Editor do Wix Studio: adicionar e personalizar um repetidor de slideshow
6 min
Neste artigo
- Adicionar e configurar um repetidor de slideshow
- Gerenciar os slides
- Ajustar as configurações do slideshow
- Fazer o design do repetidor de slideshow
- Personalizar os botões de navegação
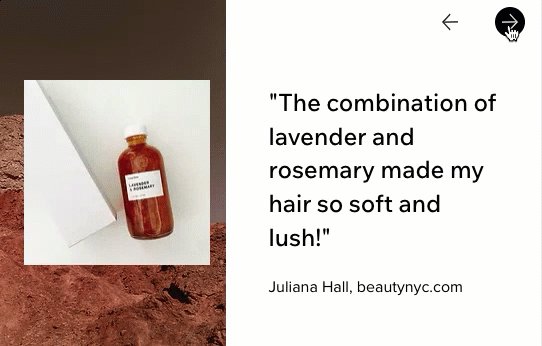
Usando um repetidor de slideshow, você pode criar slideshows interativos muito mais rápido para o site do seu cliente. O design e o layout se repetem nos slides, mas o conteúdo varia em cada slide. Isso ajuda a manter uma aparência consistente no slideshow, sem precisar criar cada slide do zero.
O que exatamente se repete nos slides?

Adicionar e configurar um repetidor de slideshow
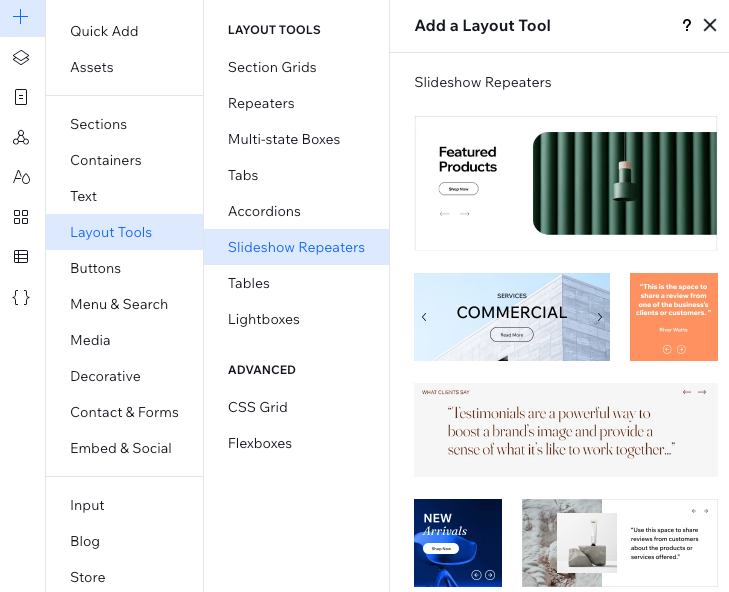
Escolha entre nossos vários designs de slideshow para começar. Após adicionar um dos slideshows à página, você pode adicionar, mover ou remover elementos conforme necessário.
Observação:
Ao adicionar ou remover elementos de um slide, isso também afeta os outros slides.
Para adicionar e configurar um repetidor de slideshow:
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Ferramentas de layout.
- Clique em Repetidores de slideshow.
- Arraste um design que você gostar para a página.
- Personalize o conteúdo do slideshow de acordo com os requisitos do seu cliente:
- Clique nos elementos (por exemplo: texto, imagens) para personalizá-los.
- Adicione mais elementos aos slides.
- Exclua elementos que você não precisa.
- Conecte os elementos ao CMS (sistema de gerenciamento de conteúdo).

Gerenciar os slides
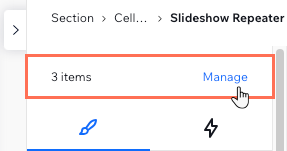
Na parte superior do painel Inspetor, você pode ver o número atual de itens (slides) e a opção de gerenciá-los individualmente.
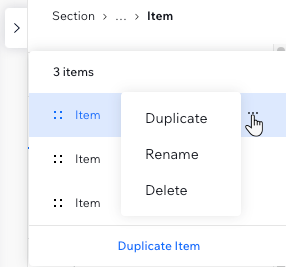
Você pode duplicar itens para adicionar mais slides ou remover aqueles com conteúdo irrelevante.

Para gerenciar os slides:
- Selecione o repetidor de slideshow.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

- Clique em Gerenciar na parte superior do Inspetor.
- Passe o mouse sobre o item (slide) relevante e clique no ícone Mais ações
 .
. - Escolha o que fazer a seguir: Duplicar, Renomear ou Excluir.
Dica: renomear um slide renomeia automaticamente os outros slides nesse slideshow.

Ajustar as configurações do slideshow
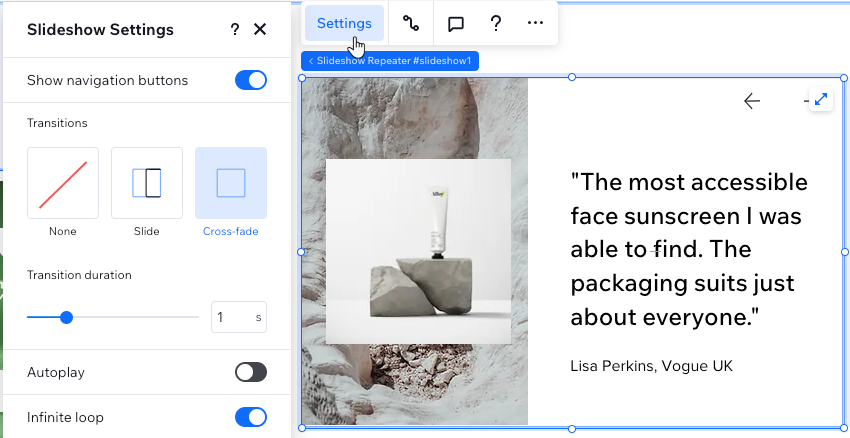
Faça com que o slideshow se comporte exatamente como você precisa. Você pode mostrar ou ocultar os botões de navegação, configurar o slideshow para reproduzir automaticamente, adicionar uma transição entre slides e muito mais.
Para ajustar as configurações do slideshow:
- Selecione o repetidor de slideshow.
- Clique em Configurações.
- Escolha o que fazer a seguir:
- Mostrar botões de navegação: clique na alavanca para mostrar ou ocultar os botões de navegação.
- Transições: escolha se deseja ou não aplicar um efeito de transição entre os slides e ajuste as configurações.
- Reprodução automática: ative a alavanca para fazer o slideshow ser reproduzido automaticamente, sem que o visitante precise interagir com ele.
- Tempo em cada item: decida quanto tempo mostrar um slide antes que o slideshow passe automaticamente para o próximo.
- Pausar ao passar o mouse: ative essa alavanca para fazer com que o slideshow pare quando um visitante passa o mouse sobre ele. Isso permite que eles se concentrem no conteúdo.
- Mostrar botão de pausa/reprodução: ative a alavanca para permitir que os visitantes pausem e reproduzam o slideshow.
- Loop infinito: quando essa alavanca está ativada, o slideshow não tem um "final". Ele volta ao início.

Fazer o design do repetidor de slideshow
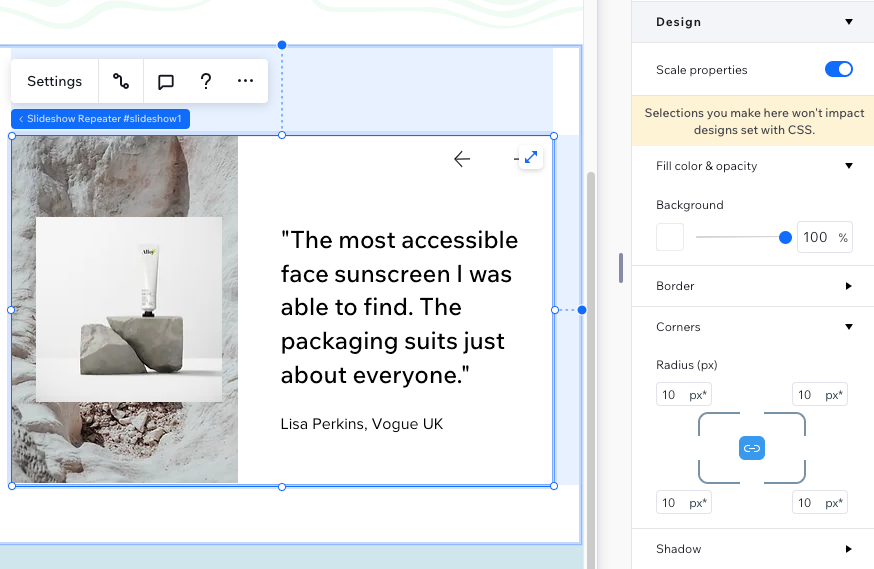
Personalize a aparência do repetidor de slideshow para que ele se adapte ao estilo e ao layout do site do seu cliente. Você pode adicionar uma cor de background aos slides, emoldurar o slideshow com uma borda e aplicar uma sombra para destacá-lo.
Para fazer o design do repetidor de slideshow:
- Selecione o repetidor de slideshow.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

- Escolha o que fazer a seguir:
- Selecionar uma cor de background para os slides e defina sua opacidade.
- Adicionar uma borda para emoldurar o slideshow.
- Deixar os cantos do slideshow mais redondos ou retangulares.
- Adicionar uma sombra atrás do slideshow.

É importante saber:
Você pode alterar a direção de leitura do slideshow para que ele combine com o idioma do site. Basta clicar no ícone Layout  e escolher uma opção no painel.
e escolher uma opção no painel.
Personalizar os botões de navegação
Os slideshows com repetidor vêm com 2 botões integrados, permitindo que os visitantes naveguem entre os slides. Você pode substituir os ícones, ajustar seu tamanho e adicionar um texto útil ao lado dos botões (por exemplo: "Anterior", "Próximo").
Você também pode remover os botões completamente para que os visitantes não tenham a opção de voltar ou pular. Vá para o painel Configurações do slideshow para ocultá-los.
Para personalizar os botões de navegação:
- Selecione o repetidor de slideshow.
- Selecione um botão de navegação.
Dica: não importa em qual slide você está, pois as configurações se aplicam a todos os slides. - Clique em Alterar texto e ícone para substituir o ícone e adicionar texto ao botão.