Wix Editor: Tabbladen aanpassen op je mobiele website
11 min
In dit artikel
- Tabbladen verbergen van je mobiele website
- De indeling van tabbladen op mobiel aanpassen
- Het ontwerp van tabbladen op mobiel aanpassen
Tabbladen zijn een geavanceerde manier om je inhoud te ordenen en te categoriseren. Tabbladen die je op de desktopversie van je website toevoegt, verschijnen automatisch op de mobiele versie van je websitesite en je kunt ze zo nodig aanpassen aan kleinere schermen.
Let op:
Tabbladen zijn een desktop-element, wat betekent dat je ze niet alleen op mobiel kunt toevoegen.
Tabbladen verbergen van je mobiele website
Als je geen tabbladen op je mobiele website wilt, kun je deze eenvoudig verbergen. Nadat je een tabblad-element hebt verborgen, kun je het openen en opnieuw weergeven vanuit het Verborgen op mobiel-paneel.
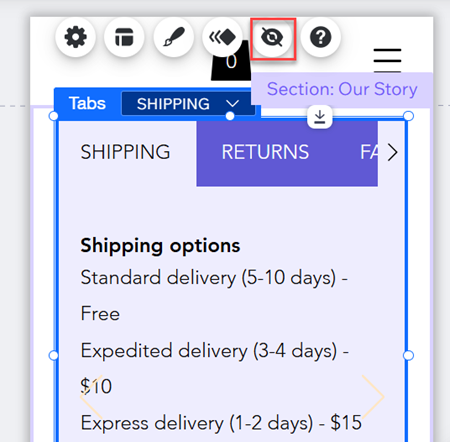
Om tabbladen van je mobiele website te verbergen:
- Klik op het tabblad-element in je mobiele editor.
- Klik op het Verbergen-pictogram
.

De indeling van tabbladen op mobiel aanpassen
Pas de indeling van de tabbladen op je mobiele website aan zodat ze geschikt zijn voor kleinere schermen. Je kunt de ruimtes en richting van je tabbladen wijzigen, en kiezen hoe mobiele bezoekers tabbladen die niet op het bovenste menu passen bekijken.
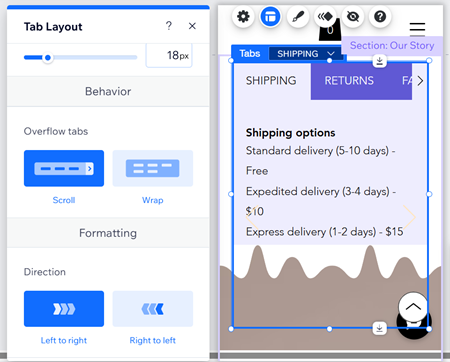
Om de indeling van je tabbladen op je mobiele website aan te passen:
- Klik op het tabblad-element in je mobiele editor.
- Klik op het Indeling-pictogram
.
- Kies hoe je de indeling van je tabblad wilt aanpassen:
- Tabbladverdeling: Kies hoeveel je wilt dat het tabbladmenu uitrekt:
- Standaard: Het menu past niet in de breedte van het vak.
- Uitrekken: Het menu past in de breedte van het hele vak.
- Ruimte tussen tabbladen: Maak de ruimte tussen tabbladen groter of kleiner.
- Ruimte tussen tabbladen en container: Maak de ruimte tussen het menu en de inhoudsvakken groter of kleiner.
- Horizontale opvulling: Pas de opvulling links en rechts van de tabbladen aan.
- Verticale opvulling: Pas de opvulling boven- en onderaan de items aan.
- Overlopende tabbladen: Selecteer hoe je items wilt weergeven die niet in het bovenste menu passen:
- Scrollen: Bezoekers kunnen door het menu scrollen om alle items te zien.
- Passend: Er wordt nog een regel toegevoegd om alle items in te passen. Met de schuifregelaar kun je de afstand tussen de rijen groter of kleiner maken.
- Geef tabs weer: Geef items in het bovenste menu van links naar rechts weer, of omgekeerd.
- Tekstuitlijning: Selecteer een optie om in te stellen of de tekst links, midden of rechts wordt uitgelijnd.
- Tabbladverdeling: Kies hoeveel je wilt dat het tabbladmenu uitrekt:

Het ontwerp van tabbladen op mobiel aanpassen
Wijzig het ontwerp van het tabblad-element zodat het past bij het uiterlijk van je mobiele website. De wijzigingen die je aanbrengt hebben geen invloed op de desktopwebsite, dus je kunt opties zoals de tekst en de vulkleur wijzigen om een ervaring op maat te creëren voor je mobiele bezoekers.
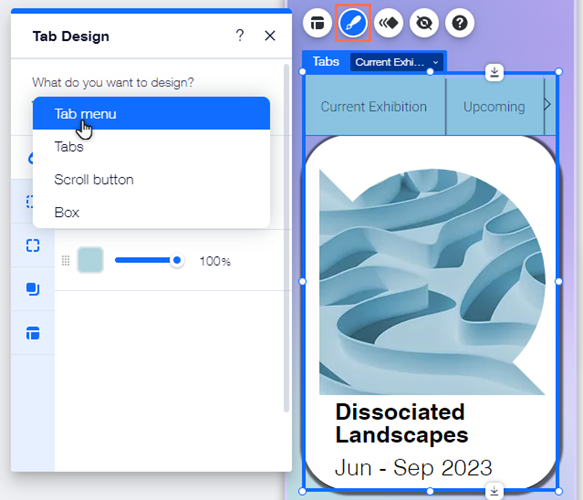
Om het ontwerp van de tabbladen te bewerken:
- Klik op het tabblad-element in je mobiele editor.
- Klik op het Ontwerp-pictogram
.
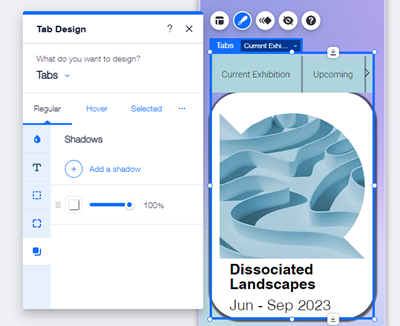
- Selecteer een optie onder Wat wil je ontwerpen? en pas het aan met de beschikbare opties:
Tabbladcontainer
Tabbladen
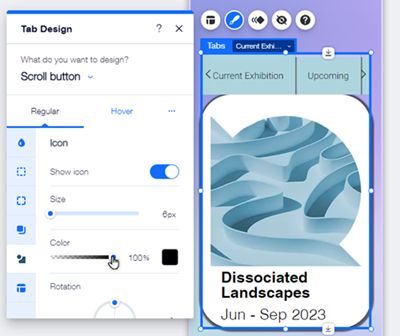
Scroll-knop
Containers



 : Voeg randen toe aan de menu-achtergrond om een contrast te creëren met je pagina. Kies een ontwerp en een kleur en stel de breedte in om deze zo groot of zo klein te maken als je wilt.
: Voeg randen toe aan de menu-achtergrond om een contrast te creëren met je pagina. Kies een ontwerp en een kleur en stel de breedte in om deze zo groot of zo klein te maken als je wilt. : Kies hoe je wilt dat de hoeken van je menu eruit zien. Je kunt elke hoek anders instellen en ze ronder of vierkanter maken.
: Kies hoe je wilt dat de hoeken van je menu eruit zien. Je kunt elke hoek anders instellen en ze ronder of vierkanter maken. : schaduwen toevoegen aan je menu-achtergrond voor een cool 3D-effect. Je kunt de grootte, zichtbaarheid, hoek en meer instellen om het meer impact te geven.
: schaduwen toevoegen aan je menu-achtergrond voor een cool 3D-effect. Je kunt de grootte, zichtbaarheid, hoek en meer instellen om het meer impact te geven. : Pas de opvulling rond je tabbladmenu aan om deze groter of kleiner te maken. Je kunt het Slot-pictogram
: Pas de opvulling rond je tabbladmenu aan om deze groter of kleiner te maken. Je kunt het Slot-pictogram  in- of uitschakelen om elke kant afzonderlijk aan te passen of om ze met elkaar overeen te laten komen.
in- of uitschakelen om elke kant afzonderlijk aan te passen of om ze met elkaar overeen te laten komen.
 : Pas de tekst van het item aan met instellingen zoals lettertype, grootte en afstand. Je kunt ook opmaak toevoegen zoals vet en cursief, en de kleur kiezen.
: Pas de tekst van het item aan met instellingen zoals lettertype, grootte en afstand. Je kunt ook opmaak toevoegen zoals vet en cursief, en de kleur kiezen.
 : Ontwerp het pictogram van de scroll-knop zodanig dat deze opvalt op het tabbladmenu, en moedig bezoekers aan om te kijken welke andere inhoud je website te bieden heeft.
: Ontwerp het pictogram van de scroll-knop zodanig dat deze opvalt op het tabbladmenu, en moedig bezoekers aan om te kijken welke andere inhoud je website te bieden heeft.