Editor Wix: código HTML no mobile
2 min
Neste artigo
- Adicionar código otimizado para mobile ao seu site mobile
- Solução de problemas de elementos de código HTML em dispositivos móveis
Adicione código para exibir widgets externos e inserções em seu site, como aplicativos de previsão do tempo, ações na bolsa ou calendários.
Você pode adicionar código HTML ao seu site no editor mobile ou a partir do editor no desktop.
Adicionar código otimizado para mobile ao seu site mobile
Você pode adicionar código HTML ao seu site mobile a partir do painel Adicionar. Essa é uma ótima maneira de chamar a atenção para widgets otimizados para mobile no seu site.
Os elementos adicionados no editor mobile são apenas para mobile, o que significa que eles não são exibidos na versão desktop do seu site.
Para adicionar código apenas para mobile:
- Clique em Adicionar
no lado esquerdo do seu editor mobile.
- Clique em Incorporar código.
- Selecione Incorpore um site/HTML incorporado para adicionar um iFrame à sua página.
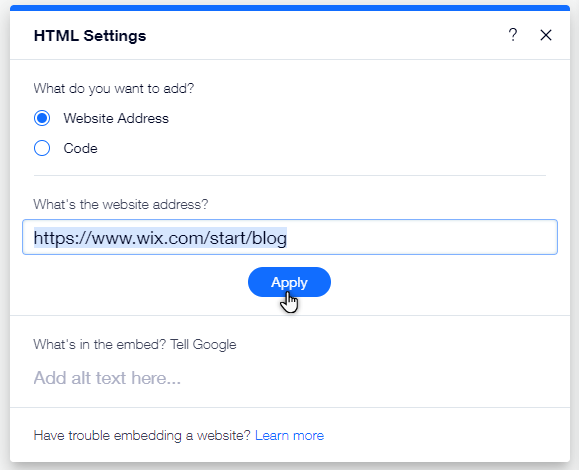
- Clique em Inserir código/endereço do site.
- Digite ou cole seu código HTML ou URL no campo.
- Clique em Aplicar.

Solução de problemas de elementos de código HTML em dispositivos móveis
Você pode encontrar problemas ao exibir o código HTML que adicionou do editor do desktop no seu site mobile.
Clique em uma opção abaixo para saber mais.
O elemento HTML está cortado e/ou mostrando barras de rolagem
O código de terceiros não é otimizado para mobile
Recomendamos ocultar o código do desktop e adicionar uma alternativa otimizada para mobile ao seu site mobile para evitar esses problemas.
Observação:
Não é possível editar o código dentro de um elemento HTML do desktop no editor mobile.
Importante:
O Wix não fornece suporte para dificuldades técnicas associadas a trechos de código de terceiros. Se você estiver enfrentando um problema com seu trecho de código, entre em contato diretamente com o provedor.


