Você pode alterar o layout da imagem de capa da galeria e das galerias a qualquer momento se preferir um design diferente.
Alterar o layout da foto de capa
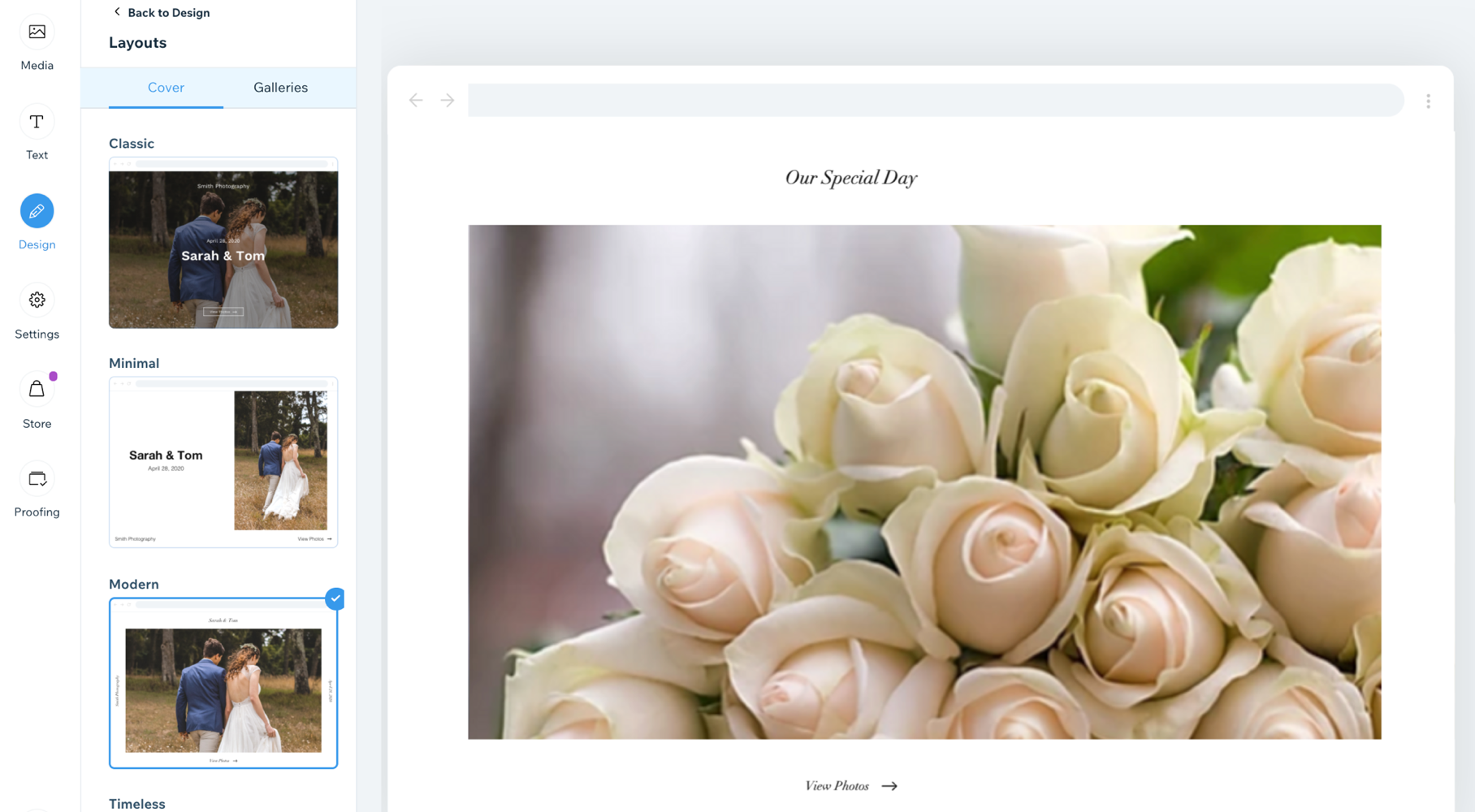
A capa do seu álbum é a primeira coisa que você vê quando visualiza seu álbum. É importante escolher um layout adequado. Você pode personalizar o layout da sua foto de capa sem afetar o resto do seu álbum.
Para alterar o layout da sua foto de capa:
- Acesse seus Álbuns de fotos no painel de controle do seu site.
- Siga um destes passos:
- Crie um novo álbum.
- Edite um álbum existente.
- Clique na aba Design à esquerda.
- Clique em Layouts.
- Clique na aba Capa na parte superior do painel.
- Selecione um layout entre as opções disponíveis.
Alterar o layout da galeria
Você pode alterar o layout da sua galeria sem afetar sua imagem de capa. Cada opção de layout oferece diferentes configurações personalizáveis.
Para alterar o layout da sua galeria:
- Acesse seus Álbuns de fotos no painel de controle do seu site.
- Siga um destes passos:
- Crie um novo álbum.
- Edite um álbum existente.
- Clique na aba Design à esquerda.
- Clique em Layouts.
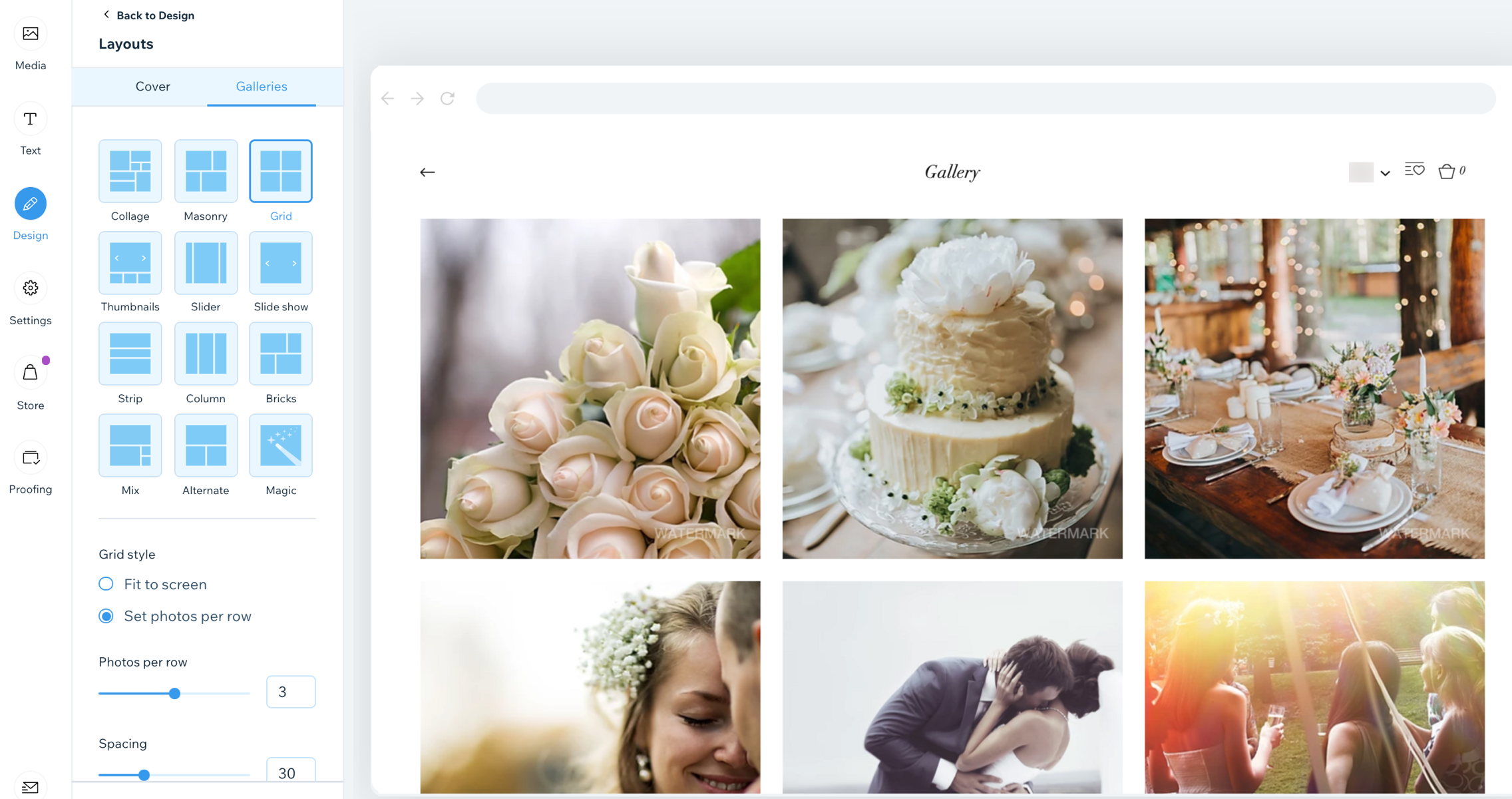
- Clique na aba Galerias na parte superior do painel.
- Selecione um layout entre as opções disponíveis.
Observação: estamos usando o layout Grade. - Personalize as seguintes configurações:
- Estilo da grade:
- Ajustar à tela: a quantidade de fotos mostradas em uma linha depende do tamanho da tela.
- Tamanho da miniatura: arraste o slider para aumentar ou diminuir o tamanho de cada miniatura.
- Definir fotos por linha: uma quantidade definida de fotos é mostrada em cada linha, por exemplo, 3.
- Fotos por linha: arraste o slider para aumentar ou diminuir a quantidade de fotos por linha.
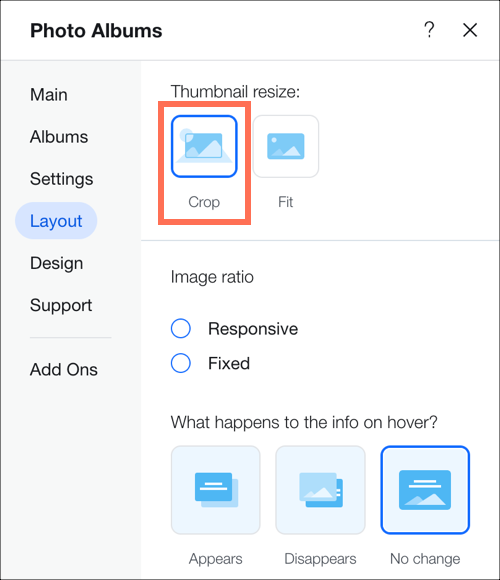
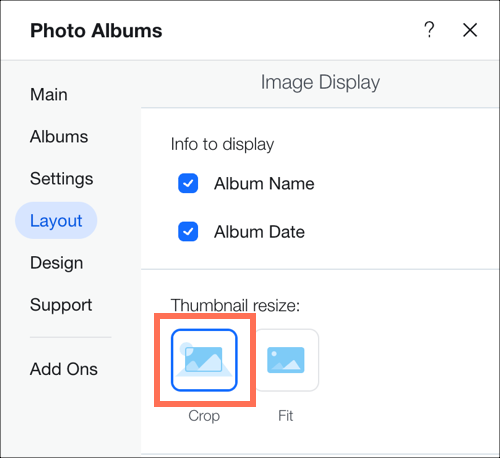
- Redimensionar miniatura:
- Recortar: a imagem é ligeiramente cortada nas laterais.
- Ajustar: o tamanho da imagem é reduzido para que imagem inteira caiba na área fornecida.
- Proporção da imagem: escolha a proporção da imagem entre as opções fornecidas. Observe que essa opção se aplica apenas a miniaturas cortadas.
Recursos de layout personalizáveis
Cada layout personalizável oferece uma variedade de configurações que você pode personalizar. Escolha entre layouts de galeria estáticos ou deslizantes - ou selecione o layout Mágico e deixe que nós iremos gerar um layout para você.
Clique em um layout abaixo para saber mais sobre seus recursos:
Use o layout Colagem quando quiser mostrar imagens de orientação diferente (vertical e horizontal) colocadas aleatoriamente dentro da galeria.
- Direção de rolagem: escolha a rolagem vertical ou horizontal.
- Orientação da galeria: escolha se as imagens serão mostradas na vertical ou na horizontal.
- Informações para mostrar: escolha quais informações da galeria são mostradas.
- O que acontece com a informação ao passar o mouse?: escolha se as informações da galeria aparecem, desaparecem ou não mudam quando você passa o mouse sobre elas.
- Tamanho da miniatura: escolha o tamanho das imagens na galeria.
- Espaçamento: escolha quanto espaço deve haver entre as imagens.
- Densidade da colagem: escolha quantas imagens serão exibidas de cada vez na galeria.
- Botão "Ver mais": escolha se deseja mostrar ou ocultar o botão Ver mais.
- Quantas imagens carregam?: (Essa opção só é relevante se você tiver ativou um botão Ver mais)
- Todas as imagens
- Mais uma seção (adiciona outra seção do mesmo tamanho que a galeria original)
Use o layout Mosaico quando quiser mostrar imagens de orientação diferente colocadas em colunas ou linhas.
- Orientação da galeria: escolha se as imagens serão mostradas na vertical ou na horizontal.
- Informações para mostrar: escolha quais informações da galeria são mostradas.
- O que acontece com a informação ao passar o mouse?: escolha se as informações da galeria aparecem, desaparecem ou não mudam quando você passa o mouse sobre elas.
- Tamanho da miniatura: escolha o tamanho das imagens na galeria.
- Espaçamento: escolha quanto espaço deve haver entre as imagens.
- Botão "Ver mais": escolha se deseja mostrar ou ocultar o botão Ver mais.
- Quantas imagens carregam?: (Essa opção só é relevante se você tiver ativou um botão Ver mais)
- Todas as imagens
- Mais uma seção (adiciona outra seção do mesmo tamanho que a galeria original)
Utilize esse layout quando quiser que suas imagens sejam exibidas dentro de uma grade.
- Direção de rolagem: escolha a rolagem vertical ou horizontal.
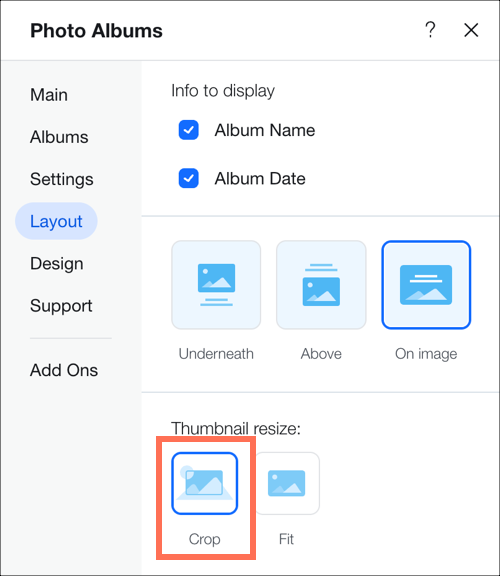
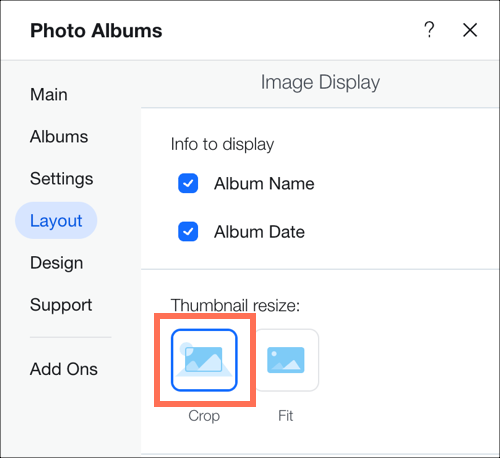
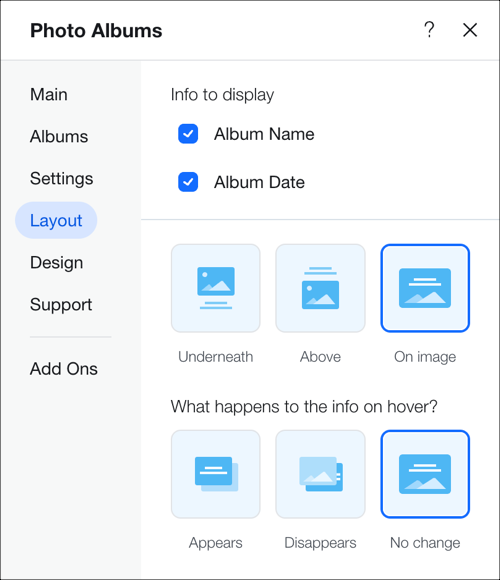
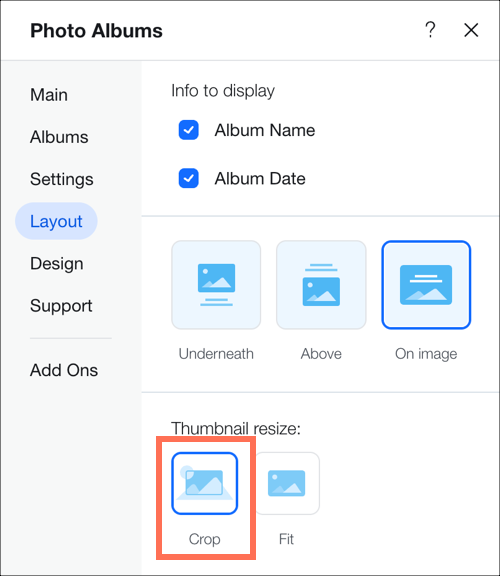
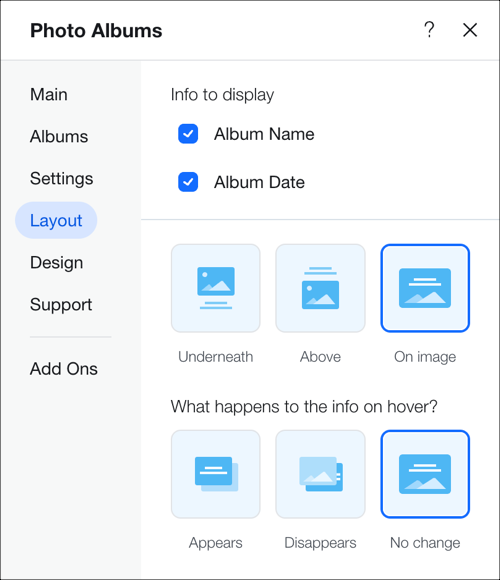
- Informações para mostrar: escolha quais informações da galeria são mostradas e se elas aparecem abaixo, acima ou na imagem.
- Redimensionar miniatura:
- Recortar: você pode escolher a proporção da imagem.
- Ajustar: adapta o tamanho da imagem ao tamanho da galeria.
Observação: as opções Largura e cor da borda e Raio do canto só estão disponíveis quando você opta por recortar suas miniaturas nas configurações do layout.

- Proporção da imagem: escolha entre as opções de proporção de imagem disponíveis, (por exemplo: 4:3, 1:1).
- O que acontece com a informação ao passar o mouse?: escolha se as informações da galeria aparecem, desaparecem ou não mudam quando você passa o mouse sobre elas.
- Ajustar à tela: mostra quantas imagens podem caber dentro da galeria com um tamanho fixo
- Definir itens por linha: arraste o slider para mostrar mais ou menos imagens por linha.
- Tamanho da miniatura: escolha o tamanho das imagens na galeria.
- Imagem por linha: escolha quantas imagens são mostradas por linha (somente quando a orientação horizontal é escolhida).
- Espaçamento: escolha quanto espaço deve haver entre as imagens.
- Botão "Ver mais": escolha se deseja mostrar ou ocultar o botão Ver mais (aparece somente se a direção de rolagem vertical for escolhida).
- Quantas imagens carregam?: (Essa opção só é relevante se você tiver ativou um botão Ver mais)
- Todas as imagens
- Mais uma seção (adiciona outra seção do mesmo tamanho que a galeria original)
- Direção da galeria: escolha a direção em que as imagens da galeria rolam.
- Esquerda para direita
- Direita para esquerda
Utilize o layout Miniaturas quando quiser mostrar várias miniaturas ao lado da imagem selecionada.
- Imagens contínuas: as pessoas podem rolar as imagens continuamente.
Observação: o botão “Esquerda” é desativado quando você acessa a primeira imagem enquanto rola para trás.
- Deslizar automaticamente: escolha exibir seus itens em um slideshow contínuo:
Observação: se você quiser alterar o efeito de transição, vá para a aba "Animações" nas configurações de Design. - Informações para mostrar: escolha quais informações da galeria são mostradas.
- Redimensionar miniatura:
- Recortar: adapta o tamanho da imagem ao tamanho da galeria.
- Ajustar: mostra a imagem em sua proporção original e a adapta ao tamanho da galeria. Se houver muito espaço vazio ao redor da imagem, você precisa aumentar a altura da galeria.
Observação: as opções Largura e cor da borda e Raio do canto só estão disponíveis quando você opta por recortar suas miniaturas nas configurações do layout.

- Posição da miniatura: escolha onde deseja que as miniaturas apareçam na tela (abaixo, à esquerda, acima ou à direita da imagem que está sendo exibida).
- O que acontece com a informação ao passar o mouse?: escolha como deseja que o texto informativo apareça quando o cursor passar sobre o álbum. Para ver como fica, visualize seu site e passe o mouse sobre a imagem.
- Aparece: o texto informativo aparece sobre a imagem principal do álbum.
- Desaparece: o texto informativo desaparece da imagem principal do álbum.
- Sem modificações: o texto informativo permanece estático sobre a imagem principal do álbum.
- Direção da galeria: escolha a direção em que as imagens da galeria rolam.
- Esquerda para direita
- Direita para esquerda
Utilize o layout Slider se quiser mostrar várias imagens com uma rolagem horizontal.
Observação: o número de imagens mostradas de cada vez nesse layout depende do tamanho da galeria. Se algumas imagens aparecerem cortadas, você precisa alterar o tamanho da galeria. Outra solução é escolher “Recortar” e “Responsiva” nas configurações do layout.
- Imagens contínuas: escolha se deseja por permitir que os visitantes percorram suas imagens continuamente.
- Deslizar automaticamente: escolha exibir seus itens em um slideshow contínuo.
- Informações para mostrar: escolha quais informações da galeria são mostradas.
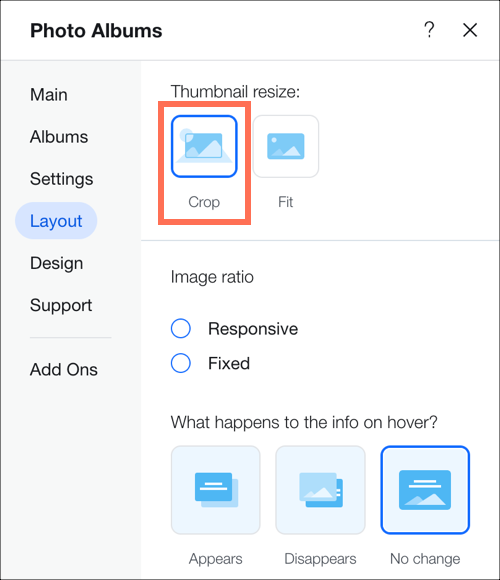
- Redimensionar miniatura:
- Recortar: escolha se a proporção é fixa ou responsiva.
- Ajustar: mostra a imagem em sua proporção original e a adapta ao tamanho da galeria. Se houver muito espaço vazio ao redor da imagem, você precisa aumentar a altura da galeria.
Observação: as opções Largura e cor da borda e Raio do canto só estão disponíveis quando você opta por recortar suas miniaturas nas configurações do layout.

- Proporção da imagem:
- Responsiva: o tamanho da imagem será ajustado automaticamente dependendo do dispositivo de quem está visualizando.
- Fixa: escolha entre as opções de proporção de imagem disponíveis (por exemplo: 4:3, 1:1). As imagens aparecem nessa proporção em todos os dispositivos.
- O que acontece com a informação ao passar o mouse?: escolha como deseja que o texto informativo apareça quando o cursor passar sobre o álbum. Para ver como fica, visualize seu site e passe o mouse sobre a imagem.
- Aparece: o texto informativo aparece sobre a imagem principal do álbum.
- Desaparece: o texto informativo desaparece da imagem principal do álbum.
- Sem modificações: o texto informativo permanece estático sobre a imagem principal do álbum.
- Espaçamento: escolha quanto espaço deve haver entre as imagens.
- Direção da galeria: escolha a direção em que as imagens da galeria rolam.
- Esquerda para direita
- Direita para esquerda
Utilize o layout Slides se quiser mostrar uma imagem de cada vez com uma rolagem horizontal.
- Imagens contínuas: escolha se deseja por permitir que os visitantes percorram suas imagens continuamente.
- Deslizar automaticamente: escolha exibir seus itens em um slideshow contínuo:
Dica: quando você define sua Apresentação de slides para deslizar automaticamente, você tem a opção de exibir um contador de slideshow na sua galeria na aba Texto da seção Design. - Barra de informações: adiciona espaço para ícones, título e descrição sob a galeria.
- Botão Reproduzir: adicione um botão para permitir que os visitantes pausem ou reproduzam os slides. (Essa opção só está disponível quando você ativar a opção "Deslizar automaticamente").
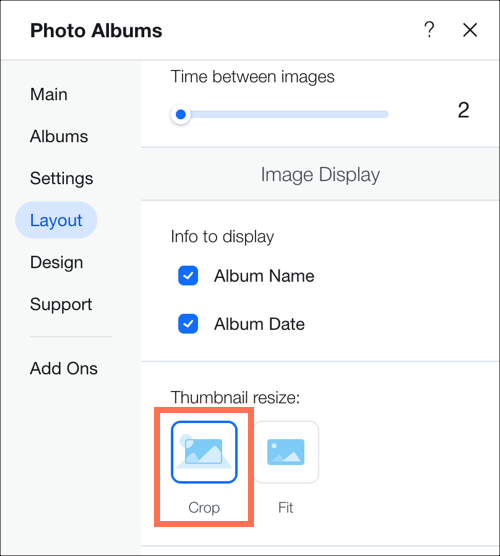
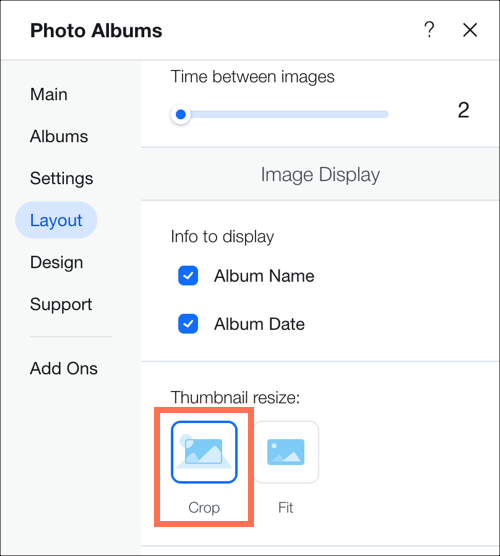
- Tempo entre as imagens: escolha quanto tempo se passa antes do slide mudar (aparece somente quando "Deslizar automaticamente” é ativado).
Observação: se você quiser alterar o efeito de transição, vá para a aba “Animação de slides” nas configurações de “Design”. - Informações para mostrar: escolha quais informações da galeria são mostradas.
- Redimensionar miniatura:
- Recortar: adapta o tamanho da imagem ao tamanho da galeria.
- Ajustar: mostra a imagem em sua proporção original e a adapta ao tamanho da galeria. Se houver muito espaço vazio ao redor da imagem, você precisa aumentar a altura da galeria.
Observação: as opções Largura e cor da borda e Raio do canto só estão disponíveis quando você opta por recortar suas miniaturas nas configurações do layout.

- Direção da galeria: escolha a direção em que as imagens da galeria rolam.
- Esquerda para direita
- Direita para esquerda
Utilize o layout Coluna se quiser mostrar várias imagens de cada vez em uma linha.
- Imagens contínuas: escolha se deseja por permitir que os visitantes percorram suas imagens continuamente.
- Informações para mostrar: escolha quais informações da galeria são mostradas.
- Título
- Data do álbum

- O que acontece com a informação ao passar o mouse?: escolha como deseja que o texto das informações apareça quando o cursor passar sobre o álbum. Isso só aparece quando você seleciona Na imagem na opção anterior. Para ver como fica, visualize seu site e passe o mouse sobre a imagem.
- Aparece: o texto informativo aparece sobre a imagem principal do álbum.
- Desaparece: o texto informativo desaparece da imagem principal do álbum.
- Sem modificações: o texto informativo permanece estático sobre a imagem principal do álbum.
- Espaçamento: escolha quanto espaço deve haver entre as imagens.
- Direção da galeria: escolha a direção em que as imagens da galeria rolam.
- Esquerda para direita
- Direita para esquerda
Ladrilhos, Misto e Alternar
Utilize esses layouts para exibir itens da galeria de diferentes tamanhos e orientações lado a lado.
- Espaçamento: escolha quanto espaço deve haver entre as imagens.
- Botão "Ver mais": escolha se deseja mostrar ou ocultar o botão Ver mais (aparece somente se a direção de rolagem vertical for escolhida).
- Quantas imagens carregam?: (Essa opção só é relevante se você tiver ativou um botão Ver mais)
- Todas as imagens
- Mais uma seção (adiciona outra seção do mesmo tamanho que a galeria original)
- Direção da galeria: escolha a direção em que as imagens da galeria rolam.
- Esquerda para direita
- Direita para esquerda
Esse layout permite que você altere o layout para outro com um clique. Basta clicar em Crie layout mágico para deixar o layout da sua galeria aleatório.
Perguntas frequentes
Aqui estão algumas perguntas comuns sobre como personalizar sua galeria:
Posso ocultar completamente a capa do meu álbum?
Sim, você pode ocultar totalmente a capa do seu álbum se não quiser que ela apareça.
Existe uma maneira de fazer minha galeria carregar mais rapidamente?
Você pode ajustar a qualidade da imagem da sua galeria. Isso afetará apenas a forma como as imagens aparecem na sua galeria (não as imagens no modo expansão, tela cheia ou downloads). Uma qualidade de imagem inferior pode reduzir o tempo de carregamento da galeria.
Para ajustar a qualidade da imagem da sua galeria:
- Vá para Álbuns de fotos no painel de controle do seu site.
- Clique em Editar ao lado do álbum relevante.
- Clique em Configurações à esquerda.
- Arraste o slider Qualidade da imagem na galeria para ajustar a forma como suas fotos aparecem na galeria.