Editor Wix: criar um botão Voltar ao Topo para o seu site
3 min
Neste artigo
- Etapa 1 | Adicione seu botão
- Etapa 2 | Vincule seu botão ao topo da página
- Etapa 3 | Fixe seu botão na tela
- Etapa 4 | Mostre seu botão em todas as páginas
Permita que seus visitantes rolem facilmente para o topo do seu site com um botão inteligente Voltar ao Topo. O botão Voltar ao Topo permanece em uma posição fixa no seu site e, portanto, é visível mesmo quando o visitante rola para baixo.
Etapa 1 | Adicione seu botão
Os botões Voltar ao Topo são geralmente setas que indicam aos visitantes que o botão os leva para o topo da página. Temos vários designs de flechas para você escolher.
Para adicionar um botão:
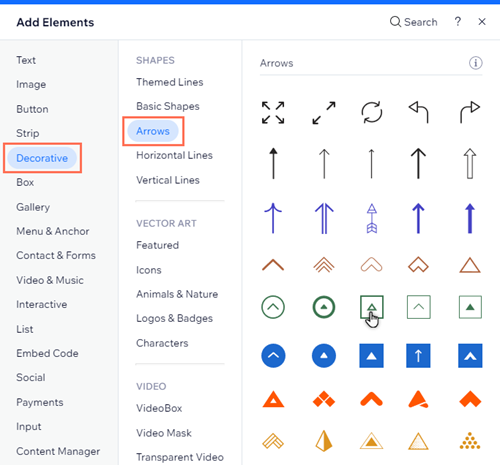
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Decorativo.
- Clique nas Setas.
- Arraste uma seta para o seu site.

Quer um botão diferente?
Você também pode usar outros elementos, como arte vetorial ou botões de ícone para o botão Voltar ao Topo.
Etapa 2 | Vincule seu botão ao topo da página
Vincule seu botão ao topo da página, para que quando seus visitantes clicarem no botão, eles sejam levados para o topo.
Para vincular o botão:
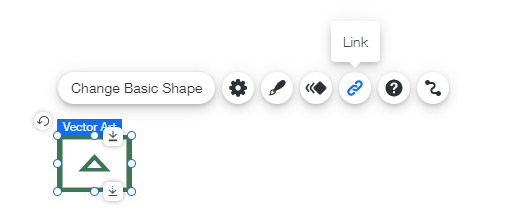
- Clique no botão no seu editor.
- Clique no ícone Link
 .
. - Clique em Topo/final da Página.
- Clique em Topo.
- Clique em OK.

Etapa 3 | Fixe seu botão na tela
Fixe seu botão ao lado da tela para que ele fique visível para os visitantes do seu site o tempo todo, mesmo quando eles rolam o site para baixo.
Os botões Voltar ao Topo geralmente aparecem no lado inferior direito da tela.
Para fixar o botão na tela:
- Clique com o botão direito do mouse.
- Clique em Posição Fixa.
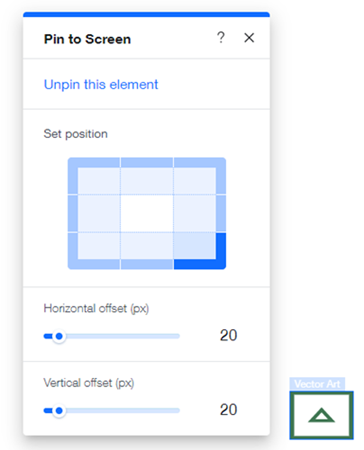
- Selecione uma posição na grade em Definir posição.
- (Opcional) Mova o elemento na horizontal ou na vertical ao definir um recuo:
- Arraste o slider Distância horizontal para mover o elemento horizontalmente ou digite um número no campo ao lado do slider.
- Arraste o slider Distância vertical para mover o elemento verticalmente ou digite um número no campo ao lado do slider.

Etapa 4 | Mostre seu botão em todas as páginas
Torne seu botão acessível a partir de todas as páginas e locais do seu site.
Para mostrar um botão em todas as páginas:
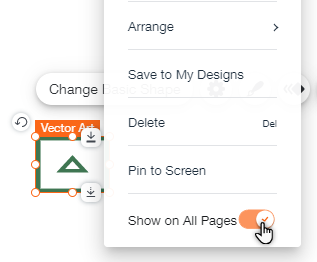
- Clique com o botão direito do mouse.
- Ative a alavanca Mostrar em todas as páginas.

Botão Voltar ao Topo no seu site mobile:
O botão Voltar ao topo não será exibido no seu site mobile. No entanto, você pode adicionar o botão Voltar ao topo para mobile, criado especificamente para o seu site mobile.


