Bring your
boxes,
repeaters, and elements to life by adding hover interactions. These are effects that your visitors see when hovering over the elements you choose.
Make elements appear or disappear, add effects and change colors on mouseover. You can also control the timing of your effects to maximize their potential.
Step 1 | Add and design an element
Hover interactions add fun and movement to your site. To get started, add either a box or repeater from the Add Elements panel.
Click an option below to learn more about adding each element:
- Go to your editor.
- Click Add Elements
 on the left side of the editor.
on the left side of the editor. - Click Box.
- Click or drag a box to add it to the page.
Tip: Click Hover Boxes and select a box if you prefer to use a pre-designed hover box. - (Optional) Design your box and add elements as needed.
- Go to your editor.
- Click Add Elements
 on the left side of the editor.
on the left side of the editor. - Click List.
- Click Repeaters.
- Click or drag a repeater to add it to the page.
- (Optional) Design your repeater and add elements as needed.
Step 2 | Access hover mode
After adding and designing your element, access hover mode to start adding interactions. This is where you control what visitors see as they hover over your box or repeater.
To access hover mode:
- Select your box / repeater in the editor.
- Depending on your element, do the following to access hover mode:
- Box: Click the Hover Interactions icon
 .
. - Repeater: Click any container in the repeater and select the Hover Interactions icon
 .
.
- Click Get Started.
Step 3 | Add hover interactions to your element
From hover mode, you can make elements appear or disappear and add cool effects. Everything happens simultaneously when visitors hover over your box or repeater item.
Choose what you want to do:
Add elements that appear on hover
- Click the Add to Hover icon
 at the top left to add elements that appear on hover.
at the top left to add elements that appear on hover. - Click the element you want to add to the box or repeater.
Note: Not all elements are available to add to hover mode.
Make an element disappear when visitors hover over it. You can hide specific elements or hide the entire box / repeater.
Select the element and press
Delete on your keyboard, or click the
Hide Element icon

.
Tip:
Click the
Hidden on Hover icon

at the top left to access and manage the list of hidden elements.
Choose an effect for the element on hover
You can add an effect to any element in your box or repeater item, including the box / repeater item itself. Make elements grow, shrink, rotate or skew to the side.
- Select the box / repeater in your editor.
- Click Choose Effect.
- Select an effect from the available options.
Tip: Choose the Combo effect to combine multiple effects. For example, you can make your element grow and rotate at the same time using this effect. - (Optional) Click Customize to tailor the effect to your needs.
After selecting an effect for an element, set the timing for it to appear.
- Select the element in your editor.
- Click the Timing icon
 .
. - Use the available options to set the timing for your effect:
- Duration: Drag the slider to choose the duration (in seconds) of your effect, after visitors hover over the element.
- Delay: Drag the slider to select the delay (in seconds) from the time your visitors hover over the element to the moment they see the effect.
- Easing: Choose how your element should transition from its regular state to the effect, after visitors hover over it (e.g. easing in and out of the effect).
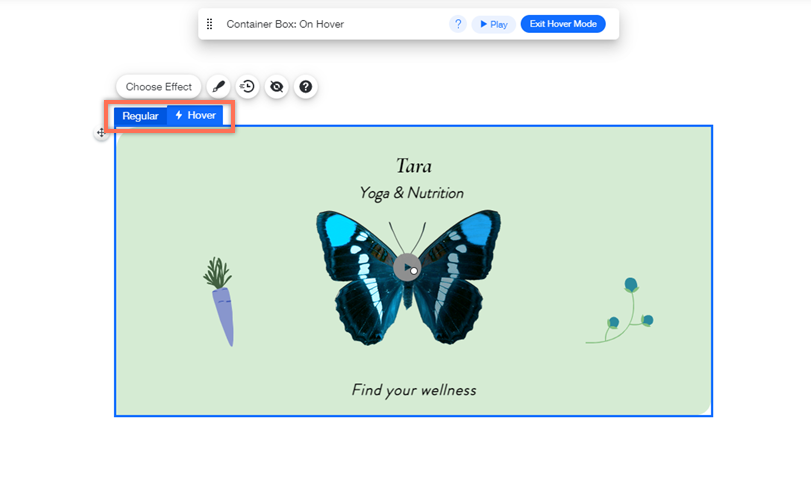
(Containers only) Change the container's design on hover
You can edit the design of the box in hover mode to change its background color, border, corners and shadow.
- Select the box in your editor.
- Click the Hover tab at the top of the box.
- Click the Design icon
 .
. - Select the relevant tab on the left of the panel to edit the design:
- Fill Color & Opacity: Drag the slider to adjust the background opacity and click the color box to edit the color.
- Border: Click the color box to edit the color and drag the sliders to adjust the border Opacity & Color and Width.
- Corners: Select a corner to adjust the roundness of the corners. Click the Link icon to make all the corners the same.
- Shadow: Click the toggle to enable a shadow then edit the angle, distance, size, and more.

.
.



 on the left side of the editor.
on the left side of the editor.

 at the top left to add elements that appear on hover.
at the top left to add elements that appear on hover. 
 .
. at the top left to access and manage the list of hidden elements.
at the top left to access and manage the list of hidden elements.  .
.
