Wix Blog: Managing Tags
6 min
In this article
- Creating tags
- Adding a tag cloud element to your site
- Customizing your tag cloud settings
- Customizing your Post page tag settings
- FAQs
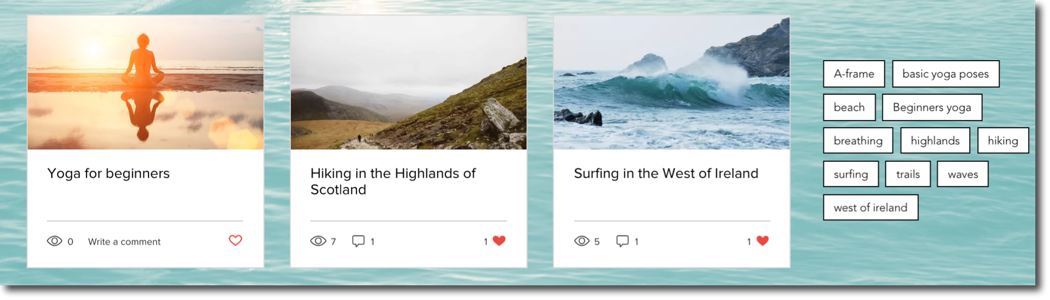
Tags help you categorize and organize your blog posts. They make it easier for readers to find related content, improving their overall experience on your site. For example, if you have a cooking blog, you can tag posts with keywords like "vegan" or "desserts," allowing visitors to quickly locate all recipes that match their dietary preferences.

Creating tags
From Tags in your dashboard, you can create and manage your tags. The tags appear on your Post page under each blog post.
Each tag has a limit of 50 characters, and you can have a maximum of 30 tags per post. Tags need to be separated using commas.
To create tags:
- Go to Tags in your site's dashboard.
- Click + Create Tag.
- Enter your Tag Name and Slug in the fields provided.
Note: The slug field automatically populates based on what you add in the tag name field. - (Optional) Click Edit SEO Settings and customize the tag's SEO information.
- Click Save.
- Go to Posts in your site's dashboard.
- Hover over a post and click Edit.
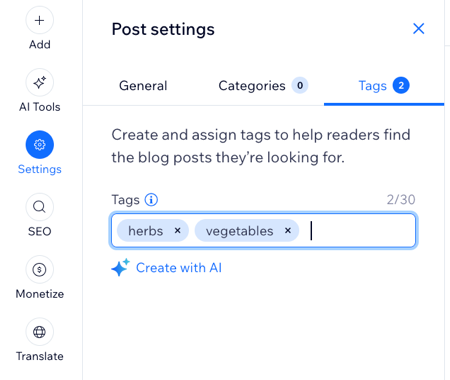
- Click Settings in the sidebar on the left.
- Click Tags.
- Add the tag you created.
- When you're ready, click Publish.

Tip:
Need help coming up with tags? Use AI to help generate tags for your post.
Adding a tag cloud element to your site
You can also add a tag cloud element to your site. Any tags that you've created and are attached to at least one published post are displayed in the tag cloud. A tag cloud can display up to 500 tags.
To add a tag cloud element to your site:
Wix Editor
Studio Editor
- Go to your editor.
- Navigate to the page in your editor that you want to add the tag cloud element to.
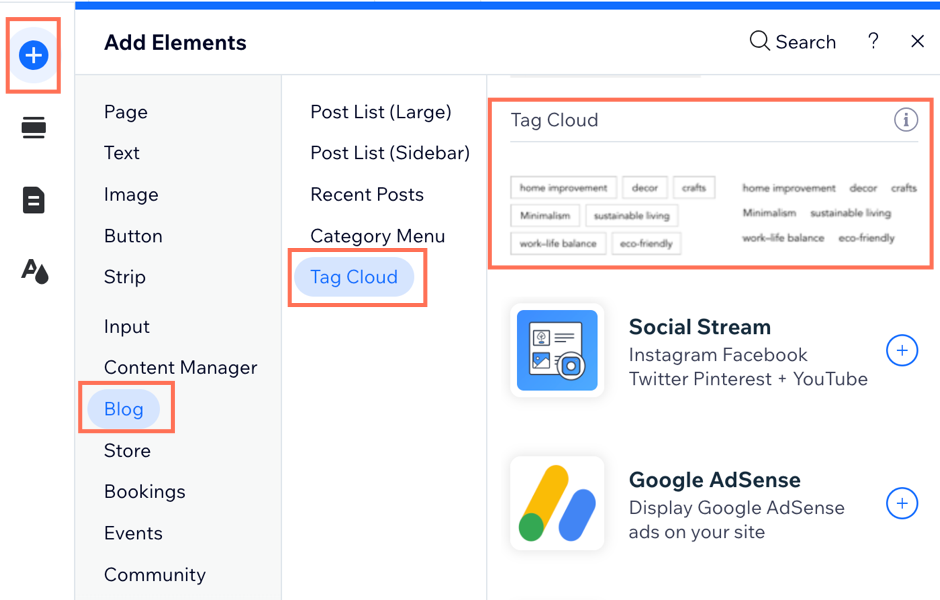
- Click Add
 on the left side of the editor.
on the left side of the editor. - Click Blog.
- Click Tag Cloud.
- Drag a tag cloud element onto your page.

Customizing your tag cloud settings
Once you've added your tag cloud to your site, you can choose what's displayed in the element itself and also customize the layout and design to suit your needs.
To customize your tag cloud settings:
- Go to your editor.
- Click the tag cloud in your editor.
- Click Settings.
- Choose what you want to customize:
Display
Layout
Design
Customizing your Post page tag settings
Once you've created some tags, you can also customize how they look on your Post page. You can choose how the text appears in your tags, from alignment to font style and color etc.
Note:
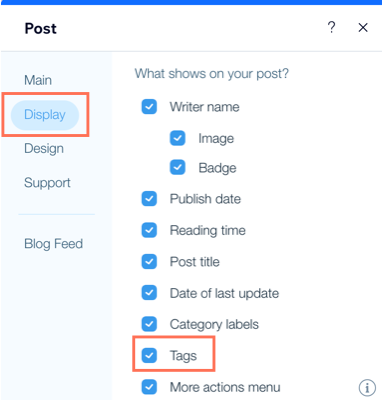
To ensure tags are visible on blog posts, select the Tags checkbox in the post's Display tab.
To customize your Post page tag settings:
- Go to your editor.
- Go to your Post page and click on a post.
- Click Settings.
- Click the Display tab
- Select the Tags check box.

- Click the Design tab.
- Click Tags.
- Customize the following:
Tag label
Tag layout
Spacing between tags
Text padding
Tag design
FAQs
Click a question below to learn more about managing tags.
Can I edit an existing tag?
Can I delete a tag I no longer need?



 next to the relevant tag.
next to the relevant tag.
