Editor do Wix Studio: adicionar e personalizar breadcrumbs
5 min
Neste artigo
- Adicionar e configurar breadcrumbs
- Atualizar páginas pai
- Ajustar o layout dos breadcrumbs
- Fazer o design dos breadcrumbs
Melhore a navegação no site do seu cliente ao adicionar um elemento de breadcrumbs. Ao oferecer um caminho de retorno para as páginas pai e a página inicial, os breadcrumbs incentivam os visitantes a continuar a explorar.

Adicionar e configurar breadcrumbs
Adicione uma trilha de breadcrumbs para fornecer aos visitantes uma exibição clara da hierarquia do site. Se você adicionar o elemento breadcrumbs ao seu cabeçalho master, ele aparece em todas as páginas do site.
Você também pode adicionar breadcrumbs a uma página específica do site ao colocar o elemento no corpo da página.
Você usa páginas dinâmicas?
No momento, não é possível adicionar breadcrumbs a uma página dinâmica.
Para adicionar e configurar o elemento breadcrumbs:
- Vá para o seu Editor.
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Menu e busca.
- Clique em Breadcrumbs.
- Arraste o design que você mais gostou para sua página.
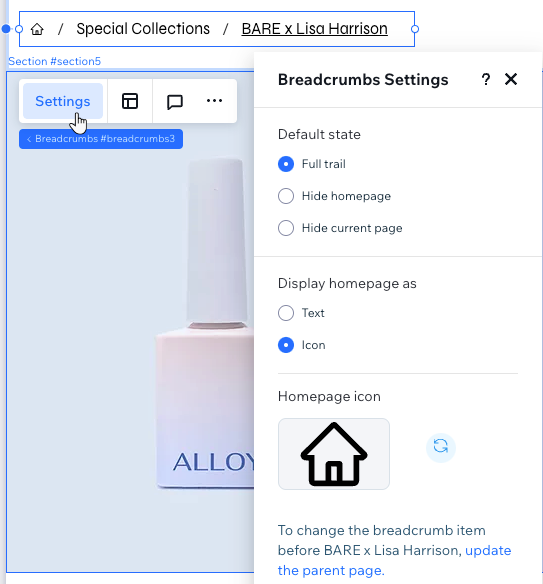
- Clique em Configurações.
- Decida o que você deseja mostrar na trilha de breadcrumbs:
- Estado padrão: escolha quais itens aparecem na trilha de breadcrumbs:
- Breadcrumb completo: mostre a página inicial e a página atual. Se um visitante for para uma subpágina, a página principal também será exibida.
- Ocultar a página inicial: oculte a página inicial do breadcrumb.
- Ocultar a página atual: oculte a página do breadcrumb em que o visitante está no momento.
- Exibir a página inicial como: escolha como você deseja que a página inicial apareça no breadcrumb:
- Texto: o nome da página inicial aparece no breadcrumb.
- Ícone: um ícone representando a página inicial aparece no breadcrumb. Clique no ícone abaixo de Ícone da página inicial para escolher um ícone do Wix ou fazer upload da sua própria arte vetorial.
- Estado padrão: escolha quais itens aparecem na trilha de breadcrumbs:
Trabalhando com breakpoints:
Suas seleções no painel Configurações de breadcrumbs se aplicam a todos os breakpoints.

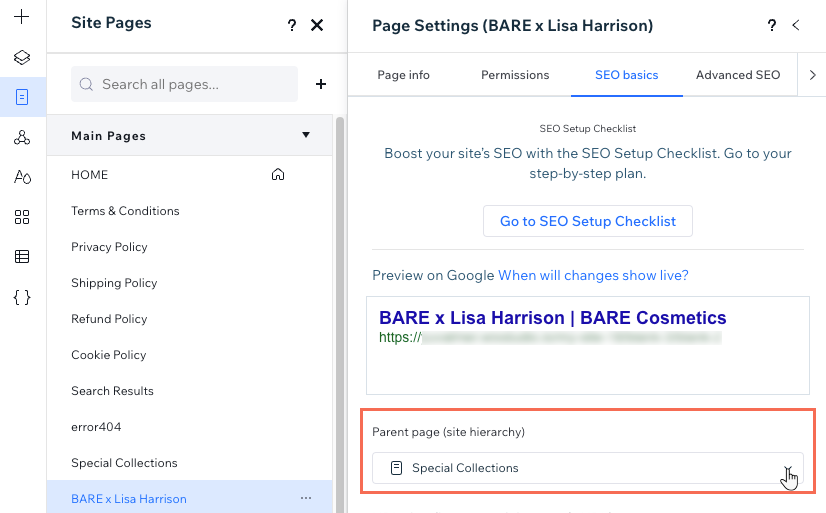
Atualizar páginas pai
O elemento breadcrumbs mostra a posição da página atual na hierarquia do site. Para organizar melhor o site e para fins de SEO, você pode criar uma hierarquia de páginas pai (por exemplo: páginas de nível superior) com páginas filho aninhadas abaixo dele.

Para selecionar um novo "pai" para a página em que você está trabalhando, vá para o painel Configurações da página.
Observação:
Não é possível reagrupar a página inicial, assim como páginas relacionadas aos aplicativos Wix (por exemplo páginas do Wix Stores).
Para renomear uma página:
- Vá para o seu Editor.
- Clique em Páginas
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique no ícone Mais ações
 na página que você deseja reagrupar.
na página que você deseja reagrupar. - Clique em SEO básico.
- Selecione o novo pai para essa página em Página pai (hierarquia do site).

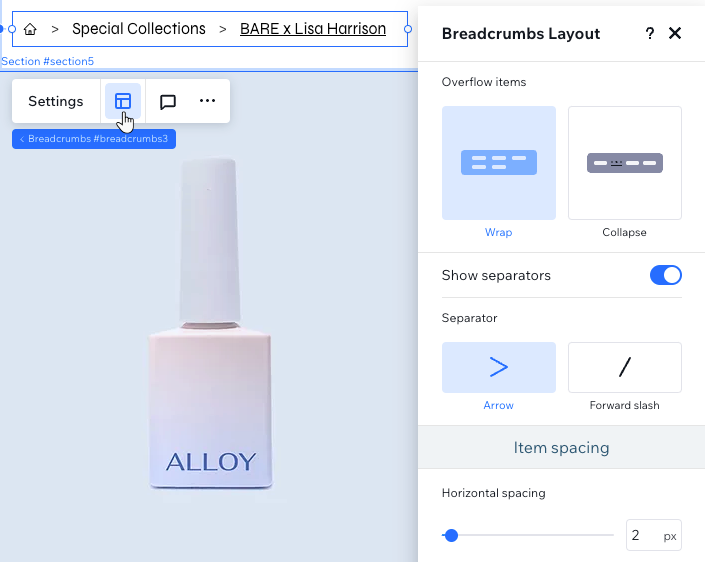
Ajustar o layout dos breadcrumbs
Do controle de itens excedentes ao ajuste do espaçamento vertical e horizontal, você tem a flexibilidade de adaptar o layout dos breadcrumbs de acordo com o site do seu cliente. Além disso, você pode escolher o alinhamento e a direção dos itens para uma aparência refinada.
Para ajustar o layout dos breadcrumbs:
- Vá para o seu Editor.
- Selecione o elemento breadcrumbs.
- Clique no ícone Layout
 .
. - Ajuste o layout usando as opções disponíveis:
- Itens excedidos: selecione como exibir itens que não cabem no breadcrumb em telas menores:
- Quebrar texto: se os itens não couberem, outra linha será criada na trilha.
- Recolher: os itens são exibidos em apenas uma linha. Se eles não couberem, mostraremos "...".
- Mostrar separadores: ative a alavanca para mostrar separadores entre itens do breadcrumb e escolha o ícone que deseja usar: Seta ou Barra.
- Espaçamento vertical: arraste o slider para alterar o espaçamento acima e abaixo dos itens.
- Espaçamento horizontal: arraste o slider para alterar o espaçamento entre os itens.
- Alinhamento do item: alinhe os itens à esquerda, ao centro ou à direita.
- Direção do item: escolha a direção em que os itens aparecem: Esquerda para direita ou Direita para esquerda.
- Itens excedidos: selecione como exibir itens que não cabem no breadcrumb em telas menores:
Trabalhando com breakpoints:
Suas seleções no painel Layout dos breadcrumbs se aplicam a todos os breakpoints.

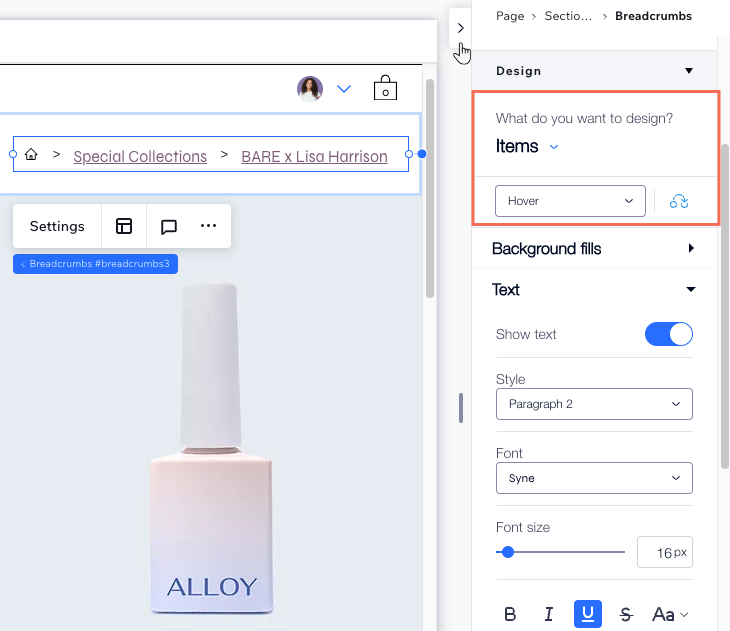
Fazer o design dos breadcrumbs
Ajuste a aparência do elemento breadcrumbs no painel Inspetor. Se você está ajustando o background, os separadores ou os itens, você tem controle total sobre o design. Alterne facilmente entre diferentes estados, como normal, ao passar o mouse ou página atual.
Para fazer o design do breadcrumb:
- Vá para o seu Editor.
- Selecione o elemento breadcrumbs.
- Clique no ícone Abrir inspetor
 no canto superior direito do Editor.
no canto superior direito do Editor. - Escolha a parte que você deseja personalizar: Background, Separadores ou Itens.
- Selecione o estado relevante no dropdown: Normal, Interativo ou Página atual.
- Use as opções disponíveis para fazer o design dos breadcrumbs.
Trabalhando com breakpoints:
Você pode personalizar os breadcrumbs por breakpoint para que o elemento fique ideal em todas as telas.