Editor Wix: adicionar e configurar texto recolhível no site mobile
6 min
Neste artigo
- Ajustar o texto recolhível do seu site para desktop
- Adicionar texto recolhível apenas para mobile
- Ajustar o layout e o comportamento da caixa de texto
- Editar o texto recolhível no mobile
O texto recolhível pode ajudar você a mostrar informações em seu site mobile de uma forma concisa que convida os visitantes a ler mais. Partes do texto ficam ocultas e os visitantes podem visualizar o texto completo ao clicar em um botão que o expande ou em um link para uma página separada.
Existem dois tipos de texto recolhível que você pode ter em seu site mobile:
- Texto recolhível transferido do editor no desktop
- Texto recolhível que você adiciona através do painel Adicionar no editor mobile. Esse é um texto apenas para mobile e não aparece no seu site para desktop.
Não tem certeza se é um elemento desktop ou mobile?
Elementos apenas para mobile exibem um ícone de celular  quando você clica neles no Editor mobile.
quando você clica neles no Editor mobile.
 quando você clica neles no Editor mobile.
quando você clica neles no Editor mobile.
Ajustar o texto recolhível do seu site para desktop
O texto recolhível que você adiciona ao seu site no editor desktop aparece automaticamente no mobile. Você pode ajustar o tamanho, o layout e o design da caixa de texto para que fique como você deseja ou ocultá-la completamente do seu site mobile. Isso não afeta a forma como ele aparece no seu site para desktop.
Clique nas opções abaixo para saber como ajustar seu texto recolhível no mobile.
Alterar o tamanho da caixa de texto
Personalizar o layout da caixa de texto
Personalizar o design da caixa de texto
Ocultar a caixa de texto do site mobile
Adicionar texto recolhível apenas para mobile
Adicione texto recolhível a partir do painel Adicionar ao mobile no editor mobile. Essas caixas de texto são visíveis apenas no seu site mobile e permitem que você tenha controle total sobre as configurações e o conteúdo.
Para adicionar texto recolhível apenas para mobile:
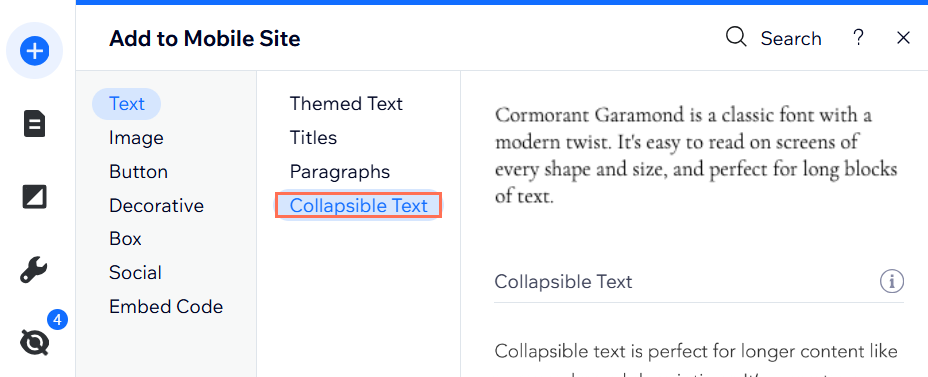
- Clique em Adicionar ao mobile
 no lado esquerdo do seu editor mobile.
no lado esquerdo do seu editor mobile. - Clique em Texto.
- Clique em Texto recolhível.
- Clique e arraste a caixa de texto escolhida para adicioná-la ao seu site.

Ajustar o layout e o comportamento da caixa de texto
Após adicionar o texto recolhível apenas para mobile, escolha como os visitantes podem visualizar o corpo completo do texto. Você também pode ajustar seu espaçamento e alinhamento.
Para ajustar o layout da sua caixa de texto recolhível:
- Clique na caixa de texto recolhível no seu editor mobile.
- Clique no ícone Layout
.
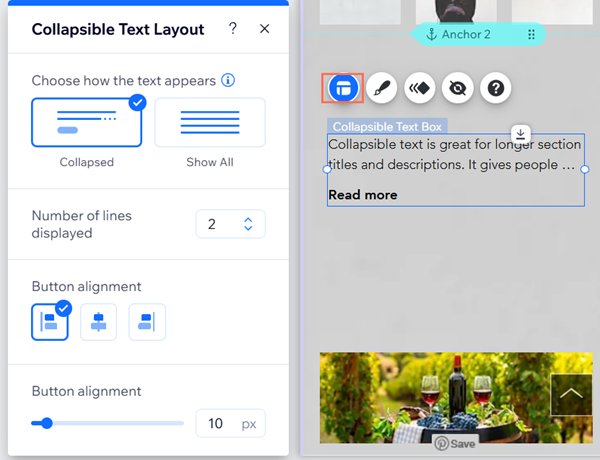
- Selecione uma opção em Escolha como o texto aparece:
- Recolhido: seus visitantes podem clicar em um botão de expansão para visualizar o texto completo na página e, em seguida, clicar em outro para recolher o texto.
- Mostrar todo o texto: todo o texto é exibido no seu site e não é recolhido.
- Escolha quantas linhas de texto são exibidas na prévia em Número de linhas exibidas.
- Em Botão Alinhar, selecione se o botão de expansão/link está alinhado à esquerda, ao centro ou à direita do texto.
- Arraste o slider em Espaço entre texto e botão para aumentar ou diminuir o espaço entre os dois.

Editar o texto recolhível no mobile
Depois de escolher como os visitantes visualizam o corpo completo do texto, insira o texto desejado na caixa. Você também pode editar o texto do botão de expansão ou configurar o link que direciona seus visitantes para o corpo completo do texto.
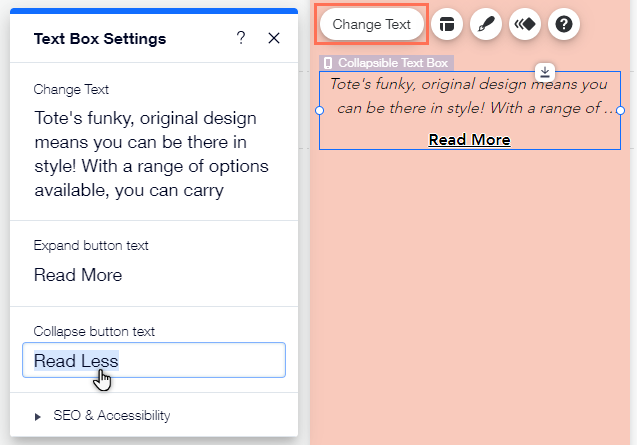
Para editar seu texto recolhível:
- Clique na caixa de texto.
- Clique em Alterar texto.
- Digite ou cole o texto escolhido na caixa em Alterar texto.
- Configure seus botões de expansão/links que levam ao texto completo:
- Botões de expandir/recolher: insira o texto para os botões expandir e recolher nos campos.
- Link para o texto completo: insira o que você deseja que o link mostre e adicione o tipo e os detalhes do link.
- (Opcional) Selecione a tag HTML do seu texto no menu dropdown em SEO e acessibilidade para definir o tipo de texto (um título, parágrafo, etc). Saiba mais sobre como definir seu texto

Observações:
- As caixas de texto recolhíveis podem conter até 120.000 caracteres.
- As opções mostradas dependem de como você escolhe exibir todo o texto (um botão expandir/recolher ou um botão de link).
Qual é o próximo passo?
Ajuste ainda mais o design do seu texto para ficar exatamente como você deseja. Clique aqui para saber como ajustar o texto recolhível no seu site mobile



