Editor do Wix Studio: adicionar e configurar uma animação do Rive
5 min
Neste artigo
- Etapa 1 | Adicione o elemento Rive
- Etapa 2 | Personalize o elemento Rive
- Perguntas frequentes
Adicione animações do Rive para melhorar o site do seu cliente com experiências mais interativas e cativantes. Usando nossa integração, você pode incorporar elementos predefinidos da comunidade do Rive ou dos seus próprios designs no Rive.
Após fazer upload do arquivo Rive, personalize-o diretamente no editor. Ajuste como desejar, escolha uma prancheta e máquina de estado, defina a animação para reproduzir automaticamente e mais. Isso dá a você a flexibilidade de criar experiências dinâmicas que cativam os visitantes e aprimoram seus projetos.

Ainda não conhece o Rive?
Visite o Rive Docs (em inglês) para saber como usar a plataforma para fazer animações.
Etapa 1 | Adicione o elemento Rive
Comece adicionando o elemento Rive através do painel Elementos. Em seguida, você pode alterar a animação padrão e usar seu arquivo do Rive para que o elemento o mostre.
Antes de começar:
Recomendamos fazer upload do arquivo do Rive no Gerenciador de Mídia do site com antecedência para que ele esteja pronto para ser integrado. No entanto, você também pode fazer upload dele onde estiver durante a configuração do elemento.
Para adicionar o elemento Rive:
- Vá para o seu editor.
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Mídia.
- Clique em Rive.
- Clique no ícone Adicionar ao site
 ao lado de Animações do Rive.
ao lado de Animações do Rive.

- Faça upload do arquivo do Rive:
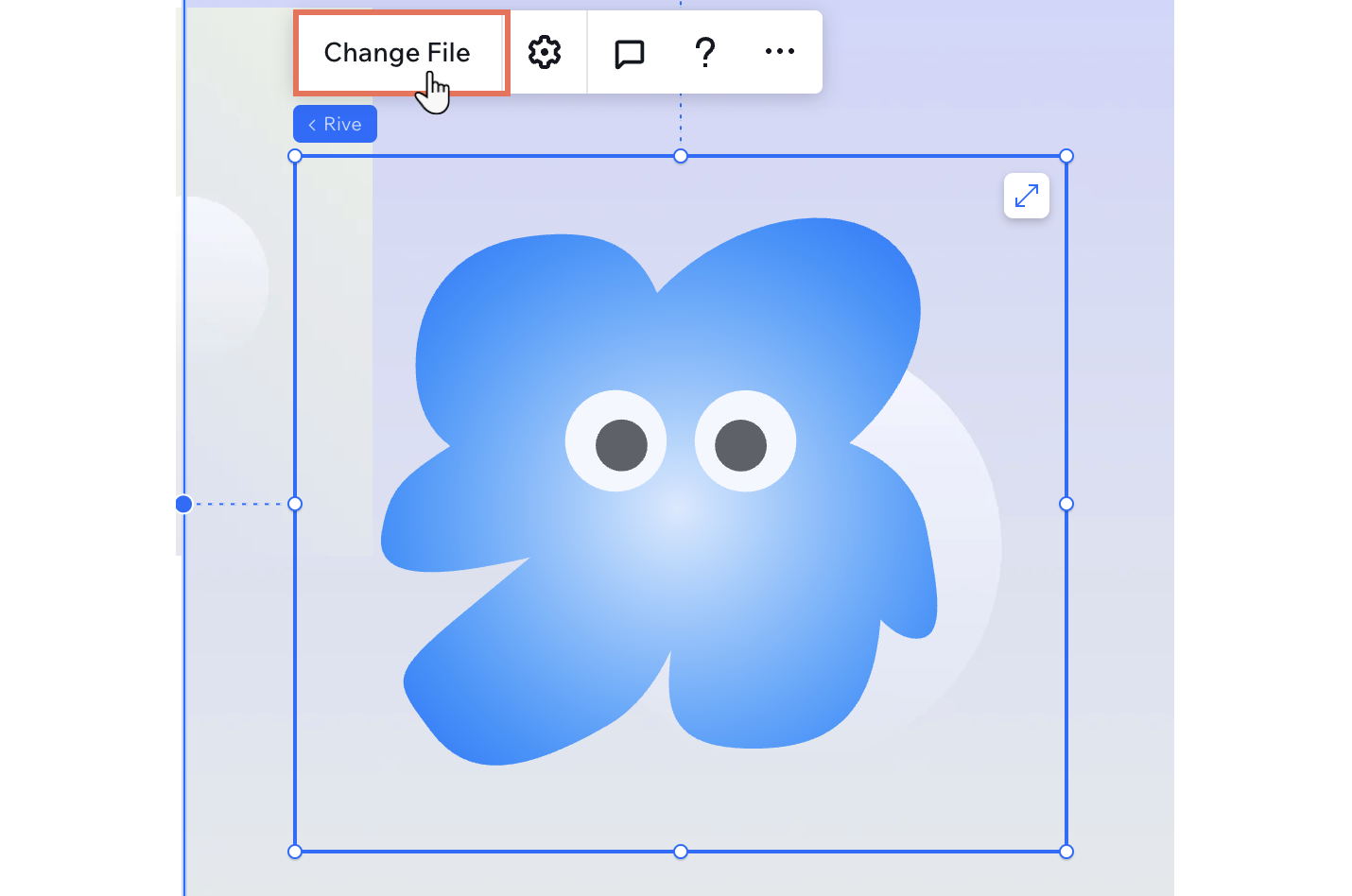
- Clique em Alterar arquivo.
- (No Gerenciador de Mídia) Selecione o arquivo .riv relevante ou clique em + Upload de mídia para adicioná-lo na hora.
- Clique em Adicionar à página.

Etapa 2 | Personalize o elemento Rive
Ajuste sua animação do Rive para garantir que ela se alinhe perfeitamente com a visão do seu cliente e com o design do site. Da seleção de uma arte específica ao ajuste das configurações de alinhamento e reprodução, você tem controle total sobre como a animação se integra ao site.
Trabalhando com breakpoints:
Por definição, as configurações da sua animação do Rive se aplicam a todos os breakpoints.
Para personalizar o elemento Rive:
- Selecione o elemento Rive no seu editor.
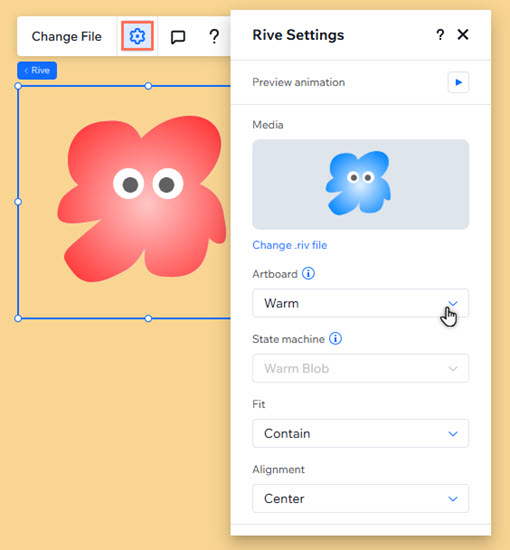
- Clique no ícone Configurações
 e ajuste as seguintes configurações:
e ajuste as seguintes configurações:
- Mídia: clique em Alterar arquivo .riv para selecionar/fazer upload de um arquivo diferente.
- Prancheta: se o seu arquivo do Rive tiver várias Pranchetas (por exemplo: telas individuais), você pode selecionar a que deseja exibir nesse elemento.
- Máquina de estado: se o seu arquivo do Rive tiver várias máquinas de estado (por exemplo: combinações de várias animações), você pode selecionar qual você deseja que esse elemento reproduza.
- Ajuste: selecione o ajuste da animação dentro da caixa delimitadora do elemento (por exemplo: capa, preenchido, etc.)
- Alinhamento: escolha um alinhamento para a animação dentro da caixa delimitadora do elemento (por exemplo: ao centro, Inferior esquerdo, etc).
- Reprodução automática: clique na alavanca para decidir se a animação é ou não reproduzida automaticamente.
- Ativar rolagem com toque: ative a alavanca para permitir que o comportamento da rolagem ainda ocorra em dispositivos de toque. Quando os visitantes tocam ou arrastam o elemento Rive, ele aciona o comportamento da rolagem. Caso contrário, o comportamento da rolagem pode ser interrompido com as ações de tocar/arrastar por padrão.
- Acessibilidade: insira um nome acessível para fornecer uma breve descrição da animação. Se o elemento for decorativo (ou seja, não precisa de um nome acessível), marque a caixa de seleção ao lado de Esta imagem é decorativa, não precisa de descrição.
- (Opcional) Use as alças de arrastar do elemento para redimensioná-lo.
Dica: as animações do Rive serão contidas na caixa delimitadora do elemento.
Clique em Visualizar animação para ver a animação diretamente na tela.

Perguntas frequentes
Clique nas perguntas abaixo para saber mais.
Qual formato de arquivo eu preciso para fazer animações do Rive?
Posso adicionar várias animações do Rive à minha página?
O que devo fazer se minha animação não estiver sendo exibida corretamente?
Como posso tornar minha animação responsiva?
Posso usar os comportamentos responsivos que defini no Rive?



