Editor do Wix Studio: gerenciar e personalizar botões básicos
4 min
Neste artigo
- Gerenciar as configurações de um botão
- Personalizar o design de um botão
Um botão básico contém texto, tornando-o um call to action claro e minimalista para os visitantes do site do seu cliente. Você pode gerenciar as configurações do botão e personalizar seu design para garantir que ele continue a complementar o visual do site e incentivar a interação.
Importante:
- Este artigo se refere aos botões antigos (botões básicos). Esses botões não estão mais disponíveis para serem adicionados no painel Elementos. No entanto, você pode gerenciar quaisquer botões antigos existentes com as etapas neste artigo.
- Recentemente, lançamos nosso novo componente de botão que tem uma ampla variedade de opções de personalização. Saiba como adicionar e configurar um novo botão.
Como sei qual botão eu tenho?
Gerenciar as configurações de um botão
Você pode alterar para onde o botão está vinculado a qualquer momento. Você também pode atualizar o texto para refletir a ação do botão.
Para ajustar as configurações do botão:
- Vá para o seu editor.
- Selecione o botão.
- Escolha o que você deseja ajustar:
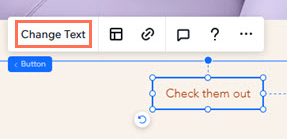
Alterar o texto
Vincular o botão
Personalizar o design de um botão
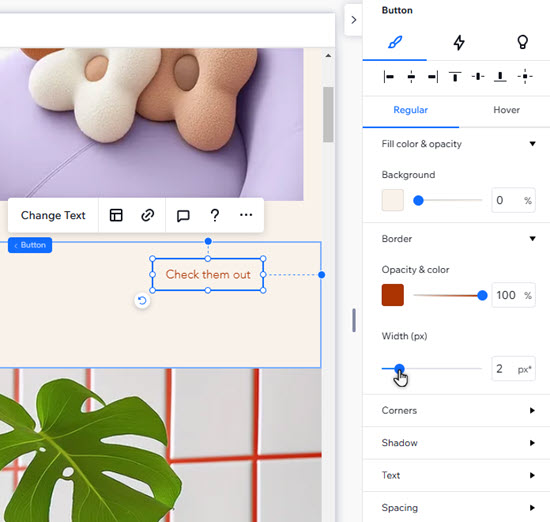
Personalize o design do botão para que ele fique como você deseja. Você pode selecionar uma cor de preenchimento diferente, adicionar uma sombra e ajustar outras configurações, como espaçamento e formatação do texto, para atualizar seu visual.
Para personalizar um botão:
- Selecione o botão no seu editor.
- Escolha o que você deseja personalizar:
Personalizar o botão
Ajustar o layout do botão





 .
. no canto superior direito do editor.
no canto superior direito do editor. 
 .
.