Adicionar e configurar um botão de pagamento
5 min
Neste artigo
- Etapa 1 | Adicione um Botão de pagamento
- Etapa 2 | Configure seu método de pagamento
- Etapa 3 | Personalize as configurações do seu botão
- (Opcional) Etapa 4 | Escolha um layout para o botão
- (Opcional) Etapa 5 | Personalize o design do botão
- Perguntas frequentes
Importante:
Para aceitar pagamentos online usando um Botão de pagamento, você deve comprar um plano que permita que você aceite pagamentos.
Adicione um Botão de pagamento ao seu site para um checkout rápido e fácil. Quando clicado, ele leva os visitantes diretamente para a página de checkout, simplificando o processo de compra. Após adicionar o botão, você pode vincular um método de pagamento, escolher seu layout e personalizar o design para que combine com o seu site.

Etapa 1 | Adicione um Botão de pagamento
Comece adicionando um Botão de pagamento ao seu site a partir do App Market. Você pode adicionar vários botões ao seu site para um checkout expresso rápido e fácil.
Para adicionar um Botão de pagamento ao seu site:
- Vá para o seu editor.
- Clique em Aplicativos
 no lado esquerdo do Editor.
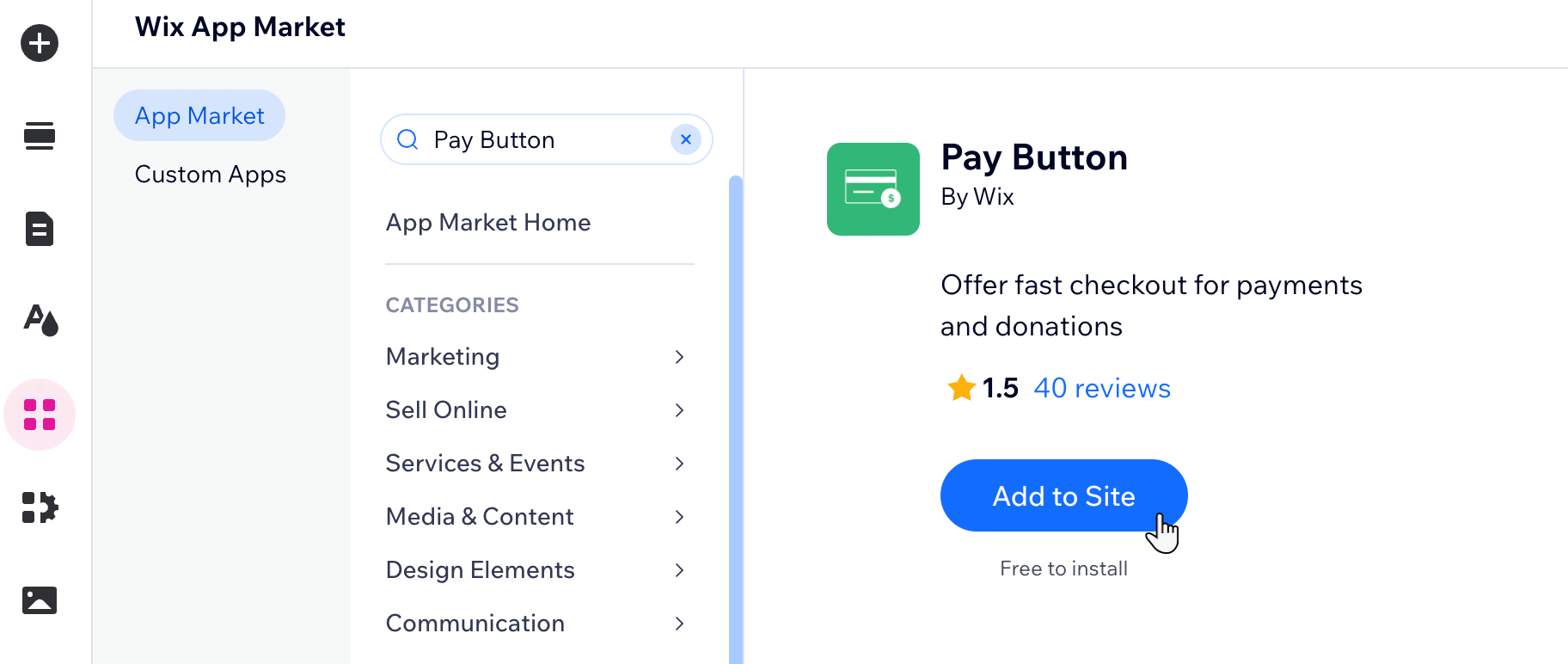
no lado esquerdo do Editor. - Procure pelo aplicativo Botão de pagamento.
- Clique em Adicionar ao site.

Etapa 2 | Configure seu método de pagamento
Escolha como deseja aceitar pagamentos de visitantes através do seu Botão de pagamento. O Wix oferece várias opções para você aceitar pagamentos que variam de acordo com a localização.
Para conectar um método de pagamento ao seu Botão de pagamento:
- Clique no Botão de pagamento no editor.
- Clique em Gerenciar métodos de pagamento.
- Clique em Conectar ao lado dos métodos de pagamento relevantes (você pode selecionar vários).
Dica: verifique a localização do seu negócio no canto superior direito. Se estiver incorreta, clique no menu dropdown para alterá-la.

- Siga as etapas relevantes para concluir o processo de configuração:
- Conectado automaticamente: você pode começar a aceitar pagamentos imediatamente, mas para receber os fundos, você deve concluir o processo de configuração abaixo.
- Provedor recomendado: para aceitar pagamentos, você deve criar uma conta ou conectar uma conta existente com o provedor recomendado:
- Clique em Configurar Conta.
- Conecte sua conta:
- Tenho uma conta:
- Insira suas credenciais.
- Clique em Entrar e siga as etapas para conectar sua conta.
- Não tenho uma conta:
- Clique em Criar nova conta e siga as etapas para criar sua conta.
- Tenho uma conta:
Etapa 3 | Personalize as configurações do seu botão
Personalizar as configurações do botão de pagamento melhora a experiência do usuário e aumenta as taxas de conversão. Você pode personalizar o botão para combinar com sua marca e atender às preferências dos clientes.
Observação:
Somente os proprietários do site podem editar as configurações a seguir. Colaboradores com outras funções não têm acesso a essa seção.
Para personalizar as configurações do seu botão:
- Clique no Botão de pagamento no seu editor.
- Clique em Configurações.
- Insira o nome do produto que seu cliente está comprando em Nome do item.
- Insira o preço do produto em Preço do item.
Observação: clique em Alterar moeda, se necessário. - Edite o texto que aparece no botão em Texto do botão
- (Opcional) Ative a alavanca Mostrar caixa de seleção com Termos e Condições para mostrar um link para seus Termos e Condições.
- Verifique o endereço de email em Notificações por email. Se você precisar receber notificações em um email diferente, clique em Informações gerais para alterá-lo.
(Opcional) Etapa 4 | Escolha um layout para o botão
Configure como deseja que o botão apareça no seu site. Você pode escolher como o texto aparece no seu botão e personalizá-lo para combinar com o tema do seu site.
Para escolher o layout do seu botão:
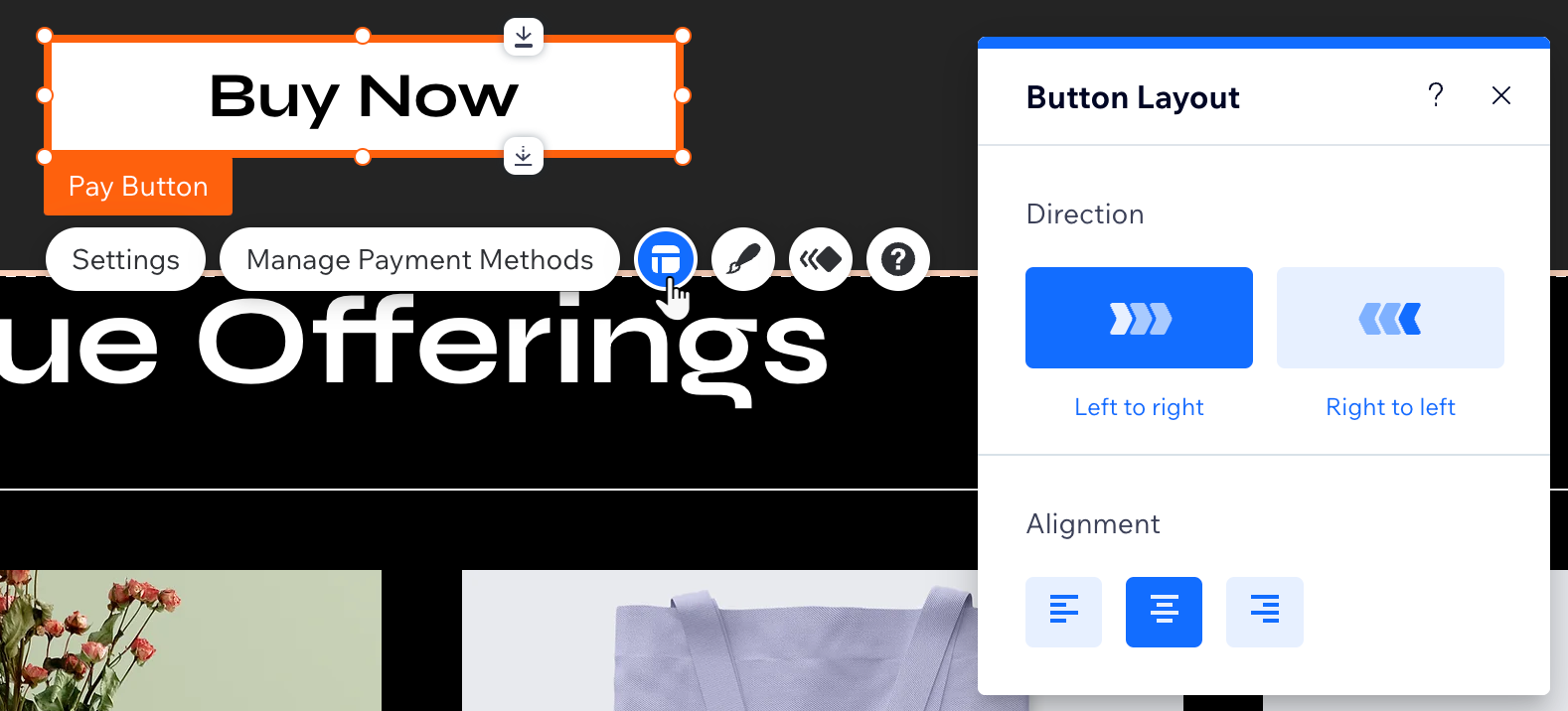
- Clique no Botão de pagamento no seu editor.
- Clique no ícone Layout
 .
. - Selecione a direção e o alinhamento do texto do botão.

(Opcional) Etapa 5 | Personalize o design do botão
Selecione um design predefinido para o seu Botão de pagamento ou altere-o para que combine com o seu site. Isso ajuda seu site a parecer mais consistente e fácil de usar.
Para personalizar o design do seu botão:
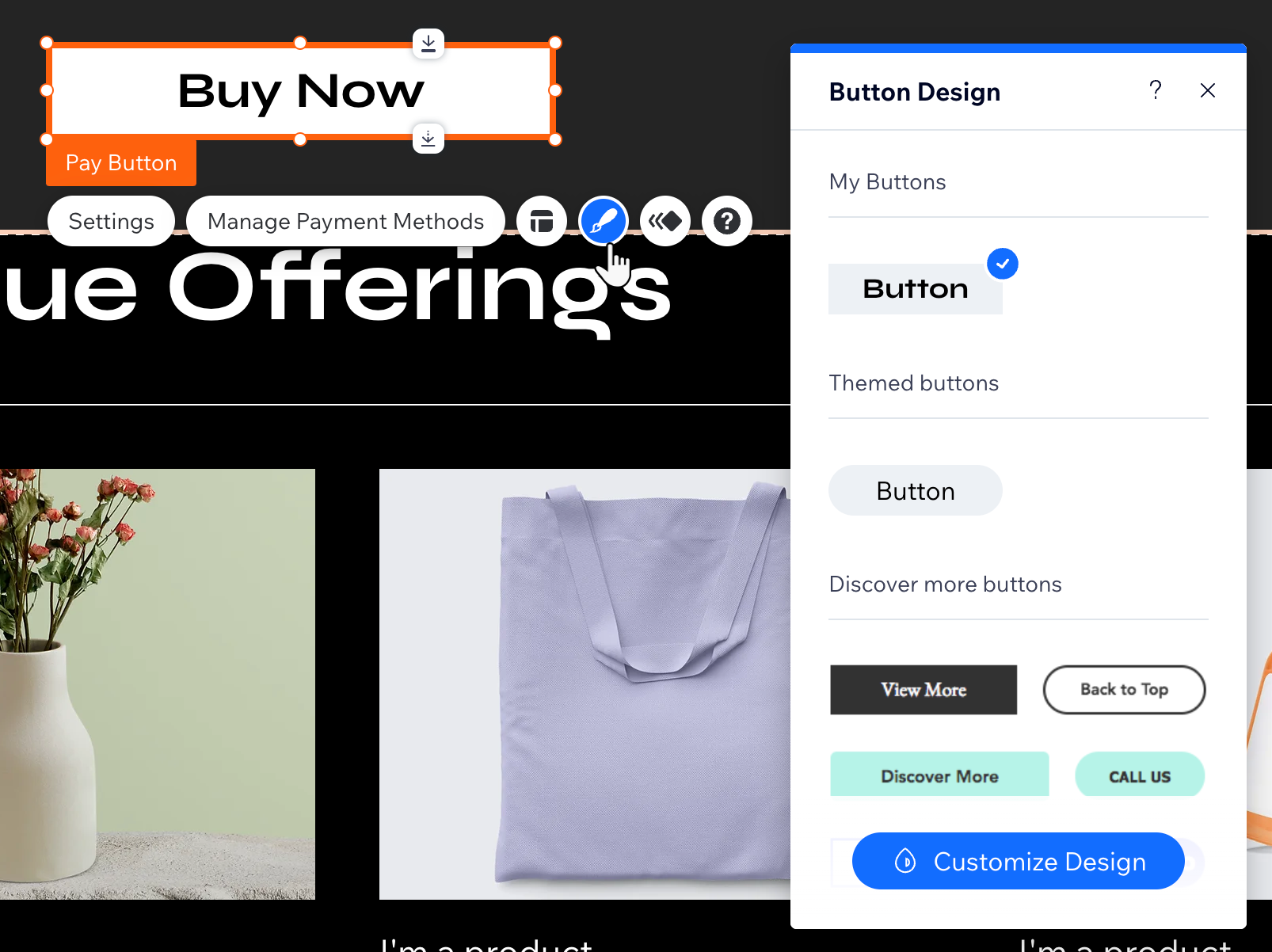
- Clique no Botão de pagamento no seu editor.
- Clique no ícone Design
 .
. - Escolha um dos designs predefinidos para o seu botão.
- Clique em Personalizar design para obter opções avançadas para a visualização Normal e Ao passar o mouse:
- Cor e opacidade: selecione a cor e a opacidade do botão.
- Borda: personalize o design das bordas do seu botão.
- Cantos: arredonde os cantos do botão.
- Sombra: adicione e crie uma sombra para seu botão.
- Texto: personalize o design do texto do seu botão.

Perguntas frequentes
Clique nas perguntas abaixo para saber mais sobre como configurar um botão de pagamento.
Posso usar vários métodos de pagamento para um Botão de pagamento?
É possível acompanhar pagamentos feitos através do Botão de pagamento?
Como faço para remover um Botão de pagamento do meu site?


