Editor do Wix Studio: solução de problemas de intervalos indesejados em uma seção
3 min
Neste artigo
- Remover o intervalo
- Tutorial em vídeo
- Perguntas frequentes
Se você notar intervalos indesejados aparecendo em uma seção do seu site online, isso geralmente é causado pela forma como o comportamento responsivo é definido para sua seção e seus elementos. Quando uma seção e seus elementos têm configurações responsivas que entram em conflito, intervalos indesejados podem aparecer à medida que o tamanho da tela muda.

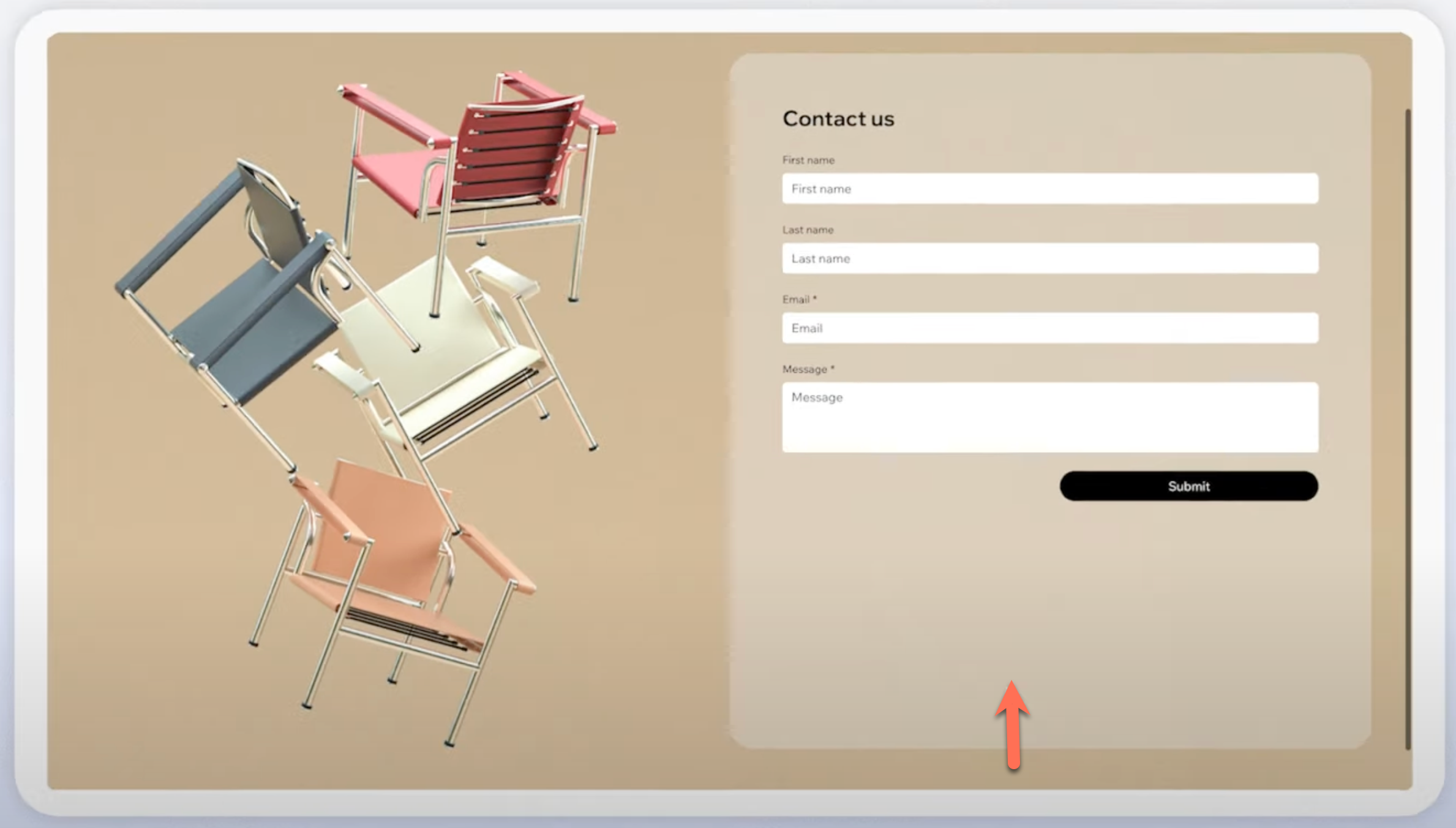
No exemplo acima, o comportamento responsivo do formulário é definido como largura relativa, o que significa que sua largura se ajusta com base no tamanho de seu contêiner pai (por exemplo: uma célula de grade), mas sua altura permanece fixa. A seção, no entanto, é definida para dimensionar proporcionalmente, portanto, sua largura e altura se ajustam proporcionalmente à medida que o tamanho da tela muda. Isso cria um intervalo grande em telas maiores pois a seção fica mais alta, mas o formulário não.
Saiba mais sobre os diferentes comportamentos responsivos.
Remover o intervalo
Primeiro você precisa verificar o comportamento responsivo do elemento e da seção para ver se eles estão alinhados. Se os comportamentos responsivos não estiverem alinhados, altere-os conforme as instruções abaixo.
Para remover o intervalo:
- Selecione o elemento na seção.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor. - Selecione Largura relativa no dropdown Comportamento responsivo.
- Selecione a seção relevante.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor. - Selecione Altura fixa no dropdown Comportamento responsivo.
Após ajustar o comportamento responsivo, teste seu design para garantir que nenhum intervalo apareça em telas maiores ao redimensionar a tela.
Tutorial em vídeo
Assista a uma demonstração que resolve esse problema (em inglês).
Perguntas frequentes
Clique nas perguntas abaixo para saber mais.
O que quer dizer um comportamento responsivo de "altura fixa"?
Posso usar "dimensionar proporcionalmente" para a seção?
Como faço para testar meu site em diferentes tamanhos de tela?
E se eu tiver vários elementos na seção?
As grades ajudam a evitar intervalos?


