Wix Pro Gallery: Een scroll-animatie toevoegen aan je galerij
2 min
In dit artikel
- Een scroll-animatie toevoegen aan je galerij
- Animatie-instellingen aanpassen
Voeg een geanimeerd effect toe dat verschijnt wanneer bezoekers door je galerij-items scrollen. Maak bezoekers nieuwsgierig naar wat er in je galerij komt door een overgangsstijl aan je animatie toe te voegen en de duur ervan aan te passen.
Deze animaties beginnen zodra de bezoeker onder het deel van je website scrolt dat bekend staat als de vouw (fold). 'Boven de vouw' verwijst naar het gedeelte van je website dat in eerste instantie zichtbaar is wanneer de website wordt geladen. 'Onder de vouw' is het gedeelte van je website waarvoor omlaag moet worden gescrold om gezien te worden.
Tip:
Dit artikel is bedoeld om je galerijontwerpen aan te passen voor weergave op desktopapparaten. Je kunt het ontwerp van de galerij ook aanpassen voor je mobiele website.
Een scroll-animatie toevoegen aan je galerij
Voeg een visueel effect toe dat wordt afgespeeld wanneer bezoekers omlaag scrollen over je galerij. Leuke scroll-animaties zijn beschikbaar voor alle galerij-indelingen, behalve de Magisch-indeling. Beschikbare animatie-effecten zijn afhankelijk van de indeling die je kiest.
Om een scroll-animatie aan je galerij toe te voegen:
- Ga naar je Editor.
- Klik op het Pro Gallery-element op je pagina.
- Klik op Instellingen.
- Klik op het Ontwerp-tabblad.
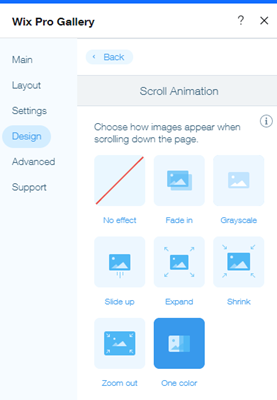
- Klik op Scroll-animaties.
- Selecteer een animatie uit de volgende opties:
- Geen effect: Er wordt geen effect toegepast tijdens het scrollen.
- Vervagen (in): Afbeeldingen verschijnen geleidelijk tijdens het scrollen.
- Grijstinten: De afbeeldingen worden zwart-wit tijdens het scrollen.
- Omhoog schuiven: De afbeeldingen schuiven omhoog tijdens het scrollen.
- Uitvouwen: De afbeeldingen worden groter bij het scrollen.
- Krimpen: De afbeeldingen worden kleiner tijdens het scrollen.
- Uitzoomen: De afbeeldingen zoomen uit tijdens het scrollen.
- Eén kleur: Bij het scrollen wordt één kleur op de afbeeldingen toegepast.

Let op:
Alleen de animaties Scrollen, Vervagen en Stapel zijn beschikbaar in de indelingen Diavoorstelling en Thumbnails.
Animatie-instellingen aanpassen
Houd de bezoekers van je website geïnteresseerd in je galerij door de duur van je scroll-animatie aan te passen en een vloeiende overgang tussen galerij-items toe te voegen.
Voor welke galerij-indelingen kan ik mijn animatie-instellingen aanpassen?
Om je animatie-instellingen aan te passen:
- Ga naar je Editor.
- Klik op het Pro Gallery-element op je pagina.
- Klik op Instellingen.
- Klik op het Ontwerp-tabblad.
- Klik op Scroll-animaties.
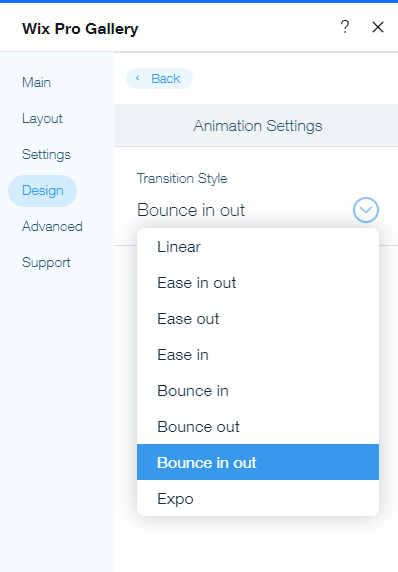
- Klik op Animaties aanpassen.
- Bewerk je animatie-instellingen:
- Overgangsstijl: Klik op de dropdown en kies de stijl waarin de animatie wordt afgespeeld (bijvoorbeeldLineair, Inschuiven, Uitspringen).
- Duur: Sleep de schuifregelaar om aan te passen hoe lang je animatie duurt.

Bekijk hoe het eruitziet op je live website:
Bekijk een voorbeeld van je website om je animaties in actie te zien.

