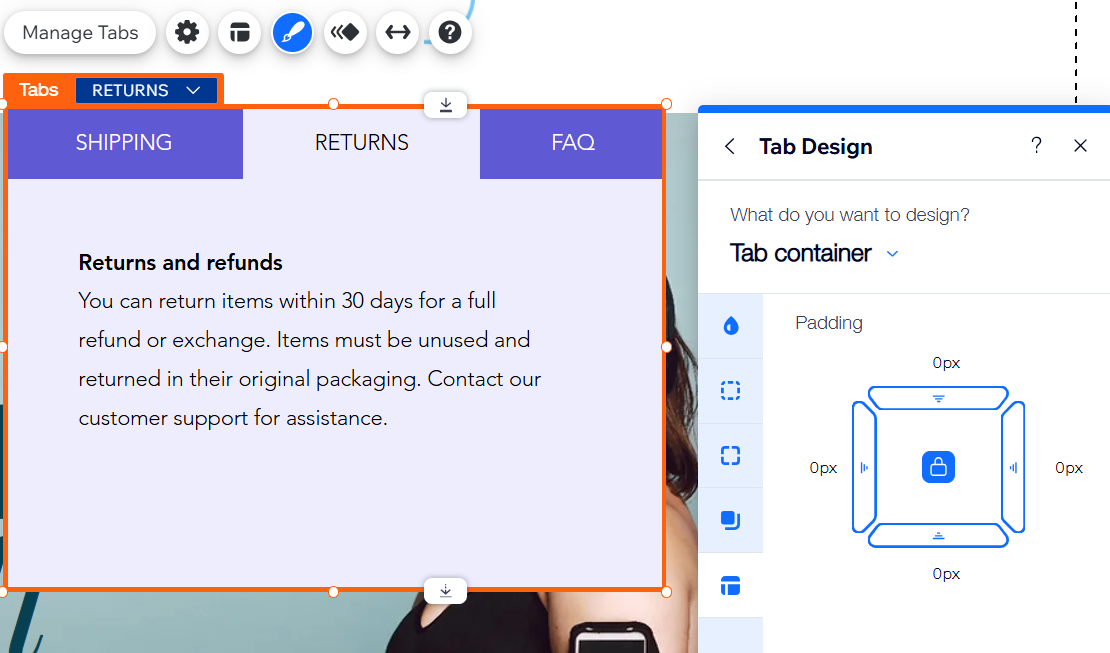
Contêiner de abas
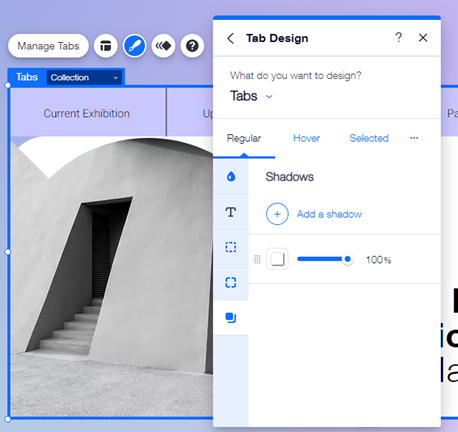
Abas
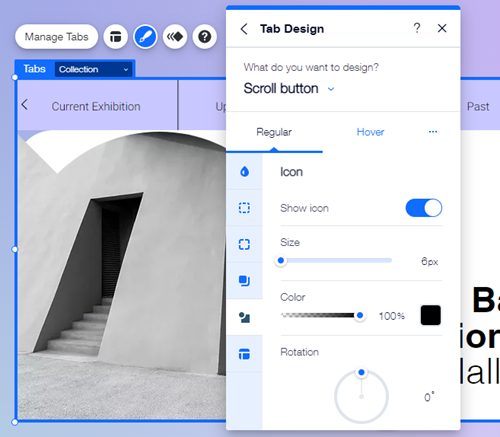
Botão de rolagem
Contêineres







 : adicione bordas ao background do menu para criar um contraste com a página do seu site. Escolha um design e uma cor e defina a largura para que ela fique do tamanho que você precisa.
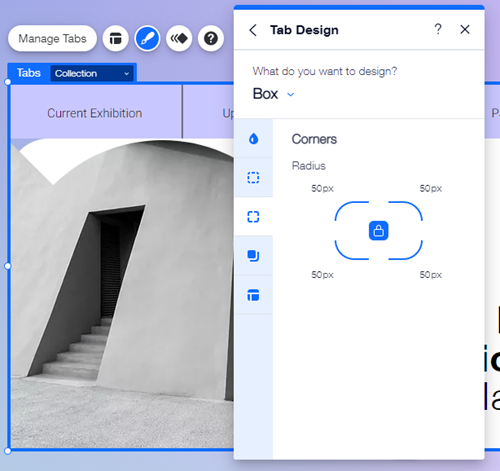
: adicione bordas ao background do menu para criar um contraste com a página do seu site. Escolha um design e uma cor e defina a largura para que ela fique do tamanho que você precisa. : escolha como deseja que os cantos do seu menu fiquem. Você pode ajustar cada canto de forma diferente e torná-los mais redondos ou mais quadrados.
: escolha como deseja que os cantos do seu menu fiquem. Você pode ajustar cada canto de forma diferente e torná-los mais redondos ou mais quadrados. : adicione sombras ao background do menu para um efeito 3D legal. Você pode definir o tamanho, a visibilidade, o ângulo e muito mais para dar mais impacto.
: adicione sombras ao background do menu para um efeito 3D legal. Você pode definir o tamanho, a visibilidade, o ângulo e muito mais para dar mais impacto. : ajuste o preenchimento ao redor do menu da aba para torná-lo maior ou menor. Você pode ativar ou desativar o ícone de cadeado
: ajuste o preenchimento ao redor do menu da aba para torná-lo maior ou menor. Você pode ativar ou desativar o ícone de cadeado  para ajustar cada lado separadamente ou fazer com que eles sejam iguais.
para ajustar cada lado separadamente ou fazer com que eles sejam iguais.
 : personalize o texto do item com configurações como fonte, tamanho e espaçamento. Você também pode adicionar formatação como negrito e itálico e escolher a cor.
: personalize o texto do item com configurações como fonte, tamanho e espaçamento. Você também pode adicionar formatação como negrito e itálico e escolher a cor.
 para dar aos itens a mesma aparência em todos os estados.
para dar aos itens a mesma aparência em todos os estados. : faça o design do ícone do botão de rolagem para destacá-lo no menu de abas e incentive os visitantes a ver outros conteúdos que seu site tem para oferecer.
: faça o design do ícone do botão de rolagem para destacá-lo no menu de abas e incentive os visitantes a ver outros conteúdos que seu site tem para oferecer.