Dê mais vida às
caixas,
repetidores e elementos ao adicionar interações ao passar o mouse. Esses são os efeitos que seus visitantes veem ao passar o mouse sobre os elementos que você escolher.
Faça com que seus elementos apareçam ou desapareçam, adicione efeitos e mude as cores ao passar o mouse. Você também pode controlar o tempo de seus efeitos para aumentar seu potencial.
Etapa 1 | Adicione e faça o design de um elemento
As interações ao passar o mouse adicionam movimento e diversão ao seu site. Para começar, adicione uma caixa ou repetidor usando o painel Elementos.
Clique em uma opção abaixo para saber mais sobre como adicionar cada elemento:
- Vá para o seu editor.
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Caixa.
- Clique ou arraste uma caixa para adicioná-la à página.
Dica: clique em Caixas interativas e selecione uma caixa se preferir usar uma caixa interativa predefinida. - (Opcional) Personalize sua caixa e adicione elementos conforme necessário.
- Vá para o seu editor.
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Lista.
- Clique em Repetidores.
- Clique ou arraste um repetidor para adicioná-lo à página.
- (Opcional) Personalize seu repetidor e adicione elementos conforme necessário.
Etapa 2 | Acesse o modo ao passar o mouse
Após adicionar e personalizar seu elemento, acesse o modo "Ao passar o mouse" para começar a adicionar interações. É aqui que você controla o que os visitantes veem quando passam o mouse sobre sua caixa ou repetidor.
Para acessar o modo "Ao passar o mouse":
- Selecione sua caixa/repetidor no editor.
- Dependendo do seu elemento, faça o seguinte para acessar o modo ao passar o mouse:
- Caixa: clique no ícone Interações
 .
. - Repetidor: clique em qualquer contêiner no repetidor e selecione o ícone Interações
 .
.
- Clique em Comece Já.
Etapa 3 | Adicione interações ao passar o mouse ao seu elemento
No modo ao passar o mouse, você pode fazer com que os elementos apareçam ou desapareçam e adicionar efeitos legais. Tudo acontece simultaneamente quando os visitantes passam o mouse sobre sua caixa ou item repetidor.
Escolha o que você quer fazer:
Adicione elementos que aparecem ao passar o mouse
- Clique no ícone Adicionar ao passar o mouse
 no canto superior esquerdo para adicionar elementos que aparecem ao passar o mouse.
no canto superior esquerdo para adicionar elementos que aparecem ao passar o mouse. - Clique no elemento que você deseja adicionar à caixa ou repetidor.
Observação: nem todos os elementos estão disponíveis para serem adicionados ao modo ao passar o mouse.
Ocultar elementos ao passar o mouse
Faça com que um elemento desapareça quando os visitantes passarem o mouse sobre ele. Você pode ocultar elementos específicos ou ocultar toda a caixa/repetidor.
Selecione o elemento e pressione
Delete no teclado ou clique no ícone
Ocultar elemento 
.
Dica:
Clique no ícone
Ocultar ao passar o mouse 
no canto superior esquerdo para acessar e gerenciar a lista de elementos ocultos.
Escolher um efeito para o elemento ao passar o mouse
Você pode adicionar um efeito a qualquer elemento na sua caixa ou item repetidor, incluindo o próprio item da caixa/repetidor. Faça com que os elementos cresçam, encolham, girem ou inclinem para o lado.
- Selecione a caixa/repetidor no seu editor.
- Clique em Escolher efeito.
- Selecione um efeito entre as opções disponíveis.
Dica: escolha o efeito Combo para combinar vários efeitos. Por exemplo, com esse efeito, você pode fazer seu elemento aumentar e girar ao mesmo tempo. - (Opcional) Clique em Personalizar para adaptar o efeito às suas necessidades.
Depois de selecionar um efeito para um elemento, defina o tempo para que ele apareça.
- Selecione o elemento no seu editor.
- Clique no ícone Tempo
 .
. - Utilize as opções disponíveis para definir o tempo do seu efeito:
- Duração: arraste o slider para escolher a duração (em segundos) do seu efeito, depois que os visitantes passam o mouse sobre o elemento.
- Atraso: arraste o slider para selecionar o atraso (em segundos) desde o momento em que seus visitantes passam o mouse sobre o elemento até o momento em que eles veem o efeito.
- Easing: escolha como seu elemento deve fazer a transição do estado normal para o efeito, depois que os visitantes passam o mouse sobre ele (por exemplo: atenuação dentro e fora do efeito).
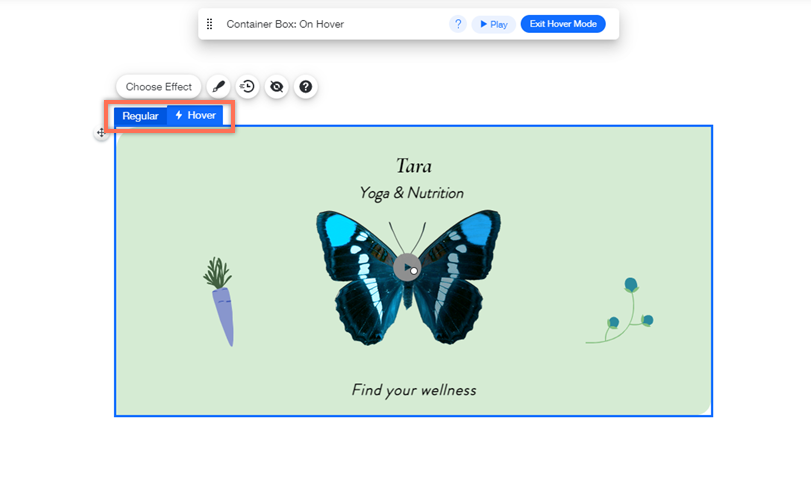
(Apenas para contêineres) Altere o design do contêiner quando o mouse passar sobre ele
Você pode editar o design da caixa no modo ao passar o mouse para alterar a cor do background, borda, cantos e sombra.
- Selecione a caixa no seu editor.
- Clique na aba Ao passar o mouse na parte superior da caixa.
- Clique no ícone Design
 .
. - Selecione a aba relevante à esquerda do painel para editar o design:
- Cor e opacidade: arraste o slider para ajustar a opacidade do background e clique na caixa de cores para editar a cor.
- Borda: clique na caixa de cores para editar a cor e arraste os sliders para ajustar a Opacidade, Cor e Largura da borda.
- Cantos: selecione um canto para ajustar o arredondamento dos cantos. Clique no ícone Link para fazer com que todos os cantos sejam iguais.
- Sombra: clique na alavanca para ativar uma sombra e edite o ângulo, a distância, o tamanho e muito mais.

.
.



 no lado esquerdo do editor.
no lado esquerdo do editor.

 no canto superior esquerdo para adicionar elementos que aparecem ao passar o mouse.
no canto superior esquerdo para adicionar elementos que aparecem ao passar o mouse.
 .
. no canto superior esquerdo para acessar e gerenciar a lista de elementos ocultos.
no canto superior esquerdo para acessar e gerenciar a lista de elementos ocultos. .
.
