Editor do Wix Studio: trabalhar com uma grade CSS avançada
8 min
Neste artigo
- Mudar de uma grade de seção para uma grade CSS
- Aplicar uma grade CSS em outros elementos
- Personalizar uma grade CSS
- Posicionar elementos em uma grade
- Encaixar elementos
- Mover elementos entre células da grade
- Tabela de unidades da grade
No Editor do Wix Studio, você pode usar uma grade CSS avançada para organizar o layout dos elementos e seções. Você pode escolher o número de linhas e colunas que deseja e definir seu tamanho usando medidas responsivas (por exemplo: fr, mín/máx, %).
Vá para a Wix Studio Academy (em inglês) para conferir webinars, tutoriais e cursos adicionais do Wix Studio.
Mudar de uma grade de seção para uma grade CSS
As seções no editor vêm com uma grade de seção integrada. É uma versão fácil de usar da grade avançada, baseada na mesma lógica CSS. Alterar para uma grade CSS avançada oferece um controle mais preciso do layout por breakpoint.
Observação:
Depois de fazer a alteração, não é possível voltar para uma grade de seção. No entanto, se você acabou de executar a ação, você pode usar o botão Desfazer  no canto superior direito do editor.
no canto superior direito do editor.
 no canto superior direito do editor.
no canto superior direito do editor.Para alternar de uma grade de seção para uma grade CSS:
- Selecione a seção relevante.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

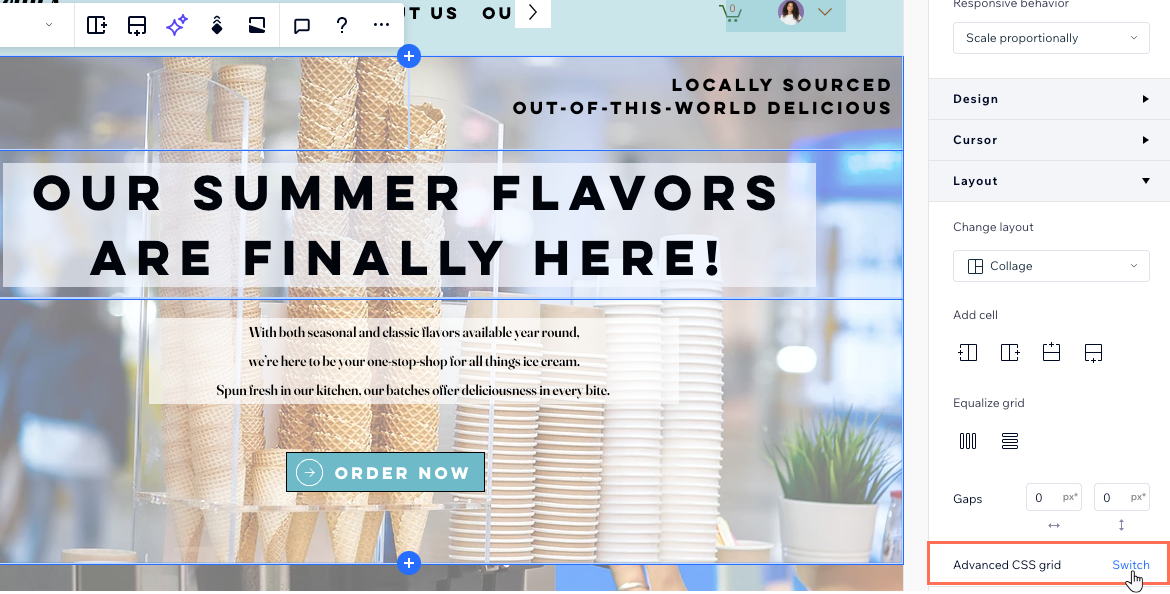
- Role para baixo até Layout.
- Clique em Aplicar ao lado de Grade CSS avançada.
- Clique em Mudar.

Qual é o próximo passo?
Personalize as linhas, colunas e espaçamento no painel Inspetor. Você também pode arrastar as linhas de grade na tela para movê-las.
Aplicar uma grade CSS em outros elementos
Você pode aplicar uma grade CSS a um contêiner, janela, caixa flexível e itens do repetidor. Especificamente no elemento repetidor, depois de aplicar uma grade a um item, o resto é atualizado automaticamente.
Para aplicar uma grade CSS:
- Selecione o elemento relevante no editor.
- Clique no ícone Mais ações
 .
. - Clique em Aplicar grade CSS avançada.
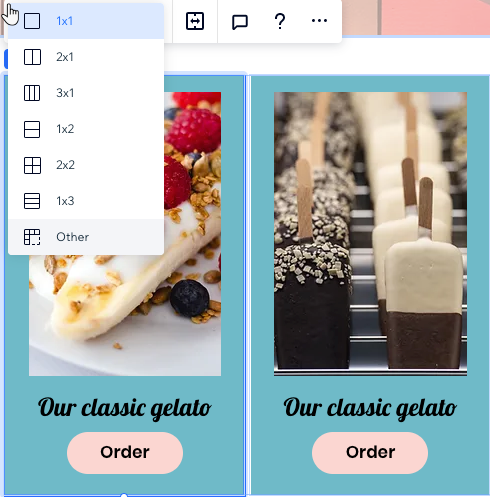
- Escolha um layout no menu dropdown 1x1.
Dica: selecione Outro se quiser definir seu próprio número de linhas e colunas.

Qual é o próximo passo?
Personalize as linhas, colunas e espaçamento no painel Inspetor. Você também pode arrastar as linhas de grade na tela para movê-las.
Personalizar uma grade CSS
Personalize sua grade para obter o layout exato que você deseja. Você pode alterar o número de linhas e colunas, ajustar seu tamanho e os intervalos entre elas.
Para personalizar uma grade CSS:
- Selecione o elemento ou seção relevante.
- Escolha como deseja personalizar a grade:
Escolher um layout diferente
Adicionar mais linhas e colunas
Alterar o tamanho das colunas ou linhas
Excluir uma coluna ou linha
Editar o tamanho dos intervalos
Observação:
Não é possível remover uma grade CSS de uma seção. Se você excluir todas as linhas/colunas, a grade será revertida para 1x1.
Trabalhando com breakpoints:

Seu design ocorre do desktop para os breakpoints menores. Recomendamos adaptar a grade para cada breakpoint para garantir que a composição dos seus elementos seja perfeita. No exemplo abaixo, definimos um layout diferente por breakpoint (3 colunas no desktop vs. 3 linhas no tablet).

Posicionar elementos em uma grade
Ao adicionar elementos à grade, várias ferramentas podem ajudar você a definir seu posicionamento com mais precisão.
Encaixar elementos
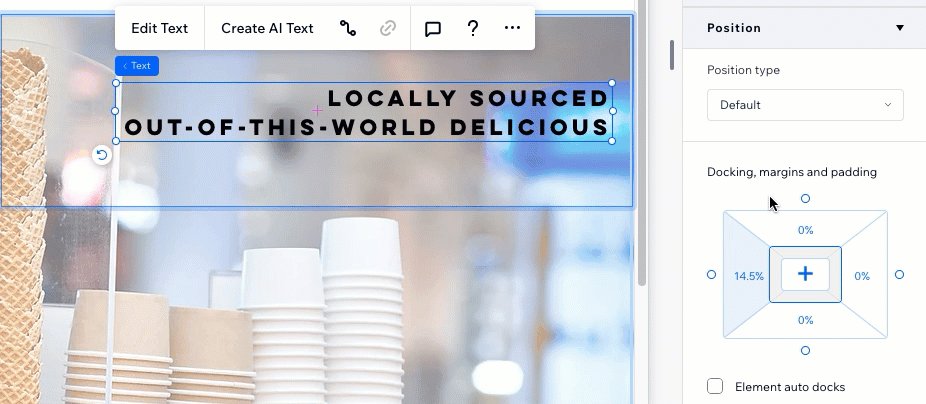
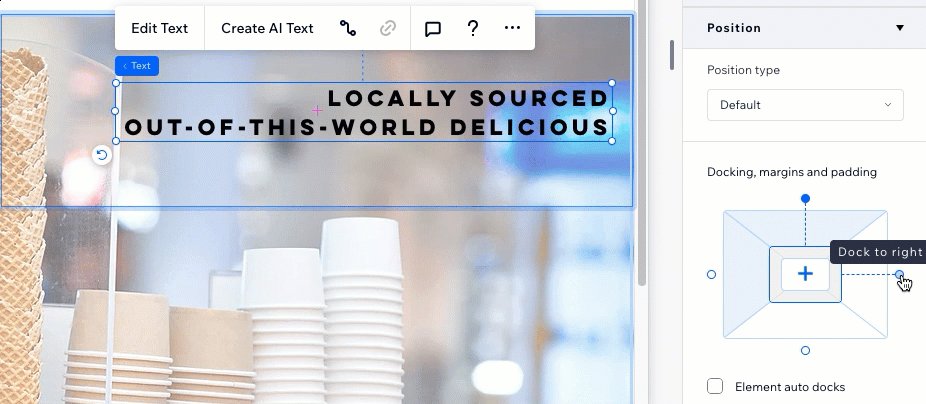
Encaixar elementos às linhas de grade garante que eles sejam posicionados exatamente como você deseja. No Editor do Wix Studio, todos os elementos são encaixados automaticamente, mas você pode ajustar o encaixe manualmente e adicionar margens.

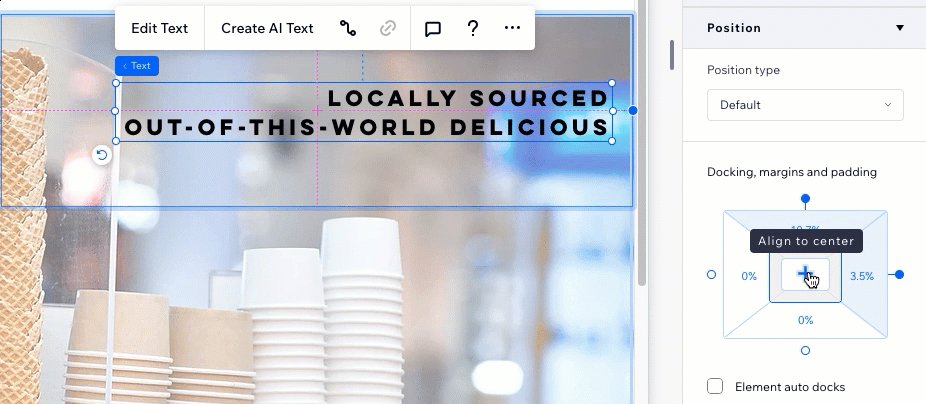
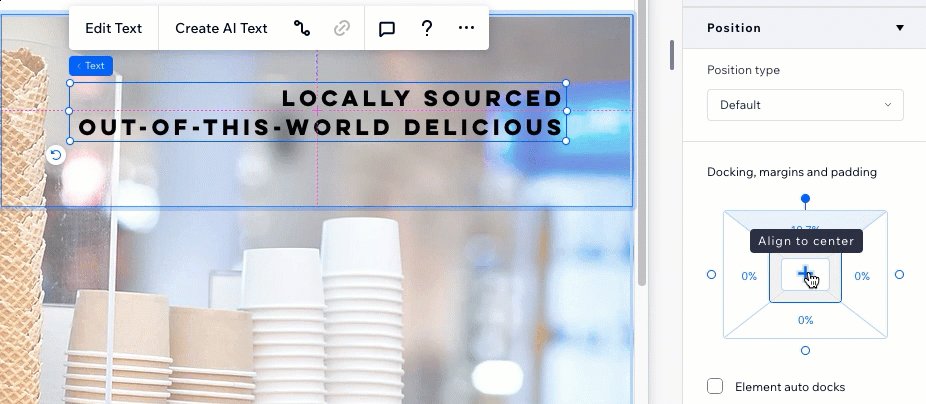
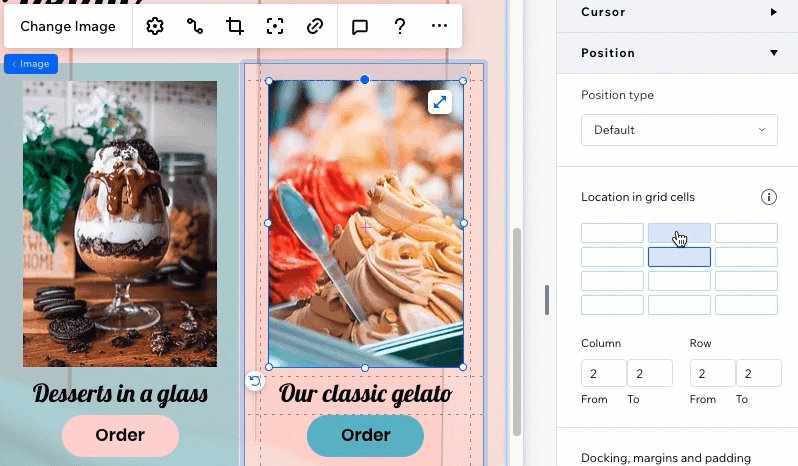
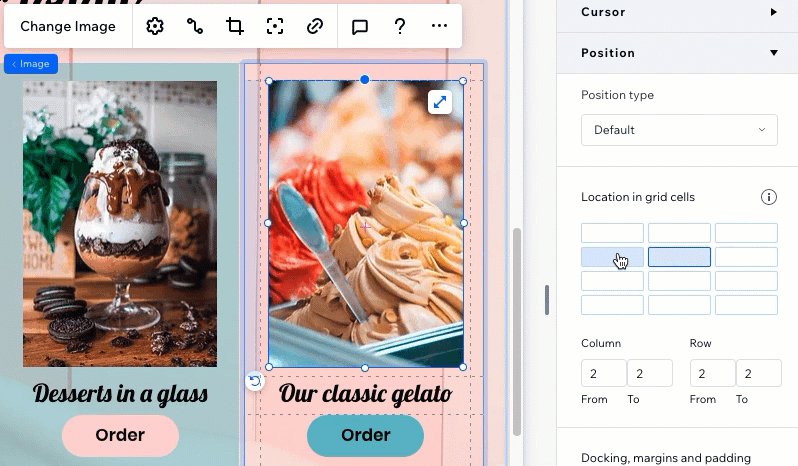
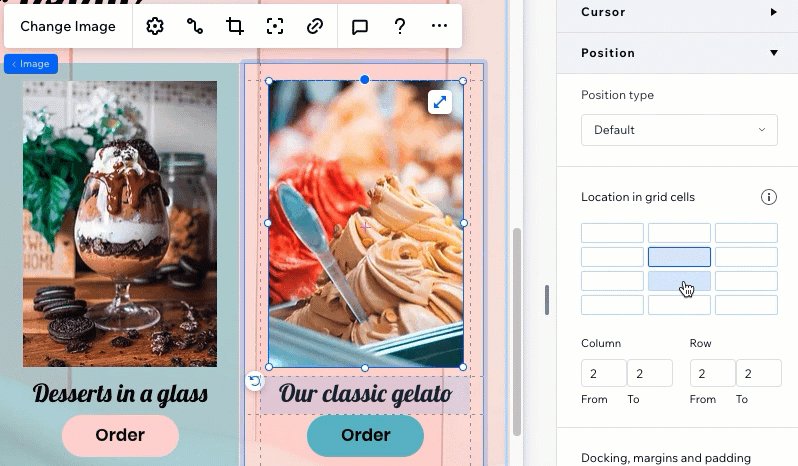
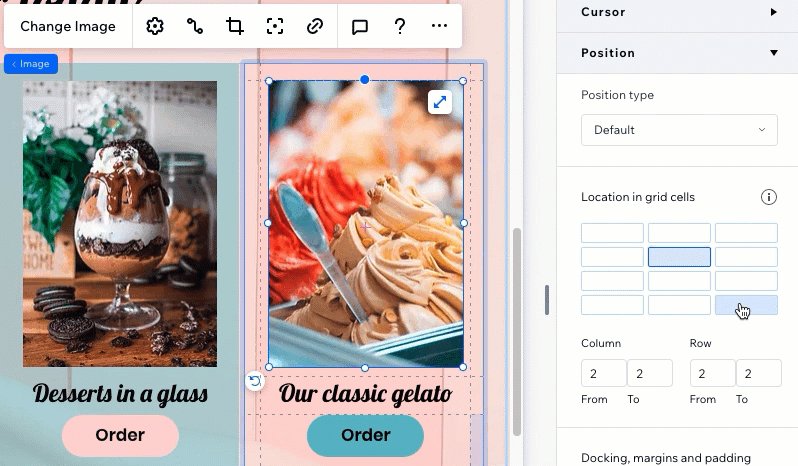
Mover elementos entre células da grade
Na seção Posição no Inspetor, você pode selecionar um elemento e ver a célula da grade em que ele está. Clique em qualquer célula da grade para mover o elemento para lá, sem precisar arrastar e soltar.
Você também pode inserir os números específicos da coluna e da linha, o que é útil quando você precisa colocar um elemento sobre várias células da grade.

Tabela de unidades da grade
Use toda a variedade de unidades CSS para criar sua grade. Você pode definir o tamanho das colunas e linhas usando porcentagens, frações ou pixels. Como alternativa, defina o tamanho mínimo e máximo das colunas e linhas ou use cálculos para criar a grade necessária.
Porcentagem (%)
Fração (fr)
Auto
Pixels (px)
Largura e altura da janela de visualização (vw e vh)
Conteúdo mín. e máx.
Mín./máx.
Cálculo
Você está encontrando elementos sobrepostos?
Confira nosso vídeo de solução de problemas (em inglês) para saber o que verificar e como resolver esse problema.



 .
.
 para ver essa opção.
para ver essa opção. 


 ao lado de uma coluna ou linha existente.
ao lado de uma coluna ou linha existente.
