Embedding an Odnoklassniki (OK) Like Button on Your Site
3 min
In this article
- Step 1: Retrieve the button code from Odnoklassniki
- Step 2 | Embed the code into your site
Embed a 'Like' button from Odnoklassniki (OK) to your Wix site by copying the embed code from OK and pasting it in your Editor.

Step 1: Retrieve the button code from Odnoklassniki
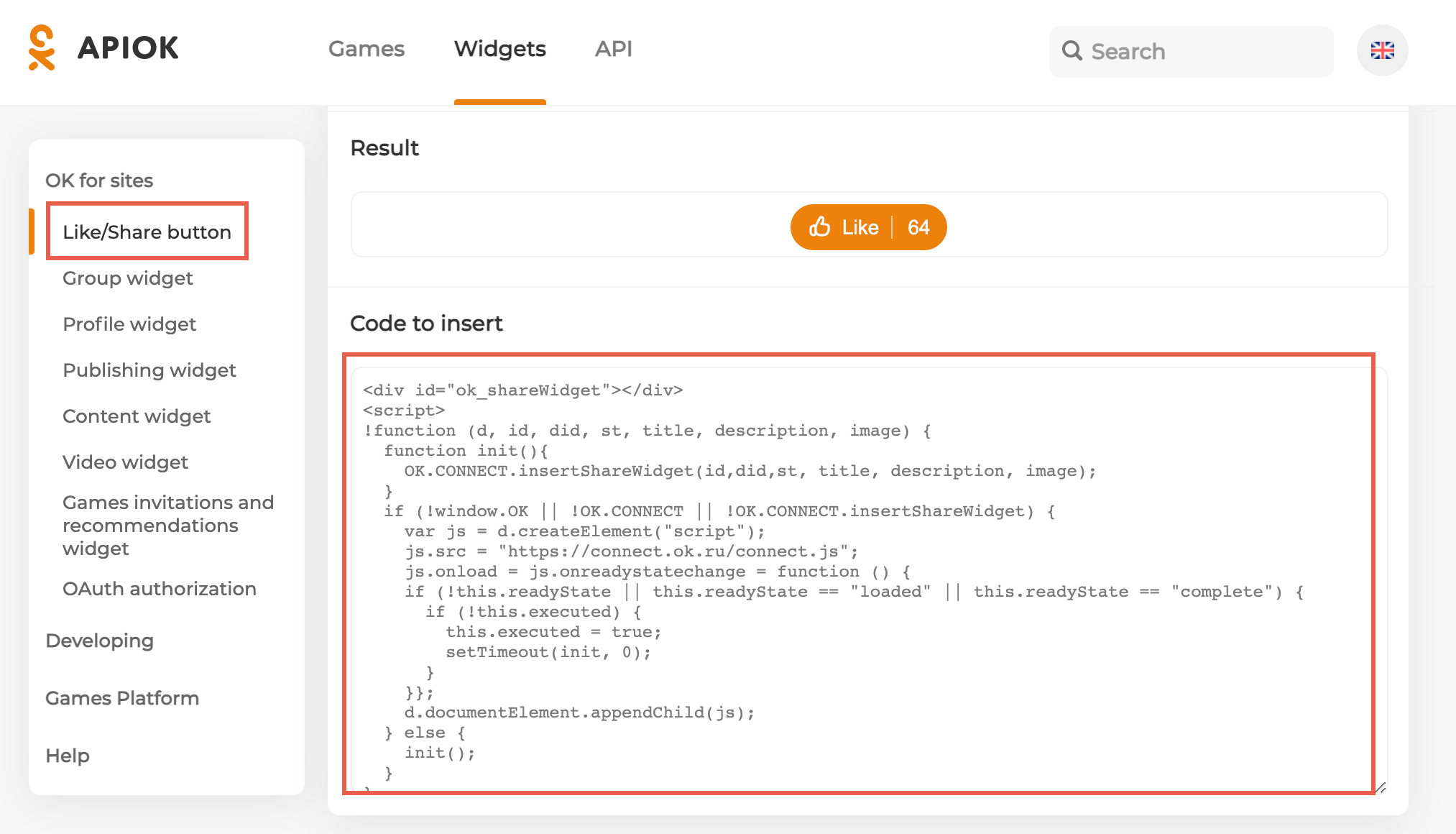
Odnoklassniki allows you to generate code to create different widgets on your site. To add a Like button to your site, generate and copy the code of the Like/Share button.
To generate the code:
- Go to Odnoklassniki.
- Customize your button in the button builder.
- Copy the code that appears under Code to insert.

Step 2 | Embed the code into your site
Go to your Wix or Studio Editor and embed the code that you retrieved in step 1.
Wix Editor
Studio Editor
Harmony Editor
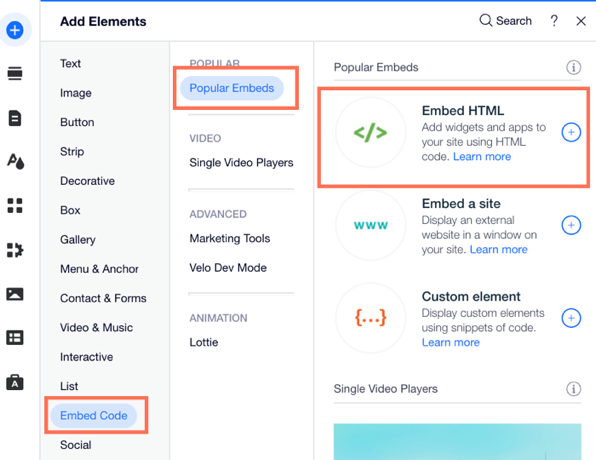
- Click Add Elements
 on the left side of the Editor.
on the left side of the Editor. - Click Embed Code.
- Click Embed HTML.

- Click Enter Code.
- Make sure Code is selected under What do you want to add?.
- Paste the code you copied from step 1 into the Add your code here (HTTPS only) field.
- Click Apply.
- (Optional) Enter alt text that describes what you're embedding in the What's in the embed? Tell Google field.
- When ready, publish your site.


