Wix Editor: Mobiele afbeeldingsachtergrond bijsnijden en instellen
3 min
In dit artikel
- De achtergrondafbeelding bijsnijden voor mobiel
- De instellingen van je mobiele achtergrondafbeelding aanpassen
Standaard is de pagina-achtergrond op de mobiele versie van je website hetzelfde als je desktopachtergrond.
Aangezien mobiele schermen kleiner zijn, moet je de afbeelding mogelijk bijsnijden of de instellingen wijzigen om ervoor te zorgen dat deze correct wordt weergegeven op mobiele apparaten.
De achtergrondafbeelding bijsnijden voor mobiel
Mobiele schermen hebben een andere vorm en grootte dan desktopschermen, wat betekent dat de achtergrondafbeelding er anders uit kan zien op je mobiele website.Je kunt de afbeelding bijsnijden om ervoor te zorgen dat deze wordt weergegeven zoals je dat wilt en zodat deze past bij de grootte en vorm van het scherm.
Om je mobiele achtergrondafbeelding bij te snijden:
- Klik links in de mobiele Editor op Achtergrond
 .
. - Klik op Afbeelding.
- Wijs de afbeelding in je Media Manager aan en klik op het Bijsnijden en bewerken-pictogram
 .
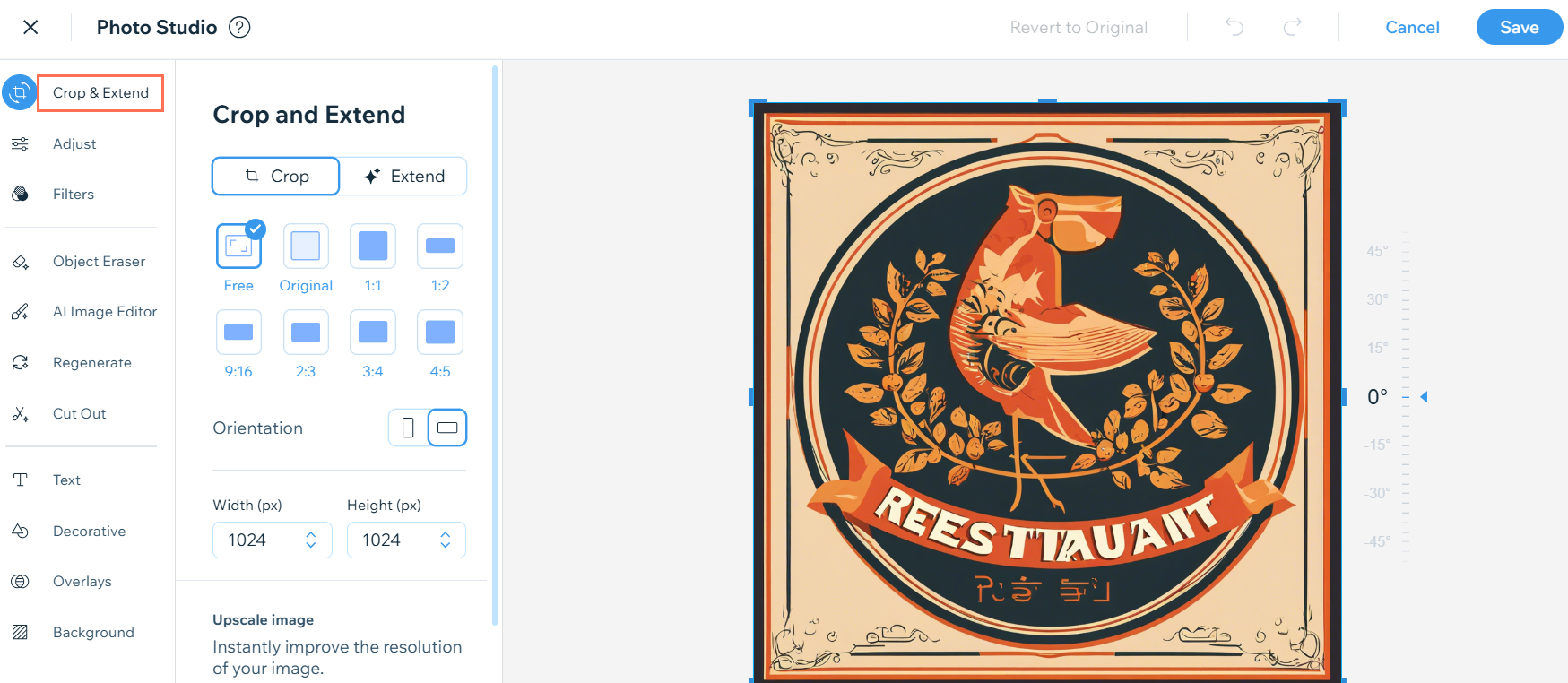
. - Klik op Bijsnijden en vergroten.
- Snijd je afbeelding bij en klik op Opslaan.
- Klik op Achtergrond wijzigen.

De instellingen van je mobiele achtergrondafbeelding aanpassen
Je kunt je afbeelding niet alleen bijsnijden, maar ook instellingen zoals de scroleffecten en positionering wijzigen, om in te stellen hoe deze op je mobiele website wordt weergegeven.
Om de afbeeldingsinstellingen te wijzigen:
- Klik links in de mobiele Editor op Achtergrond
 .
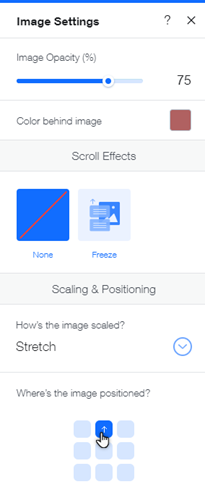
. - Klik op Instellingen en gebruik de onderstaande opties om je achtergrondafbeelding aan te passen:
- Afbeeldingsdekking: Sleep de schuifregelaar om de dekking van de afbeelding te vergroten of te verkleinen.
- Kleur achter afbeelding: Klik op het kleurvak om de kleur achter de achtergrondafbeelding te selecteren.
- Effecten voor scrollen: Selecteer of de afbeelding wordt vastgezet tijdens het scrollen.
- Geen: Er is geen effect voor bij het scrollen.
- Vastzetten: De achtergrondafbeelding is vastgezet. Het beweegt niet als je scrolt.
- Hoe wordt de afbeelding weergegeven? Selecteer een schaal voor de afbeelding in het dropdownmenu:
- Opvullen: Achtergrondafbeelding wordt vergroot of verkleind zodat deze het hele scherm vult.
- Passend maken: Achtergrondafbeelding behoudt zijn oorspronkelijke verhoudingen tussen breedte en hoogte.
- Herhalen: Achtergrond wordt over het hele scherm herhalend weergegeven in een tegelformatie.
- Uitrekken: De achtergrondafbeelding wordt uitgerekt om op de lengte van de pagina te passen.
- Waar wordt de afbeelding weergegeven? Selecteer een positie voor je achtergrondafbeelding op het raster.

Let op:
De weergegeven schaalopties zijn afhankelijk van het scroleffect dat je kiest.

