Editor do Wix Studio: usar caixas multiestado
4 min
Neste artigo
- Etapa 1 | Adicione uma caixa multiestado
- Etapa 2 | Adicione e faça o design dos estados
- Etapa 3 | Adicione código
As caixas multiestado permitem que você mostre conteúdo diferente para diferentes situações na mesma caixa contêiner, exibindo um estado de cada vez. Escolha a quantidade de estados que sua caixa deve ter, faça o design delas e dê a elas IDs que você usará mais tarde no seu código.
Seu código define quando cada estado deve ser exibido. Você pode criar condições para que cada estado apareça automaticamente ou permitir que os visitantes naveguem por eles por conta própria.

Etapa 1 | Adicione uma caixa multiestado
Primeiro, é necessário adicionar uma caixa multiestado ao seu site diretamente do painel Adicionar. Arraste a caixa para o local desejado na sua página.
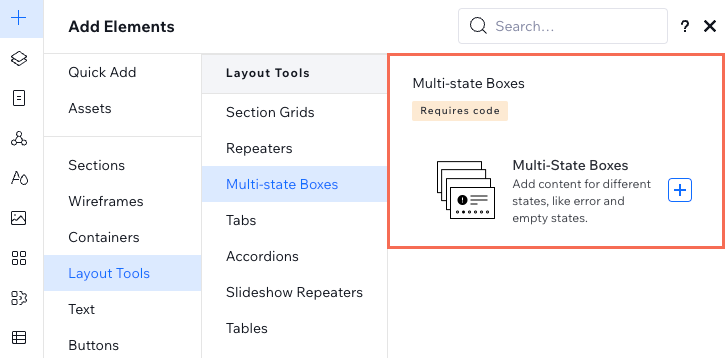
Para adicionar uma caixa multiestado:
- Clique em Elementos
 no lado esquerdo do Editor.
no lado esquerdo do Editor. - Clique em Layout.
- Clique em Caixas multiestado.
- Arraste uma caixa multiestado para o local relevante na sua página.

Use caixas multiestado dentro de repetidores:
Após adicionar uma caixa multiestado a um item do repetidor, ele é adicionado automaticamente ao resto dos itens com exatamente o mesmo design. Isso é útil para listas com itens repetidos como Perguntas frequentes ou galerias de produtos.
Etapa 2 | Adicione e faça o design dos estados
Após adicionar a caixa, faça o design dos estados que ela exibe. Você pode personalizar esses estados como quiser: use-os para pequenos selos como disponibilidade de produto (por exemplo: "Novo", "Esgotado") ou crie um design completamente diferente para cada estado.
Clique abaixo para saber como:
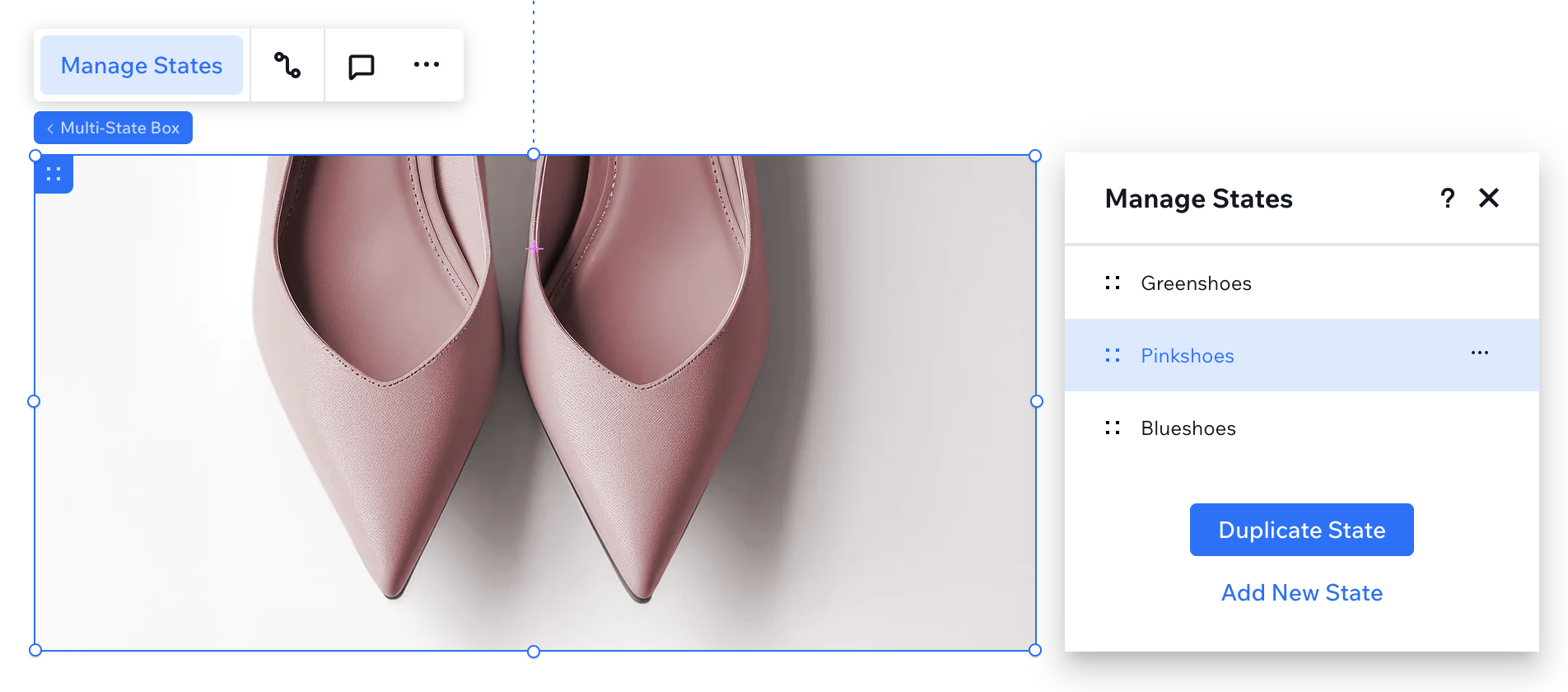
Selecionar e criar um estado
Adicionar um estado
Renomear um estado
Remover um estado
Reordenar estados

Dica de design:
Os estados podem ter diferentes propriedades de altura, o que permite que você revele informações adicionais, por exemplo. No entanto, a largura dos seus estados é sempre a mesma.
Etapa 3 | Adicione código
A última etapa para tornar a caixa multiestado funcional é adicionar código que controla quando cada estado aparece.
Usando as funções e eventos disponíveis na API do Velo para caixas multiestado, você pode definir e implementar regras para exibir e navegar pelos seus estados.
Importante:
Ao adicionar o código relevante, certifique-se de escrever os IDs do estado corretamente, com a mesma grafia e letras maiúsculas ou minúsculas.

A seguir:
Saiba mais sobre como trabalhar com sua caixa multiestado e código (em inglês).


 .
. para cima ou para baixo para alterar a ordem dos estados.
para cima ou para baixo para alterar a ordem dos estados. 