Editor Wix: adicionar e configurar um menu horizontal
6 min
Neste artigo
- Etapa 1 | Adicione um menu horizontal
- Etapa 2 | Faça o design do menu
- Etapa 3 | Ajuste o layout do menu
Menus horizontais exibem seus itens e submenus claramente para ajudar os visitantes do site a navegar pelo site. Eles geralmente são colocados no topo das páginas do seu site.

Etapa 1 | Adicione um menu horizontal
Adicione um menu horizontal para começar a criar algo divertido e informativo para o seu site. Existe uma grande variedade de opções coloridas e em negrito à sua escolha e você pode personalizar e ajustar o layout.
Para adicionar um menu horizontal:
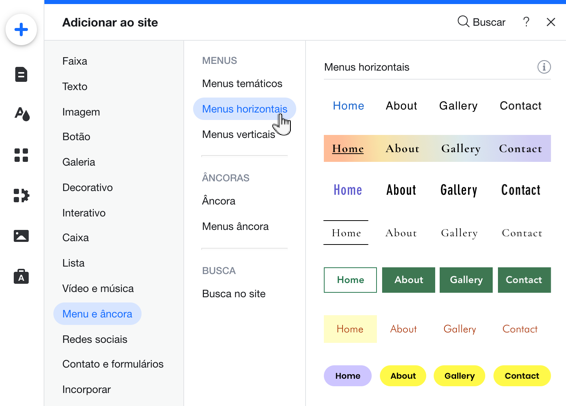
- Clique em Adicionar
no lado esquerdo do Editor.
- Clique em Menu e âncora.
- Clique em Menus horizontais.
- Arraste um menu para sua página.

Etapa 2 | Faça o design do menu
Após adicionar o menu, você pode começar a personalizá-lo para que ele fique exatamente como você deseja. Os itens do menu têm três estados separados que podem ser ajustados separadamente:
- Normal: aparência do item/texto antes de um visitante ter movido o cursor sobre ele.
- Ao passar o mouse: aparência do item/texto quando o visitante passa o cursor do mouse sobre ele.
- Página atual: como o item/texto é exibido quando é a página em que o visitante está atualmente.
Você pode personalizar o design para cada um desses estados, como texto, preenchimentos, bordas e muito mais.

Para personalizar o design do menu:
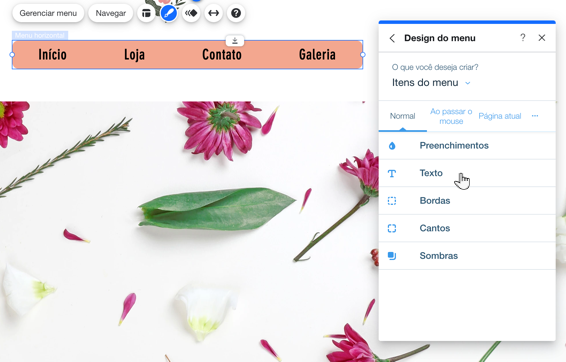
- Clique no menu.
- Clique no ícone Design
.
- Clique em Personalizar design e ajuste o menu com as opções disponíveis.
Saiba mais
Dica:
Clique em Submenu a partir de Personalizar Design para ajustar os itens e o texto do submenu.
Etapa 3 | Ajuste o layout do menu
Você pode ajustar o layout do menu para que funcione para o seu site. Você pode editar as configurações de layout do menu e submenu separadamente e ajustar configurações como texto, espaçamento e alinhamento.

Para ajustar o layout:
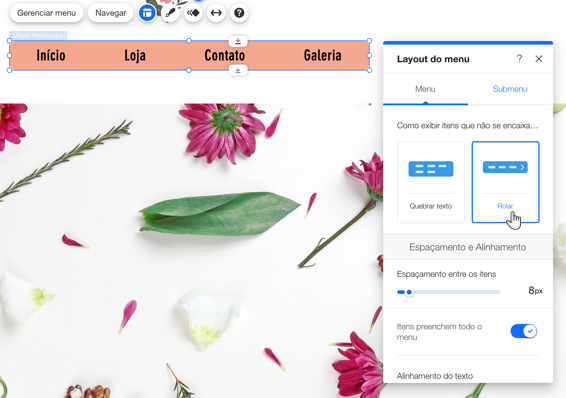
- Clique no ícone Layouts
.
- Clique na aba Menu ou Submenu e personalize as opções:
Opções de layout do menu
Opções de layout do submenu
Qual é o próximo passo?
Adicione itens ao seu menu para direcionar os visitantes a um conteúdo interessante e relevante. Saiba como


