Editor Wix: personalizar cabeçalho e rodapé no site mobile
4 min
Neste artigo
- Adicionar ou remover cabeçalho e rodapé
- Redimensionar cabeçalho e rodapé
- Alterar o efeito de rolagem do cabeçalho e rodapé
- Perguntas frequentes
Personalize o cabeçalho e o rodapé no seu site mobile para que eles sejam adaptados a telas menores. Ajuste o layout da página e aplique efeitos de rolagem atraentes para melhorar a experiência dos seus visitantes no site mobile.
Adicionar ou remover cabeçalho e rodapé
Adicione ou remova os elementos de cabeçalho e rodapé sempre que quiser. Para páginas comuns, recomendamos manter seu cabeçalho e rodapé visíveis, para que os visitantes possam explorar e navegar facilmente no seu site.
Para alterar o layout da página no mobile:
- Abra o editor mobile.
- Clique em Páginas e menu
no lado esquerdo do editor mobile.
- Passe o mouse sobre o nome de uma página e clique no ícone Mais ações
.
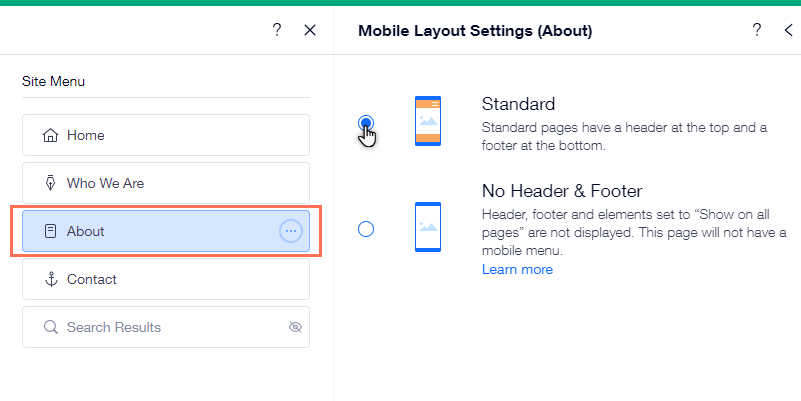
- Clique em Configurações mobile.
- Selecione um layout de página mobile:
- Normal: as páginas padrão têm um cabeçalho e um rodapé.
- Sem cabeçalho e rodapé: cabeçalhos, rodapés e quaisquer elementos que estão definidos para "Mostrar em todas as páginas" não são exibidos. Esse layout é adequado para uma página "Em construção" ou uma landing page destinada a coletar leads.

Importante:
- Lembre-se de que se você escolher Sem cabeçalho e rodapé no layout mobile, a página não exibirá o menu no cabeçalho. Portanto, se você quiser que seus visitantes naveguem para outras partes do seu site, certifique-se de vincular um botão à página principal do seu site.
- Alguns apps não aparecem no seu site online se você ocultou o cabeçalho e o rodapé. Leia mais sobre apps e o layout Sem cabeçalho e rodapé.
Redimensionar cabeçalho e rodapé
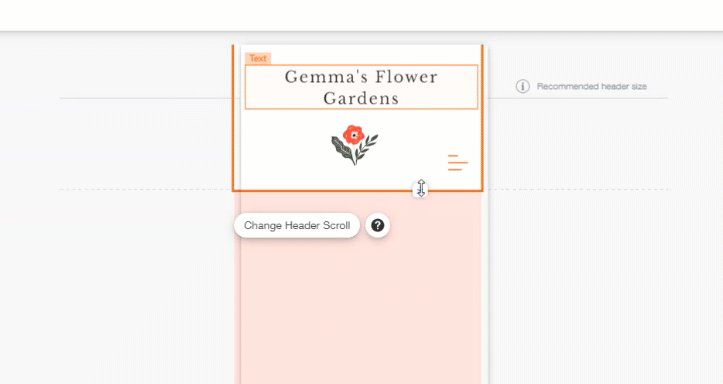
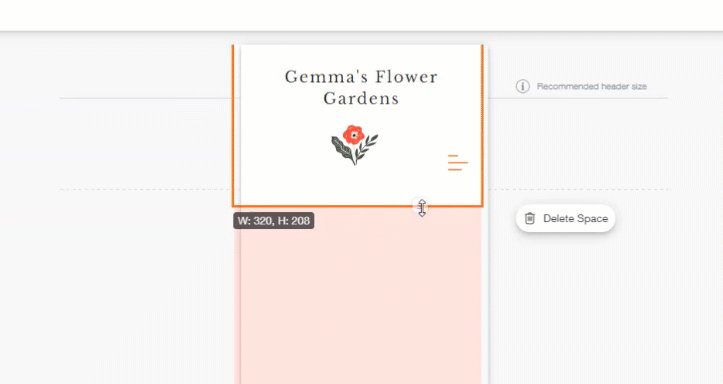
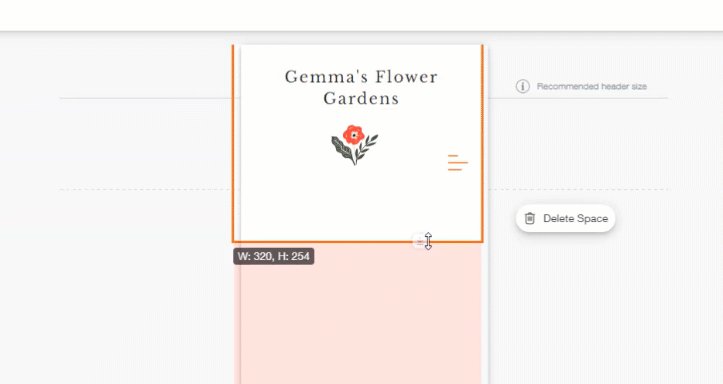
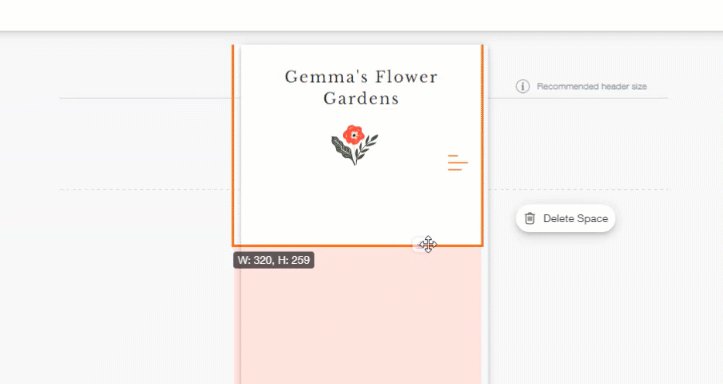
Você pode redimensionar o cabeçalho ou rodapé ao arrastar a alça de esticar para cima ou para baixo.
Para alterar o tamanho do cabeçalho ou rodapé:
- Abra o editor mobile.
- Clique no cabeçalho/rodapé.
- Clique e arraste a alça de esticar na parte inferior do cabeçalho/rodapé.

Alterar o efeito de rolagem do cabeçalho e rodapé
Escolha o que acontece com o cabeçalho no seu site mobile quando seus visitantes rolam a página para baixo. Por exemplo, você pode congelar o cabeçalho para que ele sempre apareça na parte superior ou fazer com que ele desapareça enquanto os visitantes rolam o site para baixo.
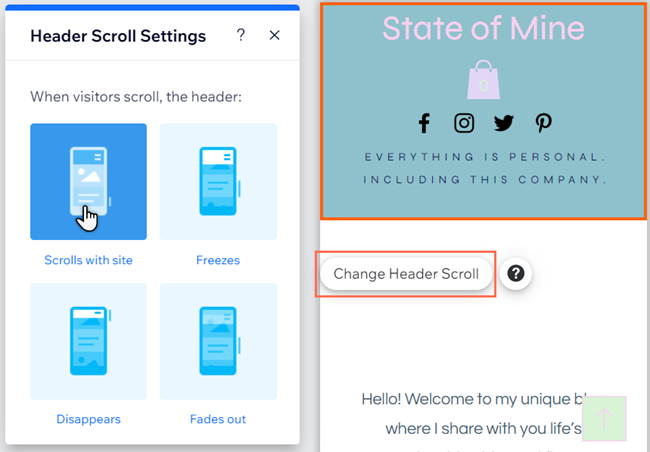
Para alterar o efeito de rolagem:
- Clique no cabeçalho no editor mobile.
- Clique em Alterar rolagem do cabeçalho.
- Selecione uma opção:
- Rola com o site: o cabeçalho fica sempre na parte superior do site e rola com ele.
- Congela: o cabeçalho fica sempre na parte superior da tela do mobile.
- Desaparece: o cabeçalho desaparece quando você rola para baixo na página, mas fica na parte superior da tela quando você rola para cima.
- Desaparece aos poucos: o cabeçalho desaparece lentamente à medida que você rola a página para baixo. Ele reaparece à medida que você rola para cima.
Observação importante sobre o efeito de rolagem "Congela":
Se o seu cabeçalho tiver muito conteúdo e for muito grande no mobile, o efeito de rolagem "Congela" será desativado no site mobile. Isso ocorre porque, quando definido como congelado, o cabeçalho cobre toda a janela de visualização do dispositivo móvel, consequentemente cobrindo o conteúdo do site.

Perguntas frequentes
Clique nas perguntas abaixo para saber mais.
Como os visitantes podem diminuir o zoom do site no mobile?
Por que consigo ver meu cabeçalho, mas não consigo selecioná-lo?
Posso definir diferentes configurações de rolagem para o meu site para desktop?
Se eu alterar o layout do meu site mobile para "Sem cabeçalho e rodapé", isso será refletido no meu site para desktop?


