Editor do Wix Studio: adicionar e personalizar uma tabela
6 min
Neste artigo
- Adicionar e configurar uma tabela
- Personalizar as configurações da tabela
- Fazer o design de uma tabela
- Ajustar o layout da tabela
Você usa o CMS (sistema de gerenciamento de conteúdo) para gerenciar coleções e conjuntos de dados? Adicione uma tabela para mostrar um conjunto de dados em uma visualização conveniente. Do comportamento até a personalização do layout e do design, você pode adaptar a tabela para que ela combine perfeitamente com o site do seu cliente.
Antes de começar:
Adicione e configure a coleção de conteúdo que você deseja exibir na tabela.
Adicionar e configurar uma tabela
Adicione uma tabela ao site do seu cliente usando o painel Elementos. Existem várias tabelas predefinidas para você escolher, que você pode personalizar como preferir. Depois, no painel Inspetor, você pode então escolher o conjunto de dados que deseja exibir.
Para adicionar e configurar uma tabela:
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Ferramentas de layout.
- Clique em Tabelas.
- Arraste o design que você mais gostou para sua página.
- Conecte a tabela a uma coleção de conteúdo:
- Clique no ícone Conectar ao CMS
 .
. - (No Inspetor) Escolha o conjunto de dados que deseja exibir na tabela.
- Clique no ícone Conectar ao CMS
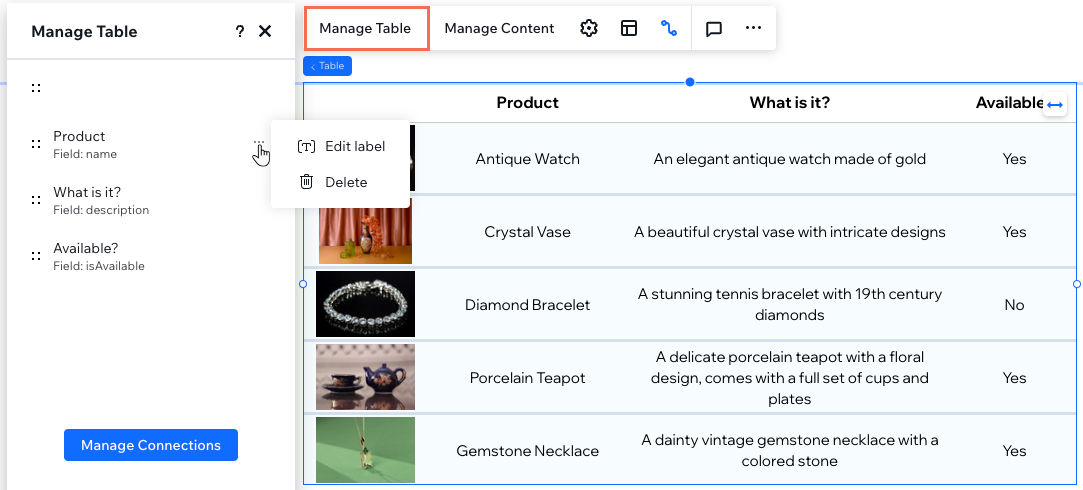
- Clique em Gerenciar tabela e configure as colunas da tabela:
- Reordenar: clique no ícone Reordenar
 ao lado da coluna relevante e arraste-a para cima ou para baixo.
ao lado da coluna relevante e arraste-a para cima ou para baixo. - Alterar nome da coluna: passe o mouse sobre a coluna relevante e clique no ícone Mais ações
 e selecione Editar etiqueta. Insira o novo nome e clique em OK.
e selecione Editar etiqueta. Insira o novo nome e clique em OK. - Excluir coluna: passe o mouse sobre a coluna relevante e clique no ícone Mais ações
 e selecione Excluir.
e selecione Excluir. - Gerenciar conexões: clique em Gerenciar conexões para alterar qualquer uma das conexões do CMS. Em seguida, clique nos dropdowns relevantes em Conexões no painel Inspetor para editar as conexões e links.
- Reordenar: clique no ícone Reordenar

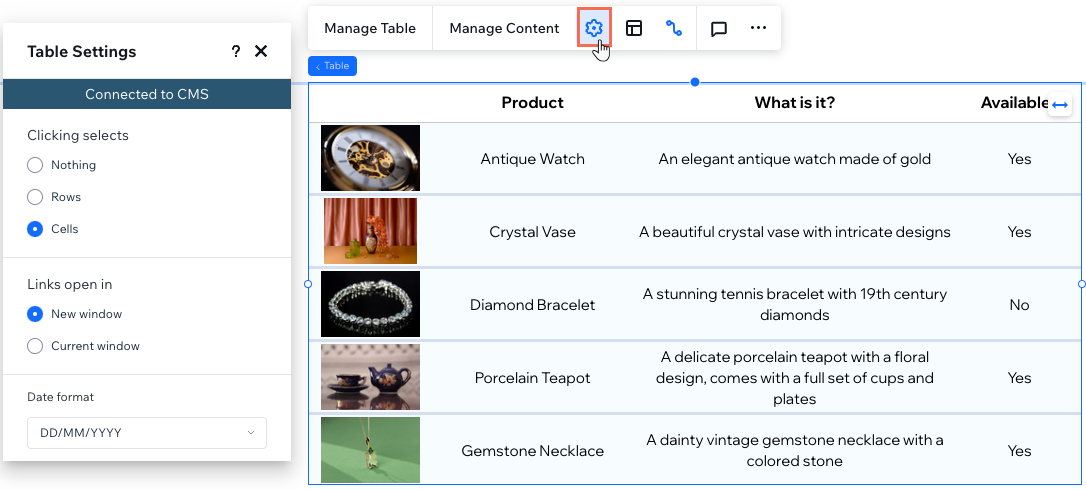
Personalizar as configurações da tabela
Otimize a funcionalidade da sua tabela no painel Configurações da tabela. Escolha o que é selecionado quando os visitantes clicam em uma célula da tabela, decida como os links são abertos e defina o formato de data como preferir.
Para personalizar as configurações da tabela:
- Vá para o seu Editor.
- Selecione o elemento de tabela.
- Clique no ícone Configurações
 e escolha entre as seguintes opções:
e escolha entre as seguintes opções:
- Ao clicar selecione: escolha o que é selecionado na tabela quando os visitantes clicam em uma célula: Nenhuma, Linhas, ou Células.
- Abrir links em: se você vincular itens, escolha se eles abrem em uma nova janela ou na janela atual.
- Formato da data: se você conectou um tipo de campo de data, escolha um formato no qual as datas são exibidas.
Trabalhando com breakpoints:
Suas seleções no painel Configurações se aplicam a todos os breakpoints.

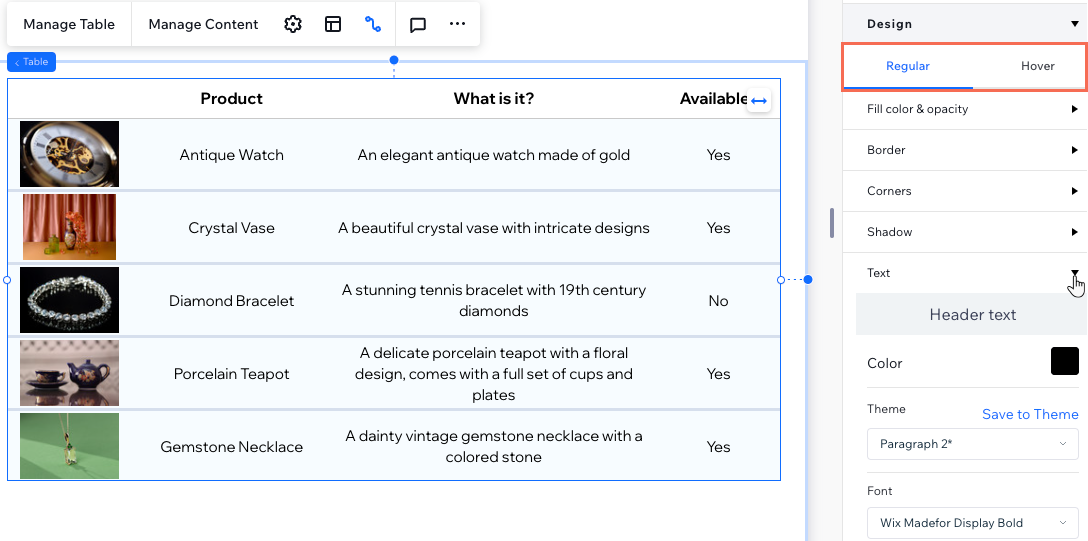
Fazer o design de uma tabela
Desde ajustar as cores de preenchimento e a opacidade até ajustar bordas, cantos e sombras, você tem controle total sobre a apresentação visual da sua tabela. Você também pode personalizar o estilo e a formatação do texto para uma aparência elegante.
Para fazer o design de uma tabela:
- Vá para o seu Editor.
- Selecione a tabela relevante.
- Clique no ícone Abrir inspetor
 no canto superior direito do Editor.
no canto superior direito do Editor. - Escolha o que você deseja personalizar:
- Cor e opacidade: escolha a cor do background e a opacidade de diferentes partes da tabela (por exemplo: background do cabeçalho, background da linha, background da tabela).
- Borda: defina a cor, o tamanho e a largura da borda da tabela, assim como os separadores.
- Cantos: deixe os cantos da tabela mais arredondados ao definir o raio (em px).
- Sombra: aplique a sombra na cor, ângulo e opacidade de sua escolha.
- Texto: estilize e formate cada texto que aparece na tabela (por exemplo: Texto do cabeçalho, Texto da linha).
- (Opcional) Defina os links na tabela para mudar de cor ao passar o mouse:
- Clique em Ao passar o mouse em Design.
- Clique na caixa de cores ao lado de Cor do link ao passar o mouse.

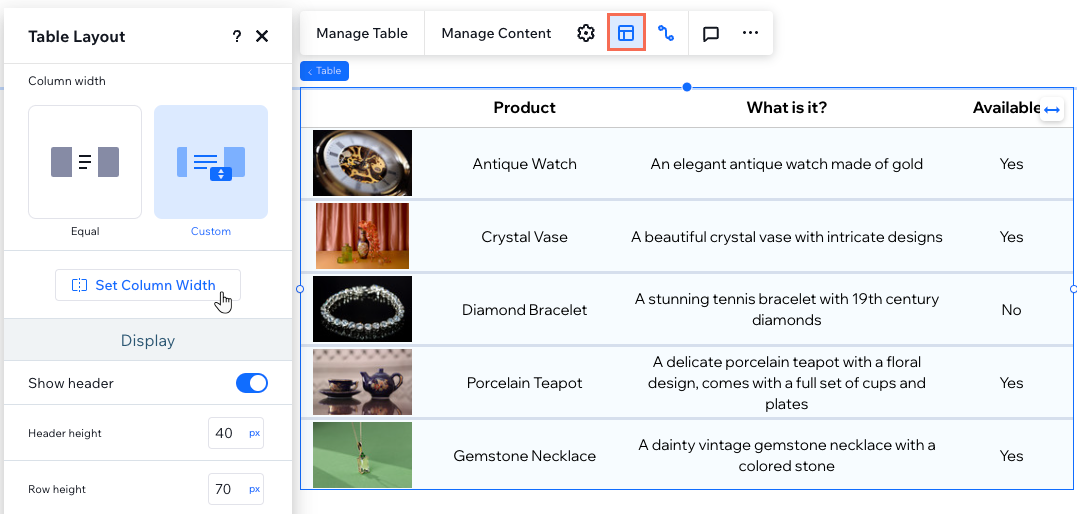
Ajustar o layout da tabela
Personalize o layout da sua tabela para que ela se adapte perfeitamente ao seu conteúdo. Personalize a altura da tabela, a altura da linha e a largura da coluna como preferir. Além disso, você pode optar por mostrar ou ocultar o cabeçalho da tabela, ajustar a direção da coluna e alinhar o texto para uma apresentação perfeita.
Para ajustar o layout da tabela:
- Vá para o seu Editor.
- Selecione a tabela relevante.
- Clique no ícone Layout
 .
. - Escolha o que você deseja ajustar:
- Altura da tabela: decida se a tabela deve ter uma altura personalizada definida
- Largura da coluna: defina a largura das colunas da tabela:
- Igual: todas as colunas ocupam a mesma largura.
- Personalizada: clique em Definir largura para definir a largura de cada coluna. Você pode usar as medidas px, porcentagem (%) ou Auto.
- Mostrar cabeçalho: clique na alavanca para mostrar ou ocultar o cabeçalho da tabela (mostrando os títulos das colunas). Quando ativada, você também pode definir a Altura do cabeçalho.
- Altura da linha: defina a altura da linha em pixels.
- Direção: escolha se deseja exibir as colunas da esquerda para a direita ou da direita para a esquerda.
Dica: a ordem das colunas é baseada na forma como elas estão organizadas no painel Gerenciar tabela. - Alinhamento: alinhe o texto da tabela à esquerda, ao centro ou à direita.
Trabalhando com breakpoints:
Suas seleções no painel Layout da tabela se aplicam a todos os breakpoints.