Editor Wix: alterar o layout da galeria
5 min
Neste artigo
- Escolher o número de linhas e colunas
- Redimensionar a galeria
- Redimensionar uma galeria com as alças de esticar
- Esticar uma galeria para a largura máxima
- Alinhar o texto da imagem da galeria
- Exibir imagens na forma de paisagem e retrato em uma galeria
- Personalizar o layout da galeria Estilo Livre
Ajuste o layout da sua galeria para se adequar ao alinhamento do seu site. Use opções como largura, espaçamento e altura para estruturar e exibir suas imagens da maneira que você quiser.
Observação:
As opções de layout disponíveis dependem da galeria que você escolher.
Escolher o número de linhas e colunas
Decida quantas linhas e colunas você precisa para o conteúdo da sua galeria. Por exemplo, se a sua galeria contém 9 imagens, você pode definir 3 linhas e 3 colunas para garantir que elas sejam exibidas igualmente.
Após escolher o número de linhas e colunas, você pode aumentar ou diminuir o espaçamento entre as imagens.
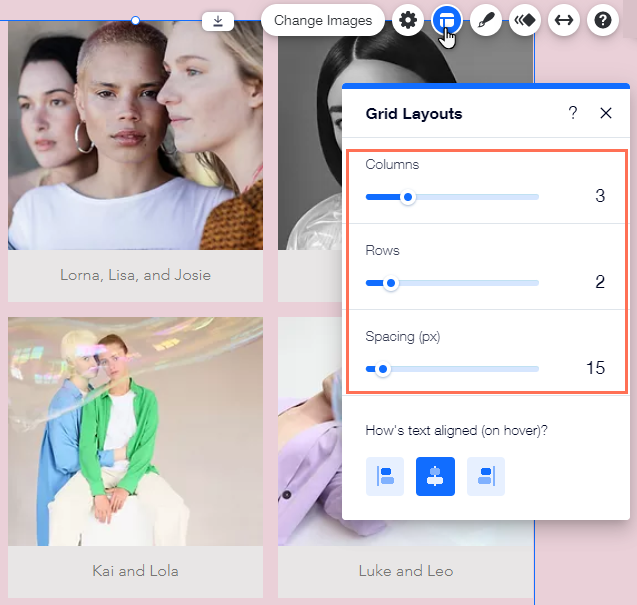
Para alterar o número de colunas e linhas:
- Vá para o seu editor.
- Clique na galeria na sua página.
- Clique no ícone Layout
 .
. - Arraste os sliders para ajustar o número de colunas, linhas e o espaçamento entre as colunas/linhas.

Observação:
Algumas galerias contêm apenas a opção Colunas.
Redimensionar a galeria
Dependendo do que você precisa, há duas maneiras de alterar o tamanho da sua galeria: usando as alças de esticar para torná-la maior ou menor, ou esticando-a para a largura máxima.
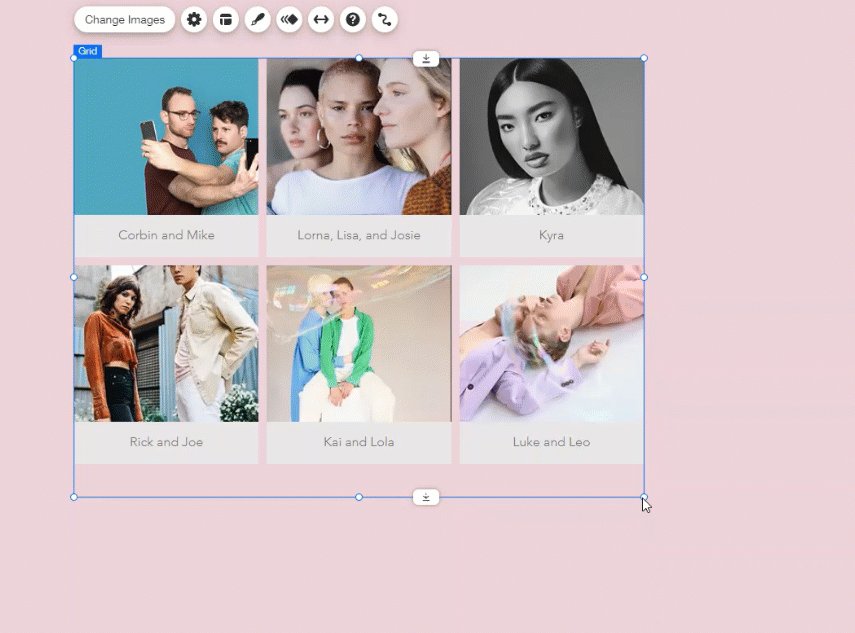
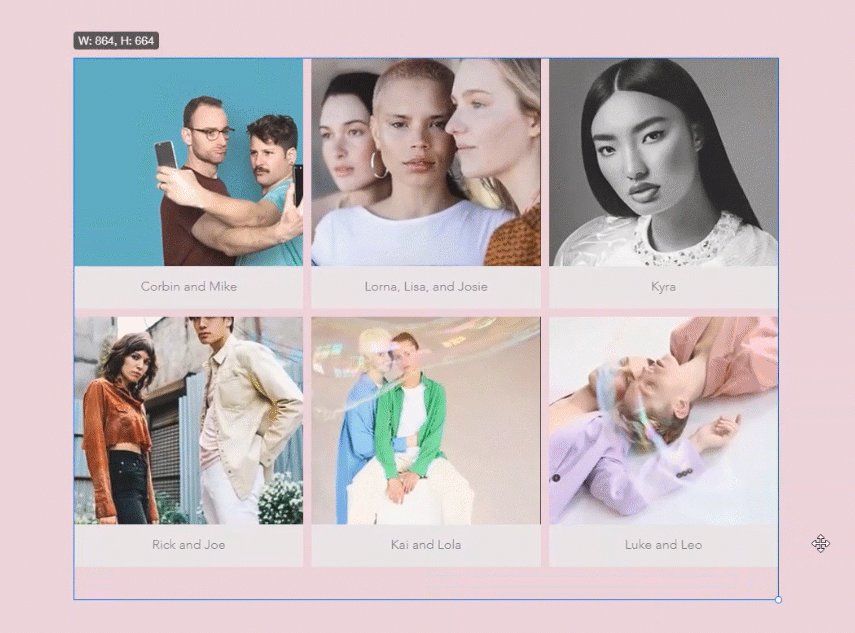
Redimensionar uma galeria com as alças de esticar
- Vá para o seu editor.
- Clique na galeria na sua página.
- Clique e arraste as alças nas bordas da galeria para redimensioná-la.
Observação:
Se você não conseguir redimensionar sua galeria usando as alças de esticar, ela provavelmente já está definida para largura máxima. Você pode desativar essa opção, se necessário.

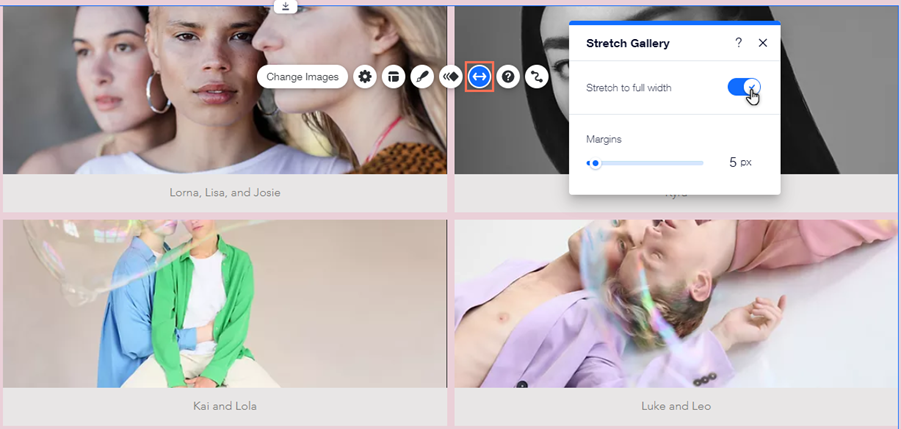
Esticar uma galeria para a largura máxima
- Vá para o seu editor.
- Clique na galeria na sua página.
- Clique no ícone Esticar
 .
. - Clique na alavanca Esticar para largura máxima:
- Ativada: o elemento é esticado até a largura máxima para ocupar toda a tela.
- Desativada: o elemento não é esticado para caber na tela.
- (Opcional) Arraste o slider Margens para aumentar ou diminuir o espaço em qualquer lado da galeria.

Observação:
O limite de margem para galerias de largura máxima é de 80 pixels.
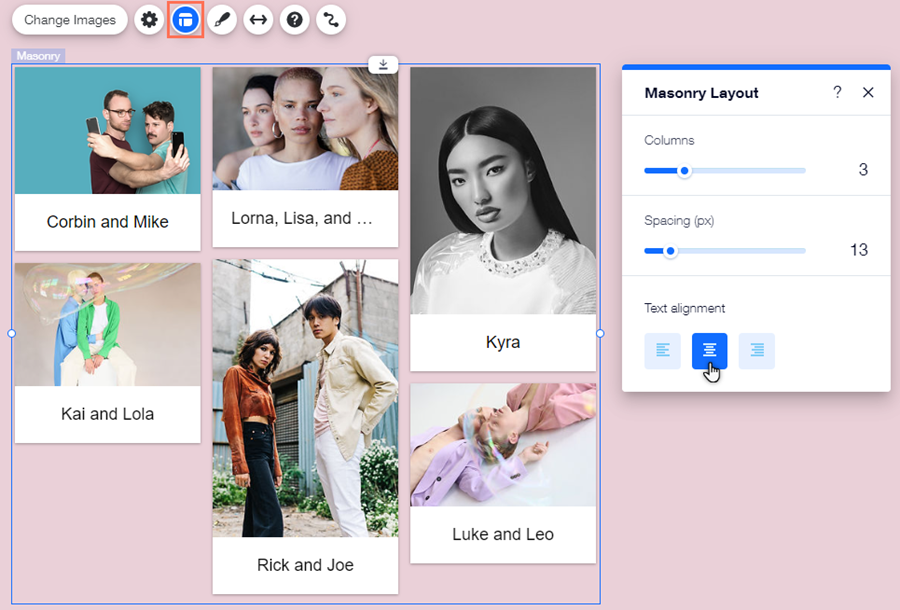
Alinhar o texto da imagem da galeria
Certas galerias exibem títulos e/ou descrições de imagens para dar aos seus visitantes informações ou contexto adicionais. Você pode definir a posição do texto escolhendo um alinhamento no painel Layout.
Para alinhar o texto na sua galeria:
- Vá para o seu editor.
- Clique na galeria na sua página.
- Clique no ícone Layout
 .
. - Escolha uma opção em Alinhamento do texto ou Como está alinhado o texto?: Esquerda, Centro ou Direita.

Exibir imagens na forma de paisagem e retrato em uma galeria
Se você tiver imagens no modo paisagem e retrato em sua galeria, você pode definir o redimensionamento da imagem para "ajustar". Isso evita que as imagens sejam cortadas automaticamente, para que você possa exibir todas as suas imagens na orientação correta.
Antes de começar:
Certifique-se de salvar e fazer upload das imagens na orientação que deseja usar (paisagem ou retrato).
Para definir o redimensionamento da imagem:
- Vá para o seu editor.
- Clique na galeria na sua página.
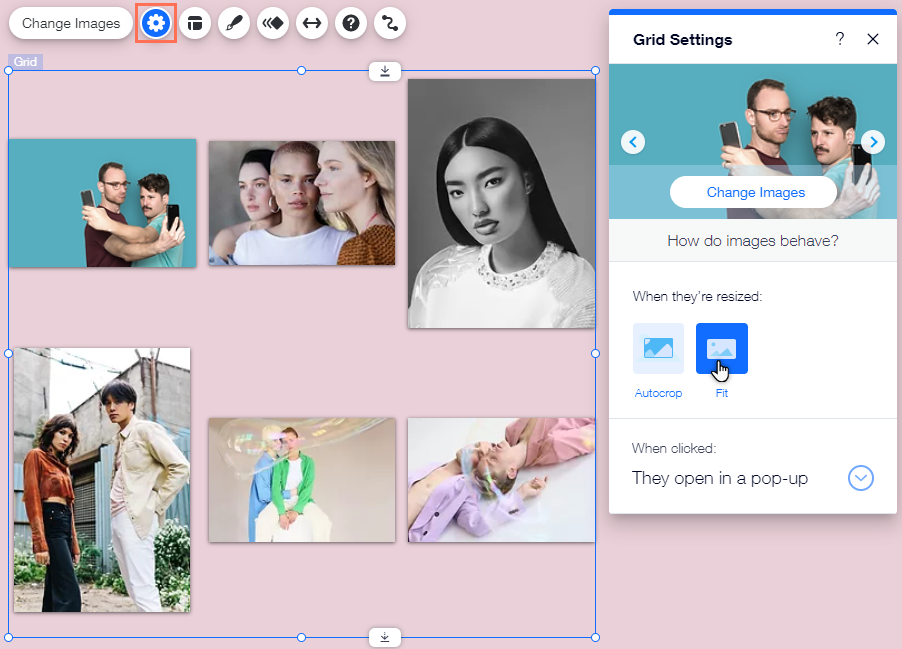
- Clique no ícone Configurações
 .
. - Escolha uma opção em Quando redimensionadas:
- Recortar: as imagens são cortadas automaticamente para caber no espaço e têm a mesma orientação.
- Ajustar: as imagens são ajustadas no espaço da imagem e exibidas em sua orientação original.

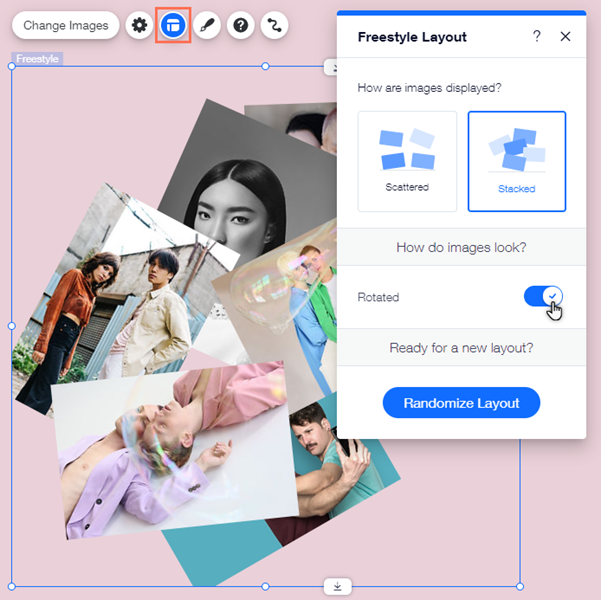
Personalizar o layout da galeria Estilo Livre
Ajuste a estrutura de uma galeria Estilo Livre ao configurar sua exibição e rotação. Você também pode escolher um layout aleatório para um visual diferente.
Para alterar o layout de uma galeria Estilo Livre:
- Vá para o seu editor.
- Clique na galeria na sua página.
- Clique no ícone Layout
 .
. - Selecione uma opção de layout em Exibição das imagens:
- Espalhadas: as imagens são espalhadas aleatoriamente na galeria.
- Empilhadas: as imagens são empilhadas uma em cima da outra.
- Clique na alavanca ao lado de Rotacionadas para ativar ou desativar a rotação da imagem:
- Ativada: as imagens são colocadas em um ângulo (parcialmente giradas).
- Desativado: as imagens são colocadas na horizontal.
- (Opcional) Clique no botão Layout aleatório para selecionar aleatoriamente um layout diferente para as imagens da galeria.