Wix Editor: Pop-ups op je mobiele website weergeven en aanpassen
3 min
In dit artikel
- Een pop-up weergeven op je mobiele website
- Een pop-up op je mobiele website bewerken
Standaard worden pop-ups die je op je desktopwebsite hebt, automatisch verborgen op je mobiele website.
Je kunt ervoor kiezen om je pop-ups verborgen te houden op je mobiele website, of ze aanpassen en optimaliseren vanuit de mobiele editor om ze op mobiel weer te geven.
Een pop-up weergeven op je mobiele website
Afhankelijk van de inhoud en indeling van je mobiele website, wil je de pop-up mogelijk weergeven aan je mobiele websitebezoekers. Omdat pop-ups zich als pagina's gedragen, kun je via het Pagina's-paneel instellen dat je pop-up op mobiel wordt weergegeven.
Als je van gedachten verandert, kun je deze op elk moment gemakkelijk weer verbergen.
Om je pop-up op mobiel weer te geven:
- Open de mobiele editor.
- Klik links in de mobiele editor op Menu's en pagina's
.
- Klik op Pop-ups.
- Klik op de betreffende pop-up.
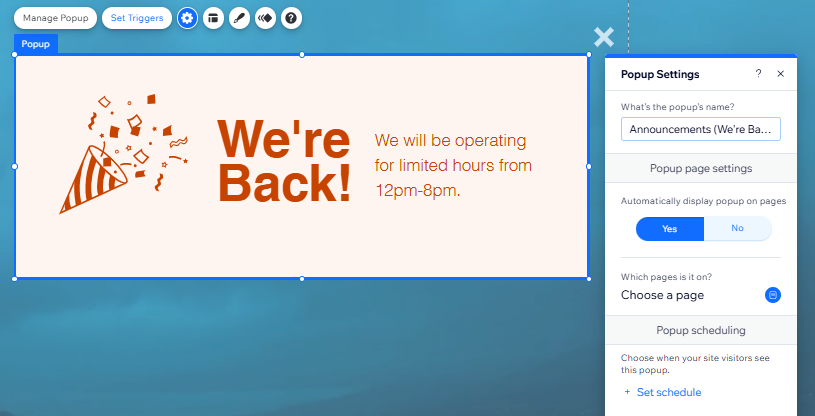
- Klik op het Instellingen-pictogram
.
Let op: Deze optie is alleen zichtbaar als je onder Pop-ups automatisch op pagina's weergeven in de pop-up-instellingen van je desktop-Editor op Ja hebt geklikt. - Klik onder Pop-ups automatisch op pagina's weergeven op Ja.

Een pop-up op je mobiele website bewerken
Bewerk de inhoud van je pop-up op je mobiele website om deze er goed uit te laten zien op kleinere schermen. Misschien wil je minder tekst in je pop-up op mobiel dan op je desktopwebsite, of wil je wijzigen hoe websitebezoekers deze kunnen sluiten.
Om je pop-up voor mobiel te bewerken:
- Open de mobiele editor.
- Klik links in de mobiele editor op Pagina's
.
- Klik op Pop-ups.
- Klik op de betreffende pop-up.
- Klik op de elementen in je pop-up (zoals tekst en afbeeldingen) om ze aan te passen, animatie-effecten toe te voegen of te verbergen van je mobiele website.
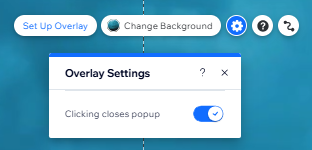
- Klik buiten de pop-up om toegang te krijgen tot de overlay en klik dan op het Instellingen-pictogram
om de functie voor klikken om de pop-up te sluiten in of uit te schakelen.
- Klik op het 'X'-pictogram (als je je pop-up instelt om er één op te nemen) om animatie toe te voegen of te verbergen van je mobiele website.
- Klik op de 'Sluiten-knop' (als je je pop-up instelt om er één op te nemen) om de tekstgrootte en uitlijning te wijzigen, animatie toe te voegen of deze te verbergen van je mobiele website.
Belangrijk:
Ontwerpopties voor pop-ups zijn beperkt in de mobiele editor. Bijvoorbeeld:
- Je kunt je pop-up-overlay niet bewerken op de mobiele versie van je website.
- Als je een kleur- of afbeeldingsoverlay toevoegt op desktop, wordt dit automatisch toegepast op je mobiele website. Als je echter een video-overlay toevoegt, wordt deze geconverteerd naar een stilstaand beeld van de video op de mobiele versie van je website.
- De achtergrond die je kiest wordt automatisch toegepast op je mobiele website en kan niet worden gewijzigd in de mobiele editor.

Let op:
De vertragingstimer op je pop-up begint zodra de website volledig is geladen. Als je je vertragingstimer op 0 hebt gezet, kun je nog steeds een kleine vertraging ervaren tijdens het laden van de website.

