Wix Editor: Een pop-up toevoegen en instellen
5 min
In dit artikel
- Stap 1 | Voeg een pop-up toe
- Stap 2 | Pas je pop-up aan
- Stap 3 | Pas de pop-upinstellingen aan
- Veelgestelde vragen
Voeg een pop-up toe om de aandacht van je bezoekers te trekken en belangrijke aankondigingen en informatie te laten zien. Je kunt elementen toevoegen aan de pop-up, bepalen wanneer deze wordt geactiveerd en kiezen hoe bezoekers het sluiten.

Stap 1 | Voeg een pop-up toe
Voeg een pop-up toe om iets interactiefs en informatiefs voor je websitebezoekers te maken. Je kunt kiezen uit een reeks templates en typen, zoals 'Welkom' en 'Contact'.
Om een pop-up toe te voegen:
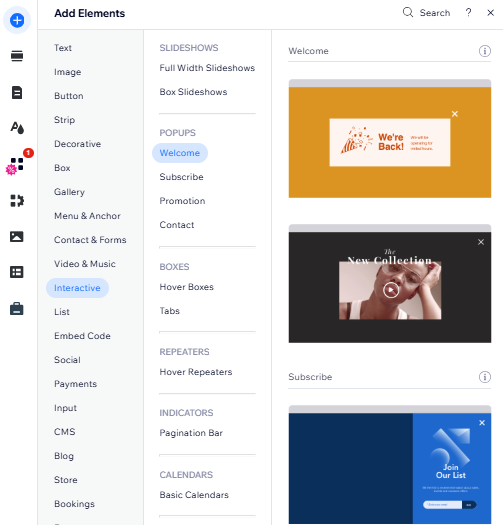
- Klik links in de editor op Elementen toevoegen
.
- Klik op Interactief.
- Selecteer een categorie onder Pop-ups.
- Klik of sleep de door jou gekozen pop-up om deze aan je website toe te voegen.

Stap 2 | Pas je pop-up aan
Begin dan met het bouwen van de pop-up en het ontwerpen van hoe deze eruit ziet. Je kunt bestaande elementen aanpassen en elementen zoals tekst, knoppen, formulieren, afbeeldingen en nog veel meer toevoegen. Zorg ervoor dat de elementen die je toevoegt kleiner zijn dan de pop-up, zodat ze erin passen.
Om elementen aan een pop-up toe te voegen:
- Klik links in de editor op Pagina's en menu
 .
. - Klik op Pop-ups.
- Selecteer de relevante pop-up om deze te bekijken.
- Klik op de pop-up op het canvas.
- Begin met het aanpassen van je pop-up:
- Voeg meer elementen toe.
Tip: Wanneer je het element vanuit het Elementen toevoegen-paneel sleept, laat het dan vallen wanneer je het 'Toevoegen aan pop-up'-bericht ziet. - Klik op bestaande elementen om ze te bewerken.
- Wijzig de pop-upachtergrond en de overlay eromheen.
- Voeg meer elementen toe.
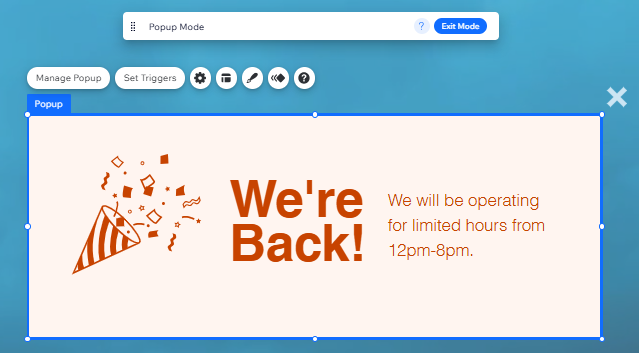
Let op:
Wanneer je een pop-up toevoegt, ga je naar de pop-upmodus. Hiermee kun je je pop-up instellen en bewerken. Om terug te gaan naar de gewone editor, klik je in de bovenste balk op Modus afsluiten.

Stap 3 | Pas de pop-upinstellingen aan
Beslis na het ontwerpen van je pop-upbericht wanneer, waar en hoe het voor bezoekers wordt weergegeven. Je kunt de pop-up instellen om automatisch te worden weergegeven zodra de pagina is geladen, of deze koppelen aan een element waarop bezoekers moeten klikken.
Je kunt je pop-up ook plannen om op een bepaalde tijd te verschijnen (bijvoorbeeld: specifieke feestdagen) en beslissen hoe bezoekers de pop-up verlaten.
Om de pop-up-instellingen aan te passen:
- Klik links in de editor op Pagina's en menu
 .
. - Klik op Pop-ups.
- Selecteer de relevante pop-up om deze te bekijken.
- Klik op de pop-up op het canvas.
- Klik op Triggers instellen.
- Pas de pop-up-instellingen aan:
Kies waar en wanneer de pop-up verschijnt
Plan de pop-up voor bepaalde data en tijden
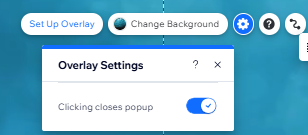
Bepaal hoe bezoekers de pop-up sluiten

En nu?
Pas het ontwerp en de positie van je pop-up aan om de aankondigingen van je website verder te personaliseren. Lees hoe je een pop-up aanpast.
Veelgestelde vragen
Klik hieronder om antwoorden te lezen op de meest gestelde vragen over pop-ups:
Kan ik meerdere pop-ups instellen die op een pagina worden weergegeven?
Kan ik een voorbeeld van mijn pop-up bekijken voordat ik de wijzigingen live aanbreng?
Kan ik een link naar de pop-up delen?