Acessibilidade: criar um formulário Wix acessível
4 min
Neste artigo
- Etapa 1 | Mostre títulos dos campos
- Etapa 2 | Defina os títulos dos campos
- Etapa 3 | Personalize o design do formulário
- Etapa 4 | Ative indicadores visuais no seu site
Os formulários permitem que os visitantes do site enviem informações, participem de uma lista de emails e muito mais. Ao criar um formulário, é importante ter em mente a acessibilidade para garantir que todos possam visualizá-lo e usá-lo.
Siga as etapas neste artigo para criar um formulário com o qual os visitantes podem navegar e interagir, e tirar o máximo proveito do seu site.
Importante:
Os Formulários Wix antigos não são acessíveis. Se você precisar cumprir os regulamentos de acessibilidade, mude para o novo Formulários Wix.
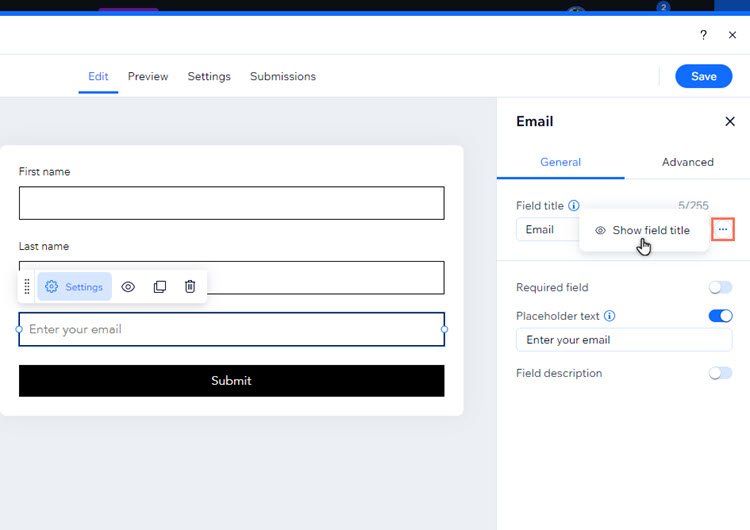
Etapa 1 | Mostre títulos dos campos
Mostre títulos dos campos para permitir que os visitantes identifiquem cada campo do formulário. Exibir títulos fornece clareza e indica aos visitantes o campo em que eles estão no momento.
Para mostrar os títulos dos campos:
- Selecione o formulário no seu editor.
- Clique em Editar formulário.
- Selecione um campo de formulário.
- Clique em Configurações.
- Passe o mouse sobre o campo relevante e clique no ícone Mais ações
.
- Clique em Mostrar título do campo.

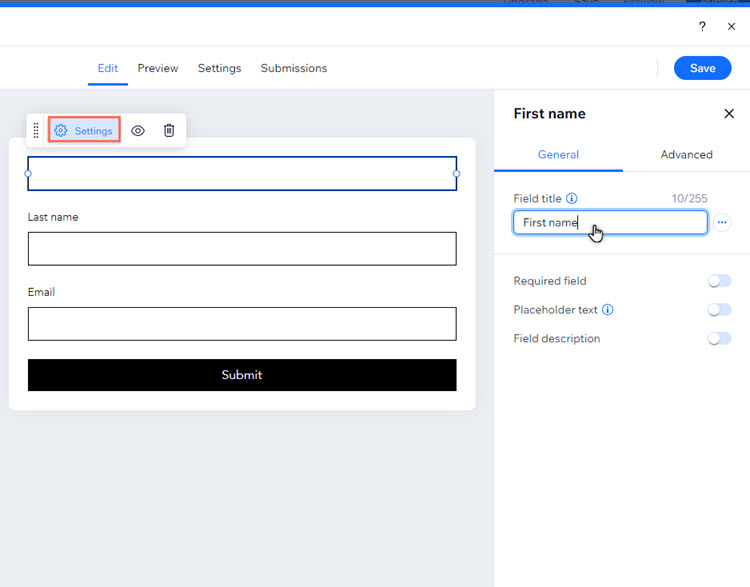
Etapa 2 | Defina os títulos dos campos
Depois de ativar os títulos dos campos, certifique-se de defini-los claramente. O título deve ser específico para garantir que os visitantes saibam exatamente o que é necessário (sobrenome, número de telefone, etc).
Para definir os títulos dos campos:
- Selecione o formulário no seu editor.
- Clique em Editar formulário.
- Selecione um campo de formulário.
- Clique em Configurações.
- Insira o texto em Título do campo.
- Clique em Salvar.

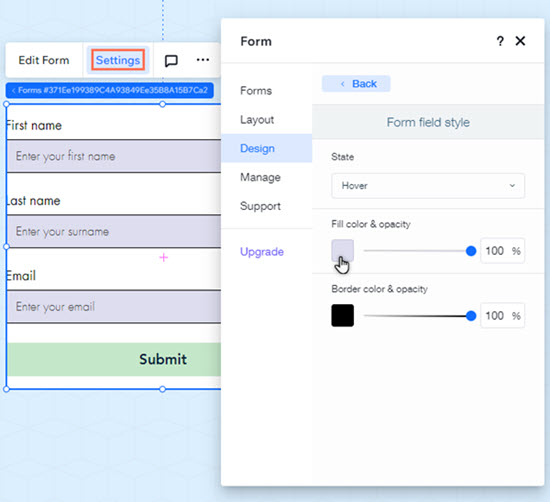
Etapa 3 | Personalize o design do formulário
Ajustar os campos e botões do formulário por estado (Normal, Interativo e Erro) pode criar uma experiência visual lógica. Recomendamos personalizar o design para o estado Interativo, por exemplo, para que os visitantes saibam com qual parte do formulário eles estão interagindo.
Dica:
O estado Interativo é como o campo/botão do formulário fica quando um visitante passa o mouse sobre ele. O estado Normal é como ele é exibido antes de um visitante interagir com ele.
Para personalizar o design do formulário:
- Selecione o formulário no seu editor.
- Clique em Configurações.
- Selecione Design.
- Escolha qual parte do formulário você deseja personalizar:
- Campos:
- Selecione Campos do formulário.
- Selecione Interativo no menu dropdown.
- Altere o design do campo:
- Cor e opacidade: defina a cor do background do campo e arraste o slider para alterar a opacidade.
- Cor e opacidade da borda: defina a cor e a opacidade da borda do campo.
- Botões:
- Selecione Botões.
- Selecione o botão que deseja personalizar (Enviar, Voltar, Fazer upload, etc).
- Clique na aba Interativo.
- Altere o design do botão:
- Cor do texto: defina a cor do texto do botão no estado Interativo.
- Cor e opacidade: defina a cor do background do botão e arraste o slider para alterar a opacidade.
- Cor e opacidade da borda: defina a cor e a opacidade da borda do botão.
- Campos:

Dicas:
- Você também deve personalizar os campos do formulário no estado Erro para garantir uma melhor acessibilidade.
- Saiba mais sobre cores e contraste na acessibilidade do site
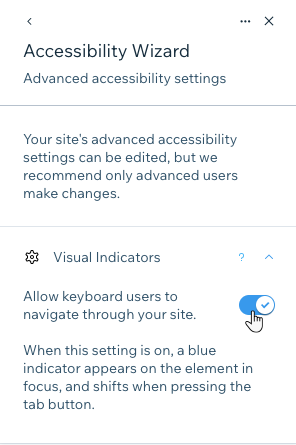
Etapa 4 | Ative indicadores visuais no seu site
Indicadores visuais ajudam pessoas com diferentes necessidades de visão ou mobilidade a navegar pelo seu site. Ao ativar essa opção, visitantes que usam a tecla Tab veem uma caixa azul ao redor da seção ou elemento em que estão. Saiba mais sobre indicadores visuais
Os indicadores visuais são ativados automaticamente em sites criados no Editor do Wix Studio.
Para ativar indicadores visuais:
- Selecione Configurações na barra superior do seu Editor.
- Selecione Acessibilidade.
- Selecione o ícone Mais ações
no canto superior direito do Assistente.
- Selecione em Configurações avançadas de acessibilidade.
- Selecione Indicadores visuais.
- Ative a alavanca Permita que os usuários naveguem no seu site pelo teclado.

Próximo passo:
Confira a checklist de acessibilidade para continuar melhorando a acessibilidade do seu site.


