Editor do Wix Studio: adicionar e configurar caixas flexíveis
2 min
Neste artigo
- Etapa 1 | Adicione uma caixa flexível
- Etapa 2 | Adicione itens à sua caixa flexível
- Etapa 3 | Adicione elementos à caixa flexível
Use caixas flexíveis para simplificar a forma como você mostra conteúdo. Essas ferramentas avançadas de layout são compostas por contêineres responsivos que se adaptam perfeitamente a qualquer tamanho de tela. Escolha entre uma variedade de tipos de exibição, como Colunas, Mosaico e Slider, para melhorar o estilo e a funcionalidade do site do seu cliente.
Etapa 1 | Adicione uma caixa flexível
Para começar, vá para o painel Elementos, selecione uma predefinição de caixa flexível e arraste-a para sua página. Você pode alterar o número de itens e a forma como eles são exibidos mais tarde.
Para adicionar uma caixa flexível:
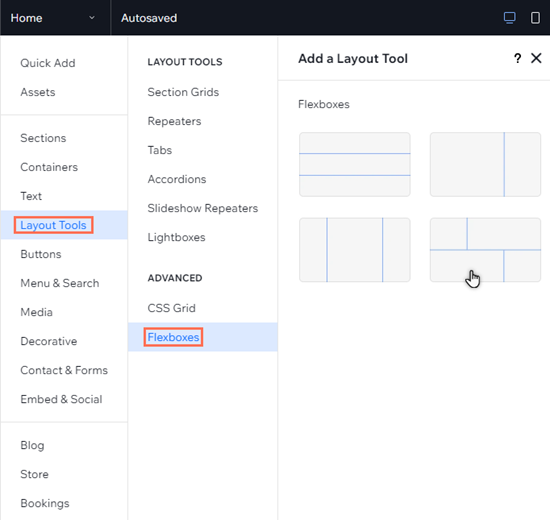
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Ferramentas de layout.
- Clique em Caixas flexíveis.
- Arraste e solte a caixa flexível escolhida na página.

Funciona assim:
Arraste as alças na tela para ver como o conteúdo da caixa flexível é perfeitamente reorganizado entre breakpoints.
Etapa 2 | Adicione itens à sua caixa flexível
Uma caixa flexível é composta por vários itens que são contêineres responsivos. Você pode alterar o número de itens em uma caixa flexível e ela redimensiona automaticamente os itens para que caibam no espaço disponível.
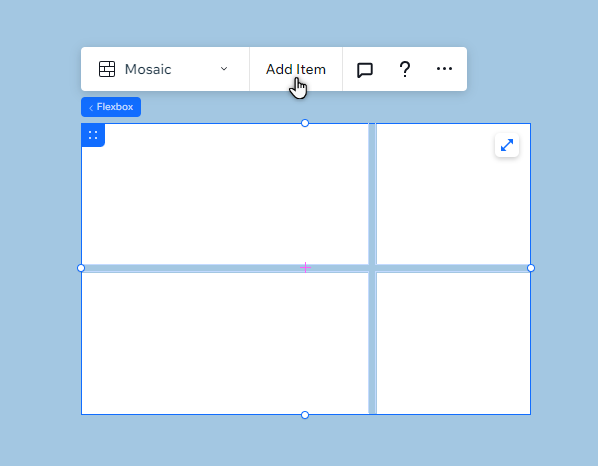
Para adicionar um novo item, você pode clicar em Adicionar item ou usar o painel Gerenciar itens no Inspetor.

Etapa 3 | Adicione elementos à caixa flexível
Escolha o que você deseja exibir na sua caixa flexível ao adicionar elementos aos itens. Você pode ocultar ou mostrar elementos em diferentes breakpoints para criar uma experiência única para os visitantes, independentemente do dispositivo.
Para adicionar elementos a um item:
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Selecione o tipo de elemento que deseja adicionar.
- Clique no elemento escolhido para adicioná-lo à sua página.
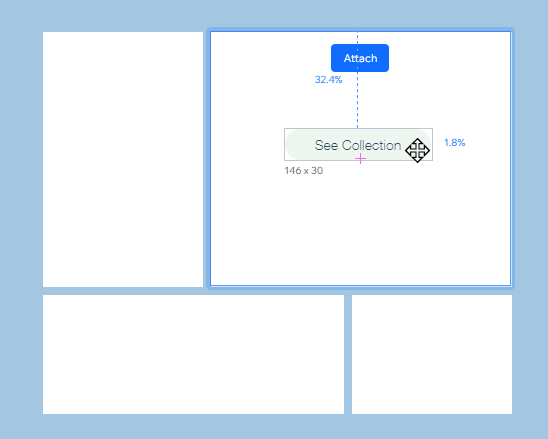
- Arraste o elemento para o item da caixa flexível e solte-o quando vir Anexar.

Qual é o próximo passo?
Personalize e gerencie sua caixa flexível para exibir o conteúdo que deseja, como deseja.


