Wix Editor: Onderdelen aanpassen
4 min
In dit artikel
- Elementen aan je onderdeel toevoegen
- De achtergrond van een onderdeel wijzigen
- De grootte van je onderdeel aanpassen
- Een scrol-effect aan je onderdeel toevoegen
- Een shape divider toevoegen
Pagina-onderdelen zijn de bouwstenen van al je pagina's op je website. Gebruik ze om de inhoud van je pagina's te verdelen en een duidelijke, gestructureerde indeling voor je bezoekers te creëren.
Zodra je je onderdelen hebt toegevoegd en ingesteld, kun je de opties gebruiken om ze naar wensen aan te passen. Je kunt extra elementen toevoegen, de achtergrond en de grootte wijzigen, en nog veel meer.
Elementen aan je onderdeel toevoegen
Voeg elementen toe aan je onderdelen om belangrijke informatie weer te geven, zoals openingstijden, producten of diensten, of om je website op te sieren met visuals.
Om elementen aan een onderdeel toe te voegen:
- Ga naar je editor.
- Klik links in de editor op Elementen toevoegen
 .
. - Kies een categorie.
- Sleep een element naar het onderdeel.

De achtergrond van een onderdeel wijzigen
Wijzig de achtergrond van je onderdeel om bij het uiterlijk en de uitstraling van je website te passen. Houd het simpel met een blok van een enkele kleur of voeg media toe om je pagina's leuk en dynamisch te maken.
Om de achtergrond van een onderdeel te wijzigen:
- Ga naar je editor.
- Klik op het onderdeel.
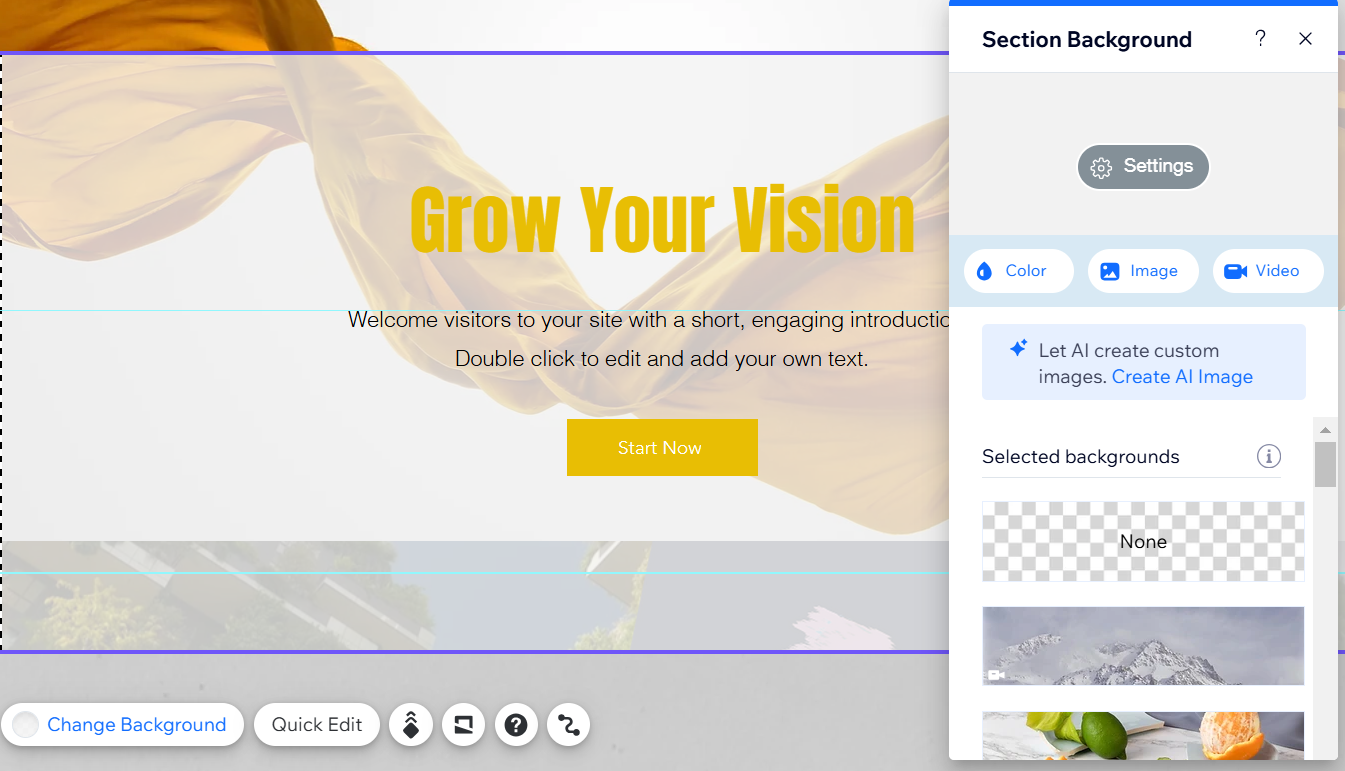
- Klik op Achtergrond wijzigen en kies uit de volgende opties:
- Kleur: Selecteer een kleur uit de kiezer. Je kunt er een kiezen uit het thema van je website of een aangepaste kleur toevoegen om het onderdeel te laten opvallen. Je kunt boven in het paneel ook op Overgang of Vloeiende overgang klikken om een unieke overloopachtergrond toe te voegen.
- Afbeelding: Kies uit een reeks gratis afbeeldingen van Wix en Unsplash, koop een afbeelding van Shutterstock, of upload je eigen afbeelding voor een uniek tintje.
- Video: Kies een verbluffende video van hoge kwaliteit van Wix of Shutterstock, of upload en voeg je eigen video toe aan de achtergrond.

Een video-achtergrond gekozen?
Websitebezoekers kunnen de video-achtergrond op de live website pauzeren / afspelen door erop te klikken.
De grootte van je onderdeel aanpassen
Je kunt je onderdeel groter maken voor meer elementen en inhoud of kleiner voor een minimalistischer uiterlijk.
Om de grootte van je onderdeel aan te passen:
- Ga naar je editor.
- Klik op het onderdeel.
- Klik en sleep de greep voor het aanpassen van de hoogte van het onderdeel
 aan de onderkant van het onderdeel om het groter of korter te maken.
aan de onderkant van het onderdeel om het groter of korter te maken.

Let op:
De kleinst mogelijke grootte voor je onderdeel is 40px.
Een scrol-effect aan je onderdeel toevoegen
Scrolleffecten geven je onderdelen dat extra tintje en zorgen voor een opvallende ervaring op je website. Kies een effect dat aan jouw behoeften voldoet en dat je website en merk verder personaliseert.
Om een scrol-effect toe te voegen:
- Ga naar je editor.
- Klik met de rechtermuisknop op het onderdeel.
- Klik op Scrolleffecten op achtergrond.
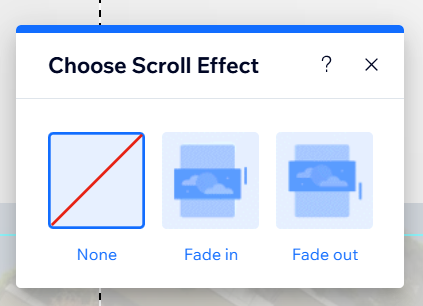
- Kies een van de volgende effect-opties:

Een shape divider toevoegen
Shape dividers zijn grafische vormen die je kunt gebruiken om een opvallende structuur tussen de inhoud op onderdelen of tussen onderdelen zelf te creëren.
Er is een reeks ontwerpopties beschikbaar bij Wix, of je kunt eigen opties uploaden voor een persoonlijk tintje. Je kunt een shape divider toevoegen aan de boven- of onderkant van je strook of onderdeel, of aan beide kanten, afhankelijk van je behoeften.
Om een shape divider toe te voegen:
- Ga naar je editor.
- Dubbelklik op het onderdeel.
- Klik op het Shape dividers-pictogram
.
- Klik op het Onder- of Boven-tabblad om te kiezen waar je de verdeler wilt toevoegen.
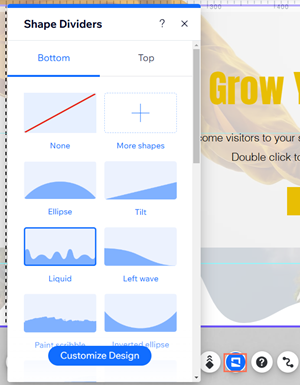
- Selecteer een shape divider om aan je onderdeel toe te voegen:
- Voorgestelde ontwerpen: Klik op een van de beschikbare stijlen in het paneel.
- Extra ontwerpen aangeboden door Wix:
- Klik op + Meer vormen.
- (In de Media Manager) Selecteer een ontwerp op het Media van Wix-tabblad.
- Klik op Bestanden kiezen om het op je onderdeel toe te passen.
- Je eigen shape divider:
- Klik op + Meer vormen.
- (In de Media Manager) Selecteer de vorm die je wilt gebruiken op het Sitebestanden-tabblad of upload een nieuwe.
- Klik op Bestanden kiezen om het op je onderdeel toe te passen.

Wil je meer informatie?
Je kunt het ontwerp van een shape divider aanpassen aan het uiterlijk en het thema van je onderdeel.

