CMS: sobre as configurações de validação para elementos de entrada
6 min
Neste artigo
- Garantir a integração dos dados com campos obrigatórios
- Controlar o tipo de informação coletada
- Limitar o tamanho dos valores de entrada
- Definir valores máximos e mínimos para números
- Validar padrões com expressões regulares
- Restringir datas e horários que os visitantes podem selecionar
- Perguntas frequentes
O sistema de gerenciamento de conteúdo (CMS) do Wix permite que você crie formulários personalizados com elementos de entrada que são enviados para sua coleção. Usar as configurações de validação nos elementos de entrada ajuda a garantir que os dados que você coleta dos visitantes atendam aos seus requisitos específicos. Você também pode definir validações para os campos da coleção que armazenam os valores de entrada enviados.
O uso de configurações de validação para elementos de entrada no seu CMS do Wix garante que os dados coletados sejam precisos, completos e atendam aos seus requisitos específicos. Isso eleva a qualidade geral do seu conteúdo e melhora a experiência do usuário no seu site.

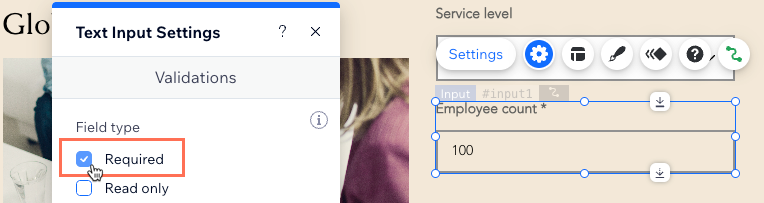
Garantir a integração dos dados com campos obrigatórios
A maioria dos elementos de entrada pode ser definida como "Obrigatório". Quando um elemento de entrada for obrigatório, o formulário não será enviado se o campo estiver vazio. Isso evita envios incompletos e garante que todas as informações necessárias sejam coletadas. Se você definir o campo da coleção conectada como "Obrigatório", os usuários verão uma mensagem de erro se tentarem enviar o formulário com valores vazios. Observe que os botões de alternar não têm uma opção "Obrigatório", mas as caixas de seleção têm.

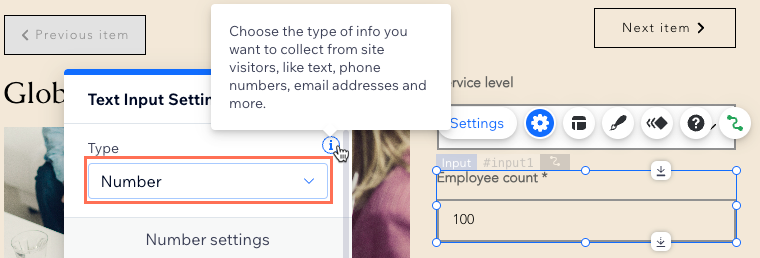
Controlar o tipo de informação coletada
Você pode configurar elementos de entrada de texto para aceitar tipos específicos de informações, como texto, números ou endereços de email. Cada tipo executa uma validação específica para garantir que o valor inserido corresponda ao formato obrigatório.
Tipo de entrada de texto | Validação | Validações adicionais |
|---|---|---|
Texto | Nenhum | Limite de comprimento, padrão |
Senha | Nenhum | Limite de comprimento, padrão |
Número | O valor é um número | Valor máximo, valor mínimo, padrão |
Email | O valor é um endereço de email | Padrão |
URL | O valor é um URL que começa com "http" ou "https" | Padrão |
Telefone | O valor é um número de telefone | Padrão |

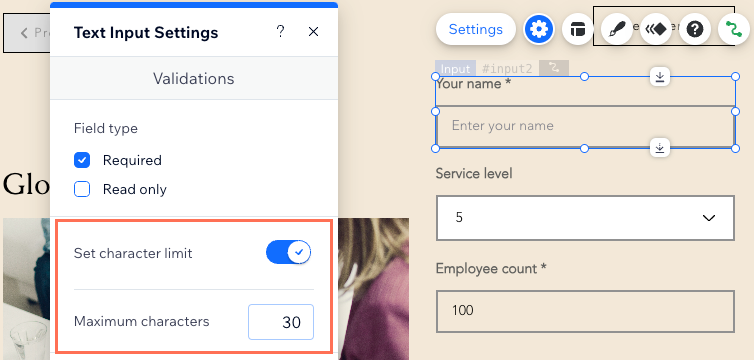
Limitar o tamanho dos valores de entrada
Você pode adicionar limites de caracteres para elementos de entrada que são definidos para coletar texto. Isso garante que o formulário não seja enviado se o valor inserido exceder o tamanho especificado. Isso é útil para campos como nomes de usuário ou descrições, onde você deseja controlar a quantidade de texto inserido.

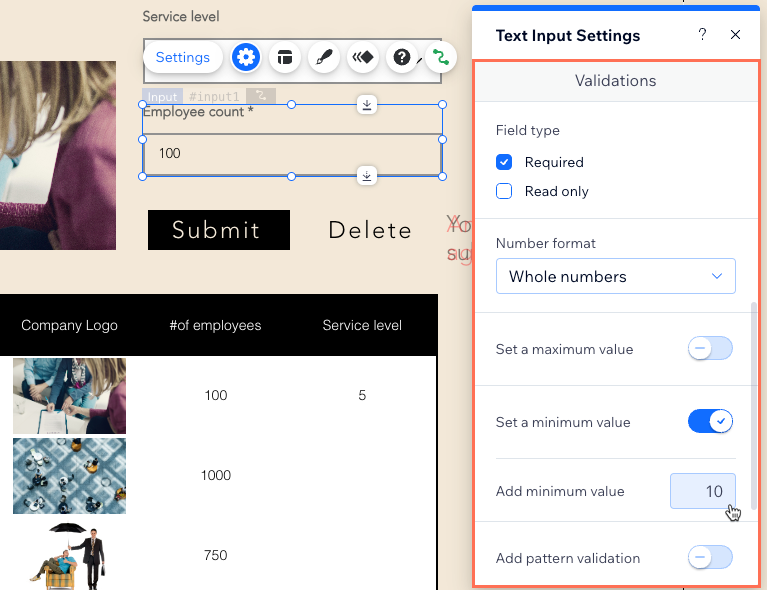
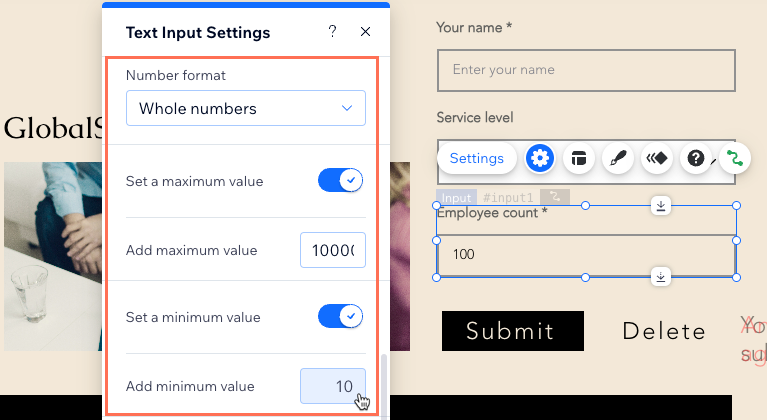
Definir valores máximos e mínimos para números
Para elementos de entrada que coletam números, você pode especificar os valores máximos e mínimos que eles podem enviar. Isso garante que o número enviado esteja dentro do intervalo aceitável que você define, evitando entradas de dados inválidas.

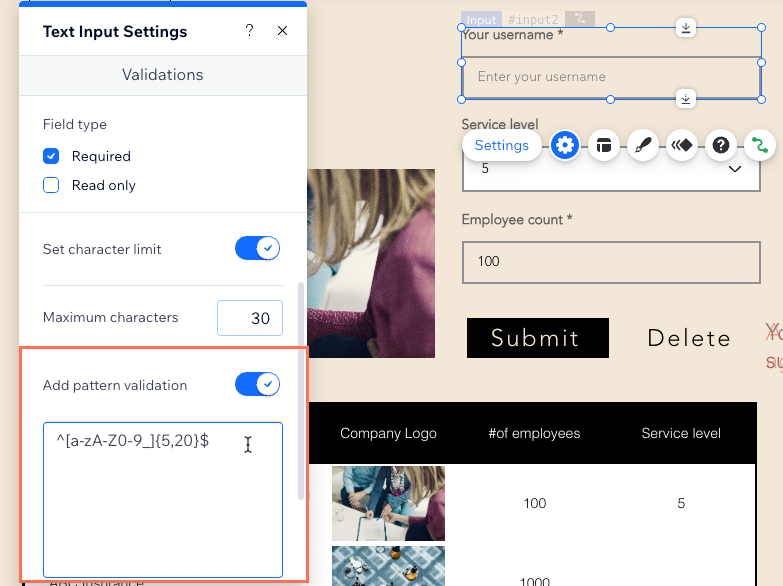
Validar padrões com expressões regulares
Alguns elementos de entrada permitem uma validação de padrão adicional usando expressões regulares. Por exemplo, você pode aplicar um formato específico para nomes de usuário usando uma expressão regular como ^[a-zA-Z0-9_]{5,20}$. Isso garante que o nome de usuário tenha de 5 a 20 caracteres alfa numéricos ou underlines.
A seguir está uma expressão regular que você pode adicionar ao seu elemento de entrada para que ele aceite apenas nomes de usuário válidos:
1^[a-zA-Z0-9_]{5,20}$Nesta expressão, o ^ e $ representam o início e o final da string, respectivamente. Dentro desses símbolos há duas seções, uma entre colchetes [] e a outra entre chaves {}. A seção entre colchetes [a-zA-Z0-9_] corresponde a letras minúsculas a-z, letras maiúsculas A-Z, números 0-9 ou underlines _. A seção entre chaves {5,20} significa que você quer entre 5 e 20 caracteres que correspondam à seção que a precedeu imediatamente, ou seja, [a-zA-Z0-9_].

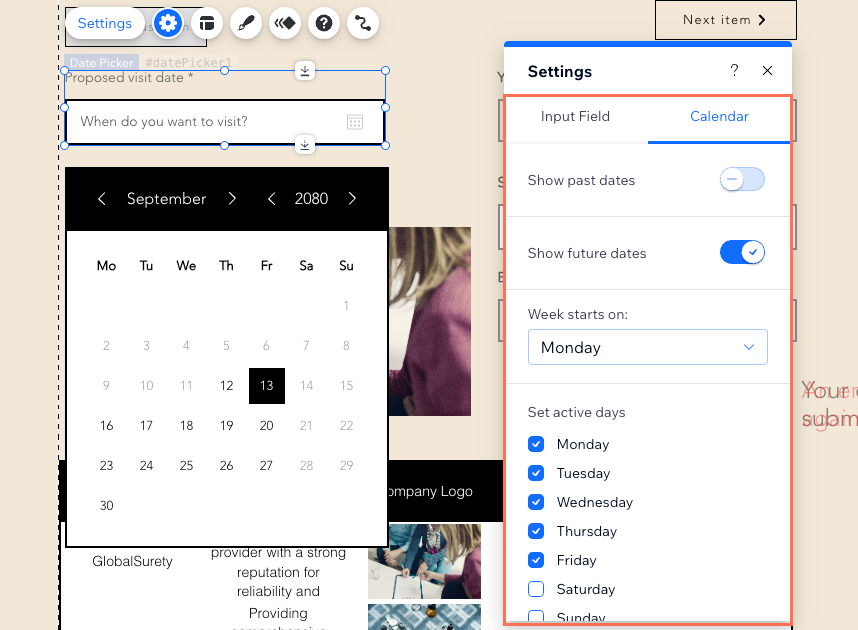
Restringir datas e horários que os visitantes podem selecionar
Os elementos de entrada do seletor de data permitem que você controle quais datas os usuários podem selecionar. Você pode impedir que os usuários escolham datas passadas, datas futuras ou dias da semana específicos, como fins de semana. Além disso, você pode escolher entre quatro formatos de data diferentes: MM/DD/AAAA, DD/MM/AAAA, AAAA/MM/DD ou AAAA/M/D.
Os elementos de entrada do seletor de horário permitem definir os horários disponíveis e indisponíveis que os usuários podem selecionar. Você pode escolher entre um formato de 12 horas ou 24 horas e definir os incrementos de tempo em que os usuários podem selecionar.

Perguntas frequentes
Clique abaixo para obter respostas a perguntas comuns sobre as configurações de validação em elementos de entrada.
Todos os elementos de entrada têm suas próprias configurações de validação?
Como as validações de campo se aplicam ao conteúdo da coleção?
O que acontece se eu desativar o layout de tabela na minha coleção?
Posso definir valores padrão para os campos?


