Editor Wix: fazer o design de um texto recolhível
3 min
Neste artigo
- Personalizar o design do texto
- Personalizar o design do botão/link de expansão
Após adicionar e configurar um texto recolhível, você pode personalizar o design e as configurações para que combinem com o seu site. Ajuste a fonte, formatação e espaçamento para se ajustarem à aparência e ao alinhamento do seu site, e para que combinem com o estilo da sua marca.
Personalizar o design do texto
Após configurar o texto recolhível, você pode personalizar o design, incluindo a formatação, o alinhamento e as fontes.
Para personalizar o design do seu texto:
- Vá para o seu editor.
- Clique na caixa de texto.
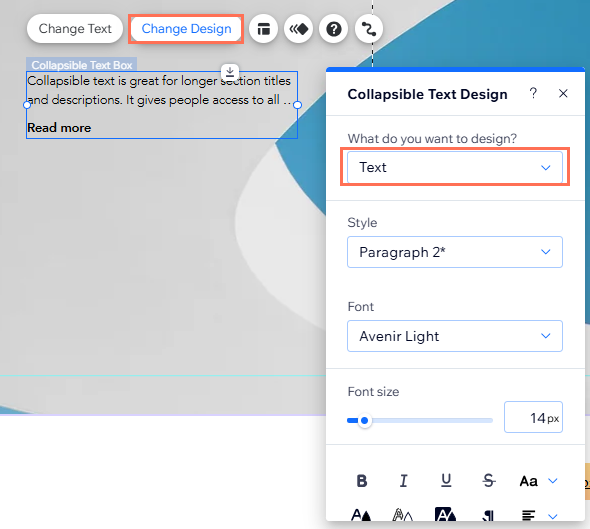
- Clique em Alterar design.
- Selecione Texto no menu dropdown e personalize-o com as seguintes opções:
- Estilo: selecione o tema de texto no menu dropdown para aplicar rapidamente uma fonte e tamanho ao seu texto.
- Fontes: escolha a aparência do seu texto no menu dropdown.
- Tamanho da fonte: deixe seu texto do tamanho que desejar.
- Formatação: personalize ainda mais seu texto aplicando configurações como negrito e itálico. Você também pode escolher uma cor de texto, destaque e contorno.
- Alinhamento: altere a forma como seu texto é alinhado e a direção para a qual ele vai.
- Espaçamento de caracteres: torne o espaçamento entre seus caracteres e linhas menor ou maior.
- Sombras: adicione uma sombra para dar ao seu texto um efeito 3D. Você pode personalizar diferentes aspectos da sombra para torná-la mais ou menos dramática.

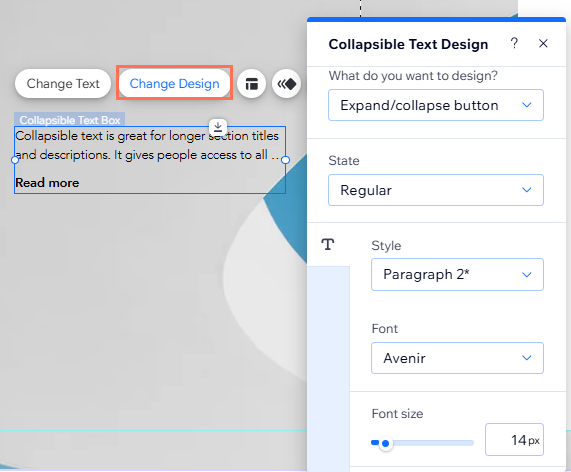
Personalizar o design do botão/link de expansão
Se tornar o texto recolhível, você pode criar os botões para expandir e recolher. Se o seu texto for para um link, você também pode alterar o botão de link para ele fique como você preferir.
Existem 3 estados que você pode personalizar:
- Normal: como o botão aparece antes de um visitante interagir com ele.
- Ao passar o mouse: como o botão fica quando um visitante passa o cursor sobre ele.
Para personalizar o botão da caixa de texto:
- Vá para o seu editor.
- Clique na caixa de texto.
- Clique em Alterar design.
- Selecione Botão no menu dropdown.
- Clique na aba Normal ou Interativo para personalizar o design para cada estado com as seguintes configurações:
- Temas: selecione o tema de texto no menu dropdown para aplicar rapidamente uma fonte e um tamanho ao seu botão.
- Fontes: escolha como o texto aparece no menu dropdown.
- Tamanho da fonte: deixe o texto do seu botão do tamanho que desejar.
- Formatação: personalize ainda mais o botão aplicando configurações como negrito e itálico ao texto. Você também pode escolher uma cor de texto, destaque e contorno.
- Alinhamento: altere a forma como seu texto é alinhado e a direção para a qual ele vai.
- Espaçamento de caracteres: torne o espaçamento entre seus caracteres e linhas menor ou maior.
- Sombras: adicione uma sombra para dar ao seu botão um efeito 3D. Você pode personalizar diferentes aspectos da sombra para torná-la mais ou menos dramática.