Adicionar regras condicionais aos campos da página de checkout
3 min
Neste artigo
- Criar uma nova regra condicional
- Perguntas frequentes
As regras condicionais ajudam você a coletar as informações exatas que você precisa com base nas respostas dos seus clientes.
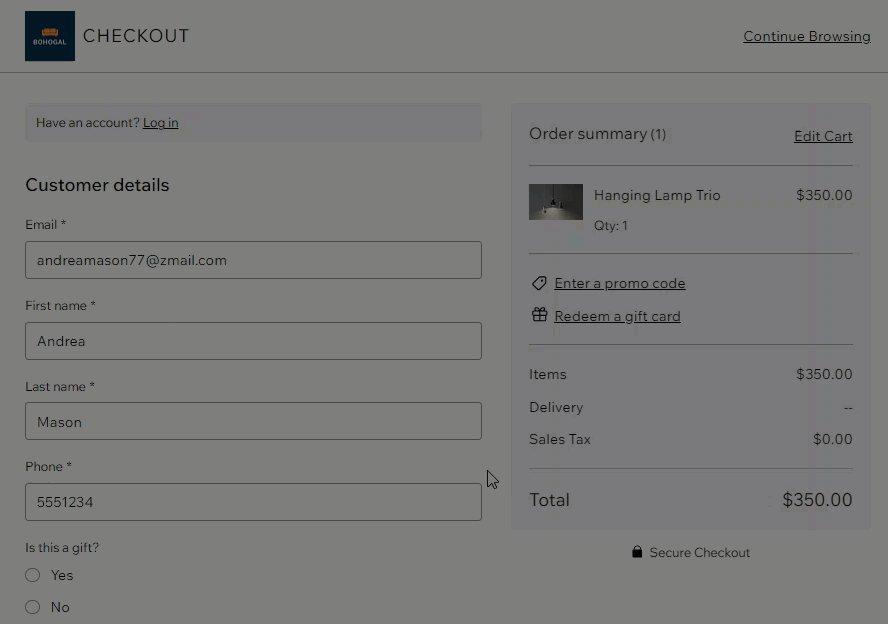
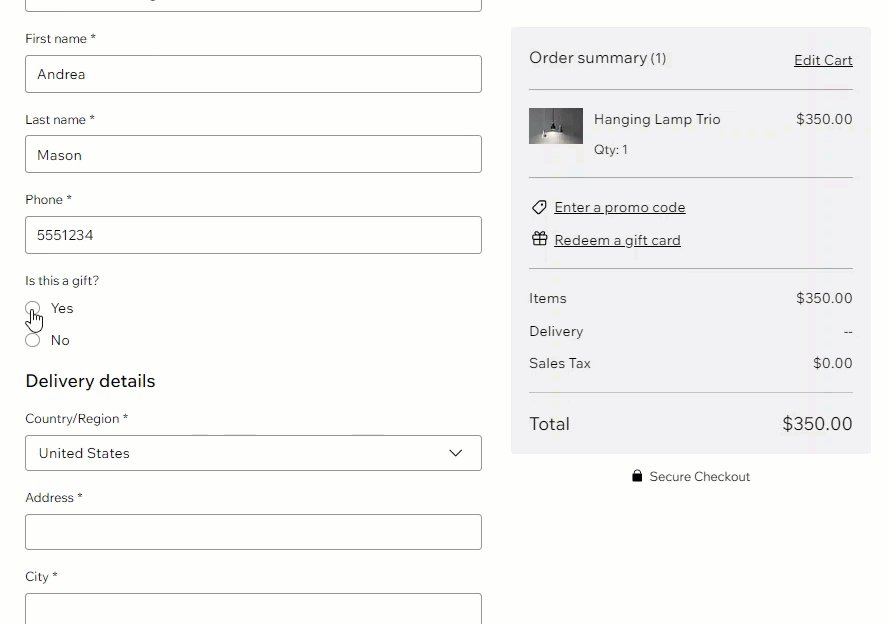
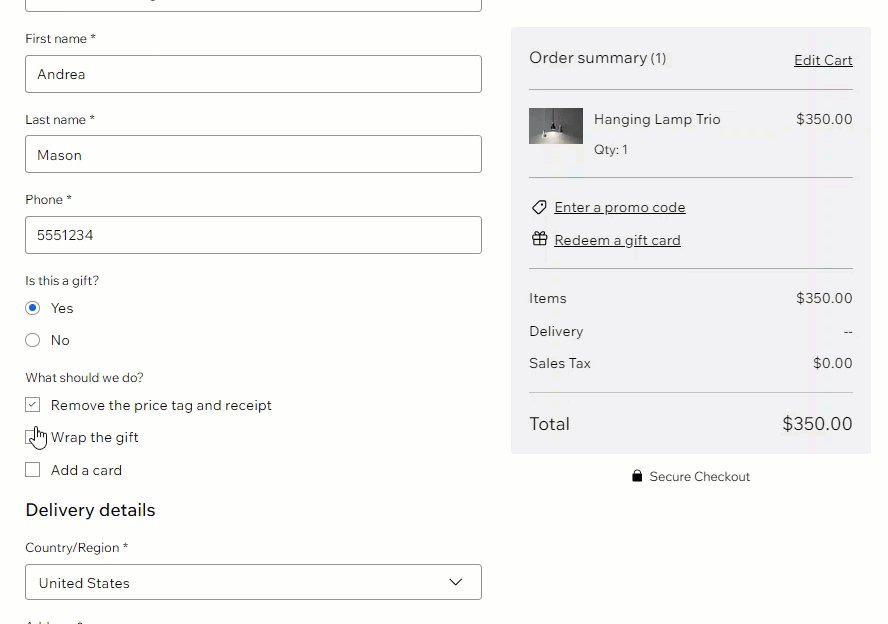
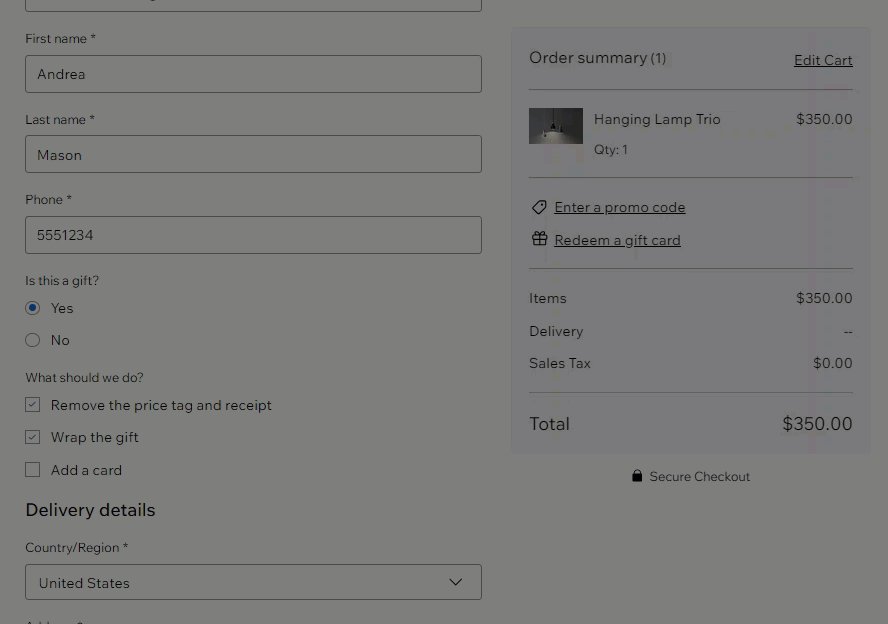
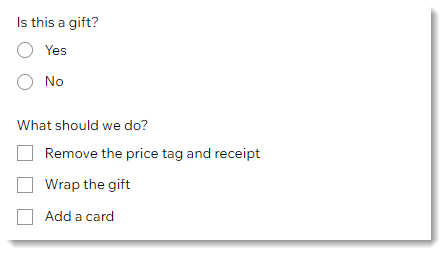
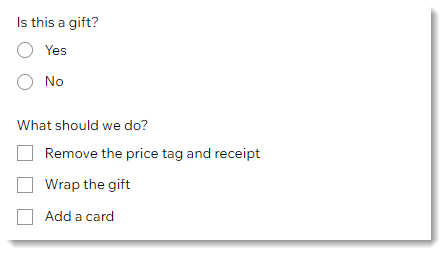
Por exemplo, você pode perguntar aos clientes se a compra deles é para ser um presente. Em seguida, com base na resposta deles, você pode exibir perguntas adicionais apenas para os clientes que responderem "Sim".

Neste artigo, confira:
Criar uma nova regra condicional
Cada regra inclui uma condição e uma ação: se uma condição for atendida, outro campo reage de acordo (ação).
Comece selecionando um dos seus campos de checkout (por exemplo: o campo "É para presente?"). Em seguida, aplique a condição que precisa ser atendida (por exemplo: É igual a "Sim"). Por fim, selecione a ação que ocorre quando a condição é atendida.
Antes de começar:
Antes de criar sua regra, certifique-se de adicionar os campos personalizados necessários.
No exemplo usado neste artigo, os 2 campos a seguir foram adicionados antes da regra ser criada.


Para adicionar uma nova regra:
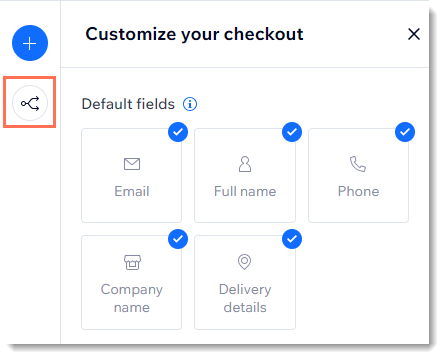
- Clique no ícone Regras
 à esquerda.
à esquerda.

- Configure a condição para sua regra em Se:
- Selecione um campo no dropdown Este campo.
- Selecione uma opção no dropdown Selecione uma condição.
Dica: dependendo do tipo de campo e da condição, pode ser que você precise fazer seleções adicionais.
- Decida o comportamento do seu formulário em Então:
- Selecione um campo no dropdown Este(s) campo(s).
- Com base no que o seu visitante colocar, selecione uma opção em Está:
- Visível: o campo é exibido.
- Oculto: o campo fica oculto.
- Opcional: esse campo não é obrigatório para enviar o formulário.
- Obrigatório: seu visitante deve preencher esse campo para concluir o checkout.
- Clique em Salvar regra.
Dica: pode ser solicitado que você altere o status de visibilidade padrão de uma regra, por exemplo, se ela deve ser mostrada apenas quando uma condição é atendida.
Perguntas frequentes
Posso criar mais de uma regra?
Posso adicionar várias condições a uma regra?



