CMS: adicionar e conectar campos de cor
14 min
Neste artigo
- Adicionar o tipo de campo "Cor" na sua coleção
- Conectar elementos de texto ao tipo de campo "Cor"
- Conectar elementos de botão ao tipo de campo "Cor"
- Conectar backgrounds da seção ao tipo de campo "Cor"
- Perguntas frequentes
Melhore o design do seu site ao adicionar e conectar os campos "Cor" nas suas coleções do CMS (sistema de gerenciamento de conteúdo). Os campos "Cor" possibilitam gerenciar dinamicamente as cores de cada item em todo o seu site. Você pode definir cores específicas por item da coleção e, em seguida, usar as cores em elementos de texto, botões e backgrounds de seção conectados. Como resultado, você pode atualizar as cores desses elementos nas suas coleções, sem precisar editar manualmente cada elemento.
Suponha que você tenha uma loja online. Ao usar o campo "Cor", você pode combinar automaticamente a cor do background das seções de produto ou a cor do texto dos nomes dos produtos com a cor atribuída a cada item.
Esse recurso é especialmente útil para Parceiros que desejam permitir que os colaboradores do site gerenciem as cores dos elementos sem precisar de acesso ao editor.

Adicionar o tipo de campo "Cor" na sua coleção
Vá para sua coleção do CMS para adicionar um campo "Cor" e defina as cores para cada item. Pode ser que você queira criar alguns desses campos se quiser usar várias cores para cada item. Por exemplo, você pode criar um campo "Cor" para usar como cor do background de uma seção e criar outro campo "Cor" para usar como cor do seu texto.
Para adicionar o tipo de campo "cor" à sua coleção:
- Vá para CMS no painel de controle do seu site. Se preferir, você pode clicar em CMS
 no seu editor e clique em Suas coleções.
no seu editor e clique em Suas coleções. - Clique na coleção relevante.
- Clique em Gerenciar campos.
- Clique em + Adicionar campo.
- Selecione Cor e clique em Escolher.
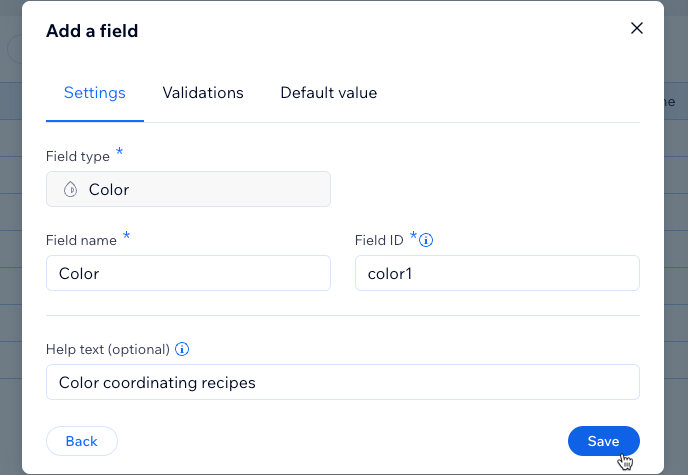
- Insira um nome no campo Nome do campo.
- (Apenas código) Atualize o ID do campo usado no código do site. Você não pode atualizar esse ID depois.
- (Opcional) Insira um Texto de ajuda se quiser que um tooltip apareça na sua coleção ao lado do título do campo.
- Clique em Salvar.

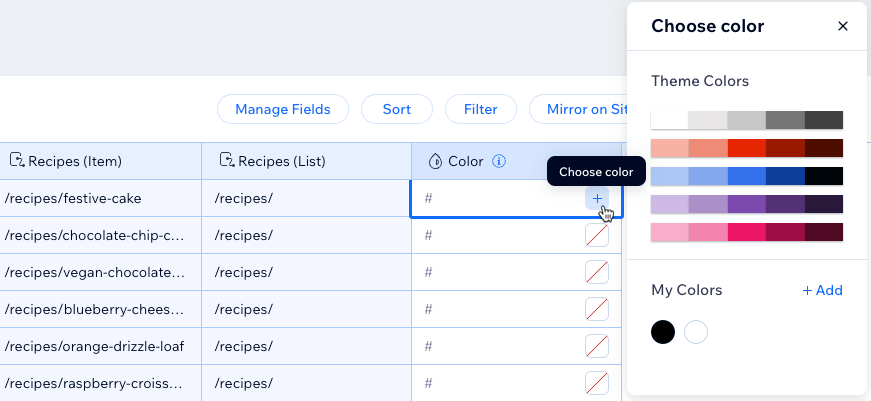
- Passe o mouse sobre o campo "Cor" do item relevante e clique no ícone Escolher cor
 .
.
Dica: se você quiser colar um número HEX em vez de selecionar uma cor, clique no campo e cole o número HEX.

- Escolha uma cor entre as cores do tema do seu site ou entre as cores salvas.
Dica: clique em + Adicionar ao lado de Minhas cores para adicionar uma nova cor personalizada. - Repita os passos 10 a 11 para cada item em sua coleção.
Dica:
Saiba como definir cores padrão para o campo "Cor" de cada item da coleção.
Conectar elementos de texto ao tipo de campo "Cor"
Depois de adicionar o campo "Cor" à sua coleção, você pode conectar elementos de texto a ele. Isso permite que a cor do texto mude com base no campo "Cor" do item exibido.
Observação:
Ainda não é possível conectar os seguintes elementos de texto ao tipo de campo "Cor": texto recolhível, letreiro ou máscara de texto.
Editor Wix
Editor do Wix Studio
- Vá para a página relevante no seu editor.
- Adicione um elemento de texto à sua página:
- Clique em Elementos
no lado esquerdo do editor.
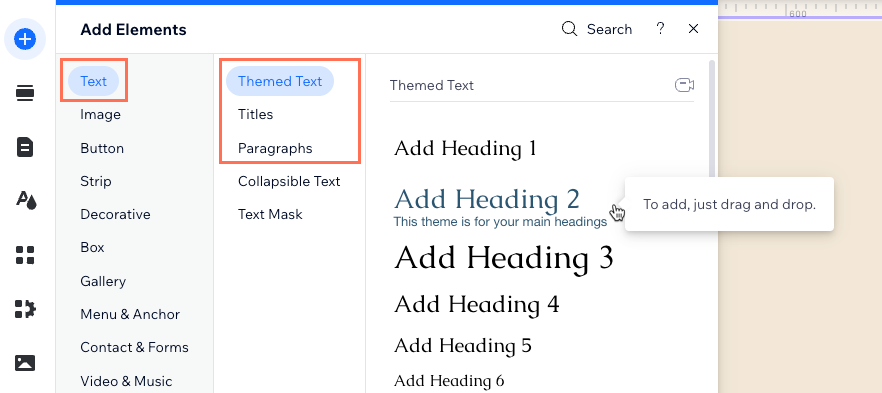
- Clique em Texto.
- Clique no tipo de texto que deseja adicionar: Tema de texto, Títulos ou Parágrafos
- Clique ou arraste a caixa escolhida para adicioná-la à página.
- Clique em Elementos

- Clique no ícone Conectar ao CMS
 no elemento de texto.
no elemento de texto. - Clique no dropdown Escolha um conjunto de dados e selecione um conjunto de dados existente que se conecte à sua coleção. Se preferir, clique em Adicionar conjunto de dados e escolha a coleção que deseja conectar.
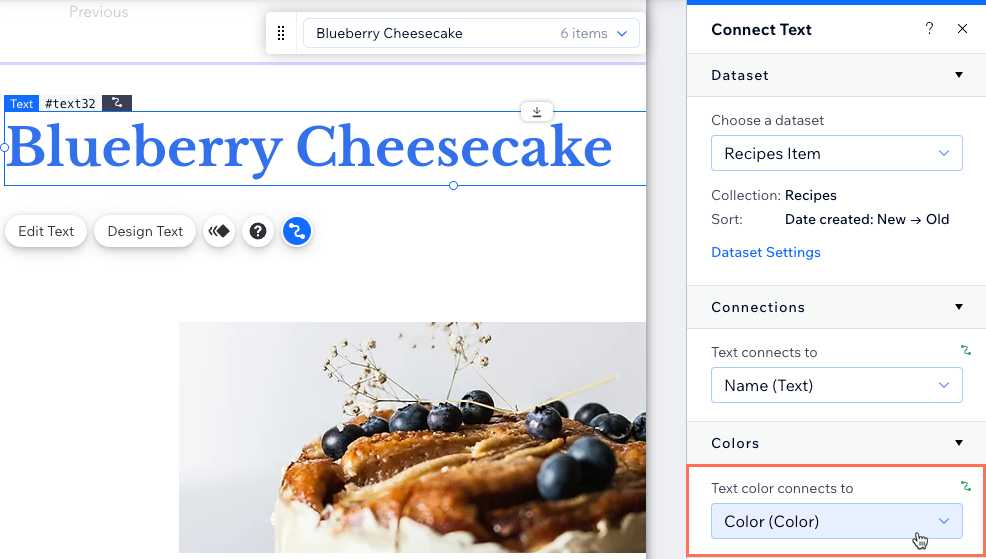
- Clique no dropdown Texto se conecta a e selecione o campo que você deseja conectar.
Dicas:
- Você pode conectar elementos de texto aos seguintes tipos de campos da coleção: texto, número, URL, booleano, data, data e horário, rich text, endereço, tags e horário.
- Selecione Contagem de itens se quiser que o texto exiba o número total de itens obtidos pelo conjunto de dados.
- Clique no dropdown A cor do texto se conecta a e selecione o campo "Cor" que você deseja conectar ao texto.

- Clique em Visualizar para testar suas conexões.
- Clique em Publicar se as alterações estiverem prontas para ser publicadas.
Conectar elementos de botão ao tipo de campo "Cor"
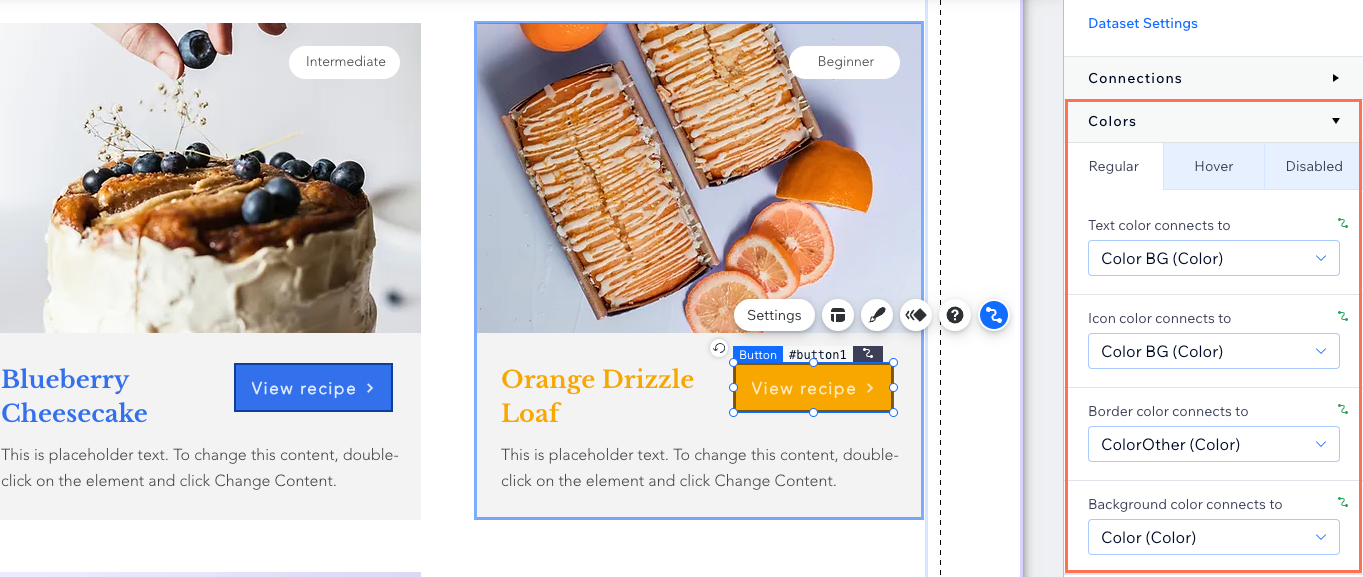
Conecte botões aos campos "Cor" para gerenciar as cores dos botões diretamente das suas coleções do CMS. Você pode conectar estados de botões específicos (Normal, Ao passar o mouse e desativado) a diferentes campos "Cor". Em cada estado do botão, você pode escolher quais campos "Cor" usar para o texto, ícone, borda e background do botão.
Editor Wix
Editor do Wix Studio
- Vá para a página relevante no seu editor.
- Clique no botão que você deseja conectar ao CMS. Saiba como adicionar um botão.
- Clique no ícone Conectar ao CMS
 .
. - Clique no dropdown Escolha um conjunto de dados e selecione um conjunto de dados existente que se conecte à sua coleção. Se preferir, clique em Adicionar conjunto de dados e escolha a coleção que deseja conectar, dê um nome ao conjunto de dados e clique em Criar.
- Clique no dropdown A ação do clique se conecta a e selecione a opção relevante. Saiba mais sobre como conectar ações de clique do botão.
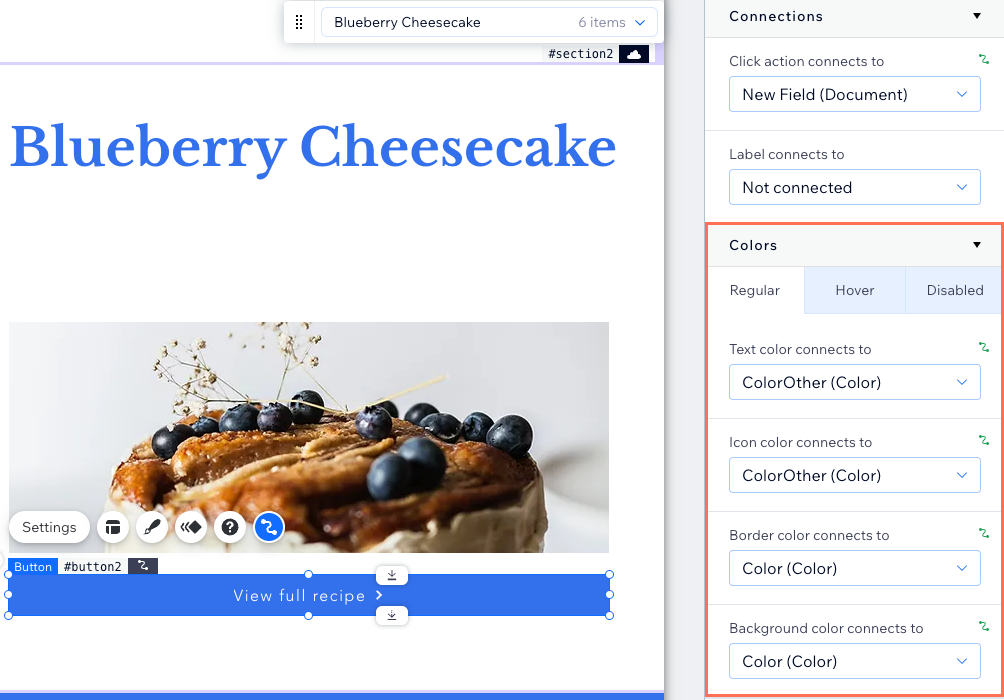
- Role para baixo até Cores no painel Conectar botão à direita.
- Clique na aba relevante para escolher qual estado do botão você deseja conectar: Normal, Ao passar o mouse ou Desativado
- Clique nos menus dropdown relevantes para selecionar os campos "Cor" que você deseja conectar:
- A cor do texto se conecta a: conecte um campo "Cor" à cor dos caracteres do texto.
- A cor do ícone se conecta a: conecte um campo "Cor" ao ícone do botão (se o seu botão tiver um ícone).
- A cor da borda se conecta a: conecte um campo "Cor" à cor da borda.
- A cor do background se conecta a: conecte um campo "Cor" à cor de background do botão.

- Repita os passos 7 e 8 para cada estado do botão que você deseja conectar a um campo da coleção "Cor".
- Clique em Visualizar para testar suas conexões.
- Clique em Publicar se as alterações estiverem prontas para ser publicadas.
Conectar backgrounds da seção ao tipo de campo "Cor"
Conecte a cor do background de uma seção a um campo "Cor" na sua coleção do CMS. Isso permite alterações dinâmicas na cor do background da seção, com base no item exibido e no campo "Cor" conectado.
Editor Wix
Editor do Wix Studio
- Vá para a página relevante no seu editor.
- Selecione a seção que você deseja conectar a um campo da coleção "Cor".
- Clique no ícone Conectar ao CMS
 .
. - Clique no dropdown Escolha um conjunto de dados e selecione um conjunto de dados existente que se conecte à sua coleção. Se preferir, clique em Adicionar conjunto de dados e escolha a coleção que deseja conectar, dê um nome ao conjunto de dados e clique em Criar.
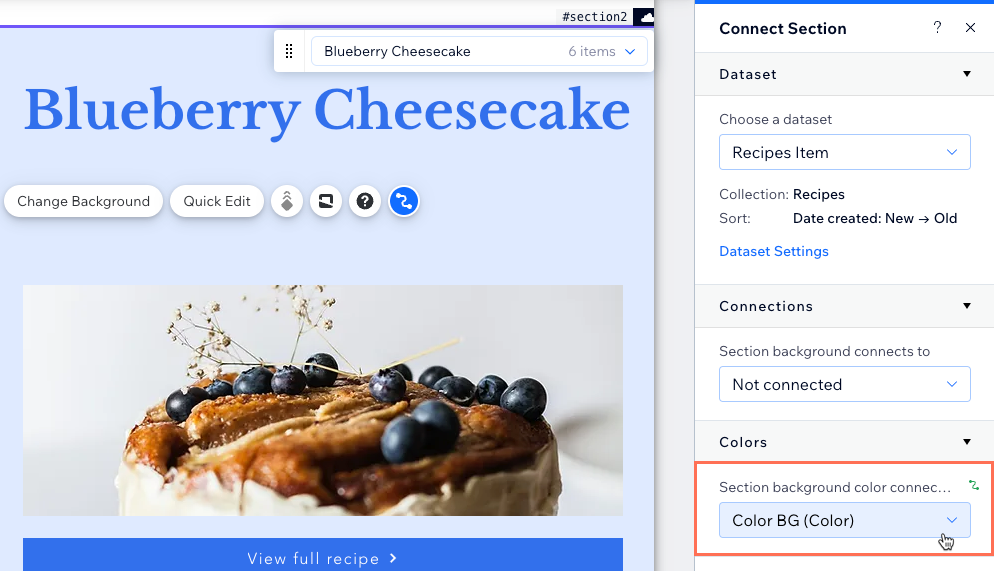
- Em Conexões, deixe o dropdown O background da seção se conecta a definido como Não conectado.
Dica: se preferir, conecte a um tipo de campo "Imagem" que contém imagens com backgrounds transparentes. Isso permite que a cor do background apareça através das áreas transparentes da imagem. - Em Cores, clique no dropdown A cor do background da seção se conecta a e selecione o campo "Cor" que você deseja conectar.

- Clique em Visualizar para testar suas conexões.
- Clique em Publicar se as alterações estiverem prontas para ser publicadas.
Perguntas frequentes
Clique abaixo para obter respostas a perguntas comuns sobre como usar o tipo de campo "Cor".
O que acontece se eu definir regras de breakpoint para cores no Editor do Wix Studio?
Como conectar um campo "Cor" afeta um padrão AB aplicado a um repetidor no Editor do Wix Studio?
E se eu tiver regras de cor CSS aplicadas no Editor do Wix Studio?
O que acontece se eu alterar a cor de um campo "Cor" na coleção do CMS?
E se eu quiser desconectar um elemento de um campo "Cor"?
Posso exigir que o campo "Cor" seja definido para cada item da minha coleção?
Posso adicionar uma cor padrão ao meu tipo de campo "Cor"?
Posso conectar o estilo CSS de elementos no Editor do Wix Studio a coleções do CMS?


