Editor Wix: alinhar, distribuir e igualar o tamanho de vários elementos
6 min
Neste artigo
- Alinhar elementos
- Distribuir elementos
- Igualar o tamanho dos elementos
Selecione vários elementos e, em seguida, alinhe, distribua e ajuste-os uniformemente. Esses recursos garantem que todos os elementos selecionados sejam posicionados com precisão, o que é mais fácil do que tentar posicioná-los manualmente.
Existem duas maneiras de ajustar vários elementos: no painel Layout ou usando a barra de ferramentas do editor.
Neste artigo, saiba mais sobre:
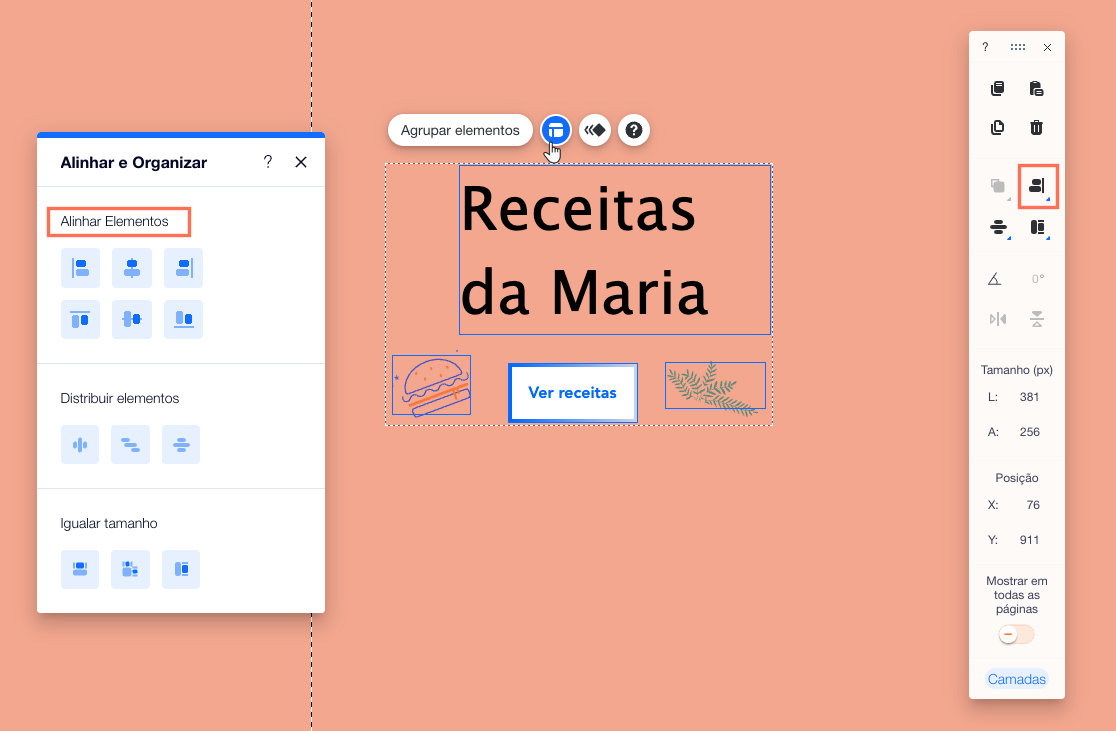
Alinhar elementos
Alinhe seus elementos para manter seu site organizado. Com esse recurso todos os elementos selecionados são posicionados com precisão, sem a necessidade de alinhar cada um manualmente.
Para alinhar vários elementos:
- Vá para o seu editor.
- Selecione vários elementos relevantes.
- Clique no ícone Layout
, ou no ícone Alinhar
na barra de ferramentas do editor.
- Selecione uma opção:
- Alinhar à esquerda
: os elementos são alinhados à esquerda da caixa dos elementos selecionados.
- Alinhar ao centro
: os elementos são alinhados ao centro da caixa dos elementos selecionados em um eixo vertical.
- Alinhar à direita
: os elementos são alinhados à direita da caixa dos elementos selecionados.
- Alinhar ao topo
: os elementos são alinhados no topo da caixa dos elementos selecionados.
- Alinhar ao meio
: os elementos são alinhados em um eixo horizontal no meio da caixa dos elementos selecionados.
- Alinhar com a parte inferior
: os elementos são alinhados na parte inferior da caixa dos elementos selecionados.
- Alinhar à esquerda

Dica:
Você também pode posicionar elementos usando a barra de ferramentas do Editor ou arrastar um elemento até que o Guia Inteligente Wix indique que os elementos estão alinhados uniformemente (verticalmente ou horizontalmente).
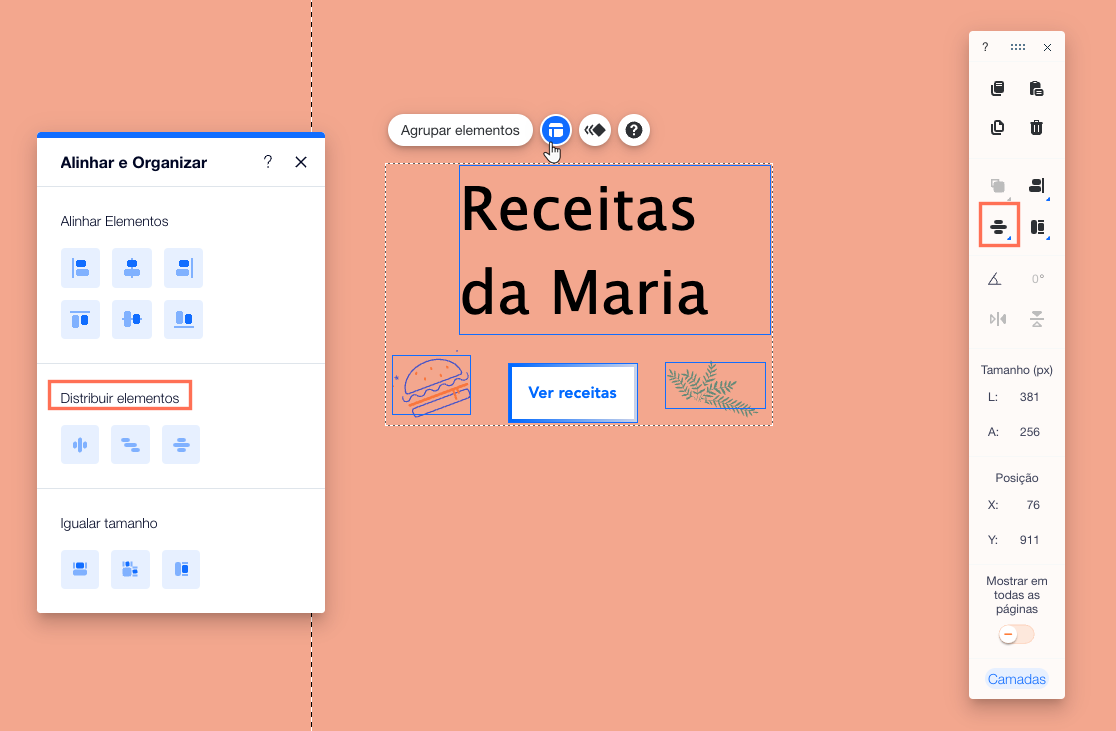
Distribuir elementos
Distribuir seus elementos uniformemente em um eixo ajuda a manter suas páginas com um aspecto limpo e a evitar que elas pareçam poluídas.
Para distribuir vários elementos:
- Vá para o seu editor.
- Selecione todos os elementos relevantes.
- Clique no ícone Layouts
, ou no ícone Distribuir
na barra de ferramentas do editor.
- Selecione uma opção:
- Distribuir horizontalmente
: os elementos são distribuídos horizontalmente de maneira uniforme. Há um espaçamento igual entre eles em um eixo horizontal.
- Distribuir
: os elementos são distribuídos horizontalmente e verticalmente de maneira uniforme. Há um espaçamento igual entre eles em um eixo horizontal e um eixo vertical.
- Distribuir verticalmente
: os elementos são distribuídos verticalmente de maneira uniforme. Há um espaçamento igual entre eles em um eixo vertical.
- Distribuir horizontalmente

Observação:
Pelo menos três elementos devem ser selecionados para que o recurso de distribuição possa ser utilizado.
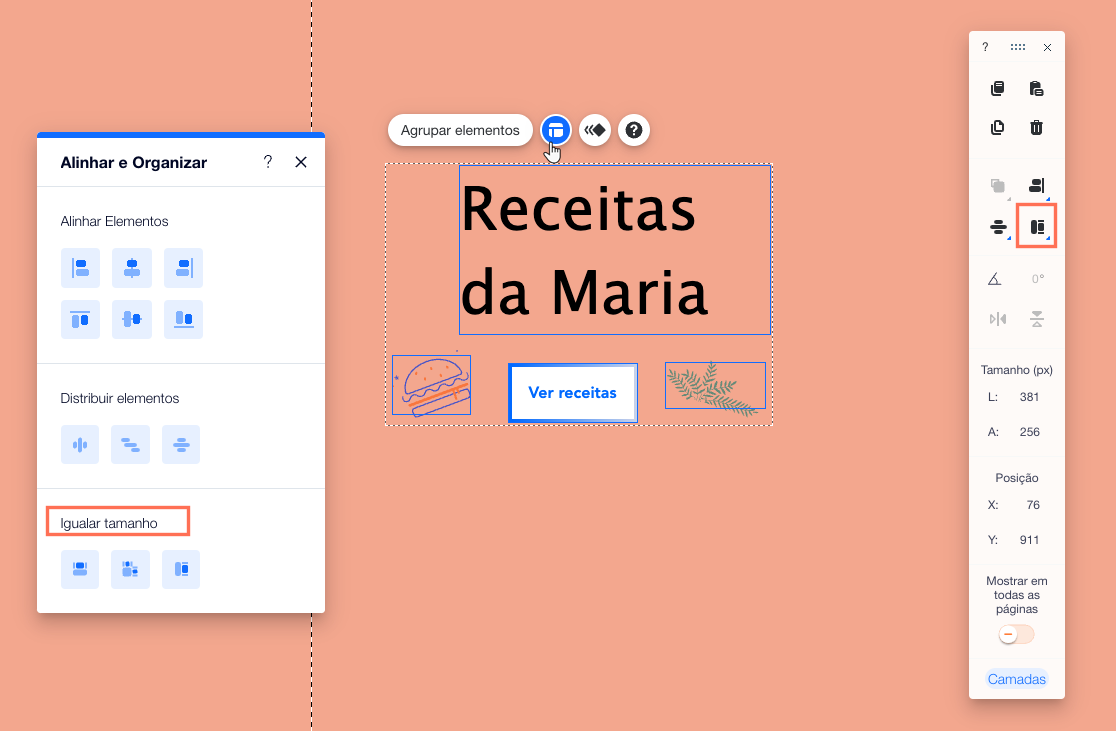
Igualar o tamanho dos elementos
Iguale seus elementos para que eles tenham a mesma altura, largura ou tamanho geral. Essa é uma ótima maneira de manter seu conteúdo com aparência consistente e profissional, e evita que seus visitantes se distraiam com elementos de tamanhos diferentes
Para igualar o tamanho de vários elementos:
- Vá para o seu editor.
- Selecione vários elementos relevantes.
- Clique no ícone Layouts
, ou no ícone Igualar tamanho
na barra de ferramentas do editor.
- Selecione uma opção:
- Igualar largura
: a largura dos elementos é ajustada para ser a mesma.
- Igualar
: o tamanho (altura e largura) dos elementos é ajustado para ser o mesmo.
- Igualar altura
: a altura dos elementos é ajustada para ser a mesma.
- Igualar largura