Wix Editor: Kleur- en overgangsachtergronden toevoegen aan elementen
Leestijd 5 minuten
Creëer opvallende, mooie achtergronden voor je elementen met effen kleuren, overgangen of vloeiende overgangen.
Lees in dit artikel meer over:

Belangrijk:
Overgangen zijn momenteel alleen beschikbaar om als achtergrond toe te voegen aan de volgende elementen:
- Stroken en kolommen
- Diavoorstellingen
- Repeaters
- Mobiele menu's
- Lightbox
Een effen kleur toevoegen aan je achtergrond
Pas een enkele kleur toe op je achtergrond. Kies uit de themakleuren van je website, je opgeslagen kleuren of voeg een nieuwe toe.
Om je achtergrondkleur te wijzigen:
- Klik op het relevante element in de Editor.
- Klik op Achtergrond wijzigen.
- Klik op Kleur.
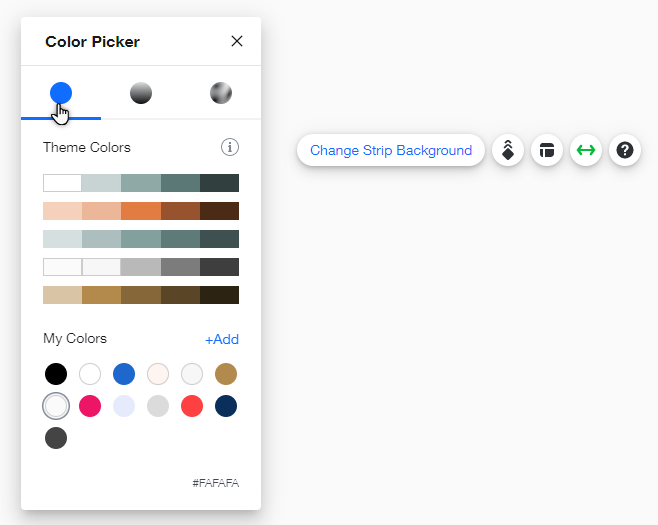
- Klik bovenaan de kleurkiezer op het Kleur-pictogram en selecteer een van de volgende opties:
- Themakleur: Dit zijn kleuren die worden gebruikt in het thema van je website en die automatisch kunnen worden toegepast op elementen op je website. Selecteer onder Themakleuren een kleur om deze op de achtergrond toe te passen. Je kunt je themakleuren ook bewerken door rechtsboven in het paneel op Bewerken te klikken. Lees meer
- Mijn kleuren: Dit zijn kleuren die je eerder hebt toegevoegd en opgeslagen op je website. Klik onder Mijn kleuren op een kleur om deze op de achtergrond toe te passen.
- Kies een nieuwe kleur: Klik op +Toevoegen om een nieuwe kleur te selecteren.De nieuwe kleur is dan beschikbaar onder Mijn kleuren om toe te passen op elementen op je website.

Een overgang toevoegen aan je achtergrond
Overgangen zijn een leuke, spannende manier om je elementen en website aan te passen. Kies een effect en pas de kleuren en dekking aan om iets opvallends te creëren voor je bezoekers. Er zijn 3 soorten achtergrondovergangen:
- Lineair: Kleuren in de overgang bevinden zich aan tegenovergestelde uiteinden en worden samengevoegd langs een onzichtbare lijn.
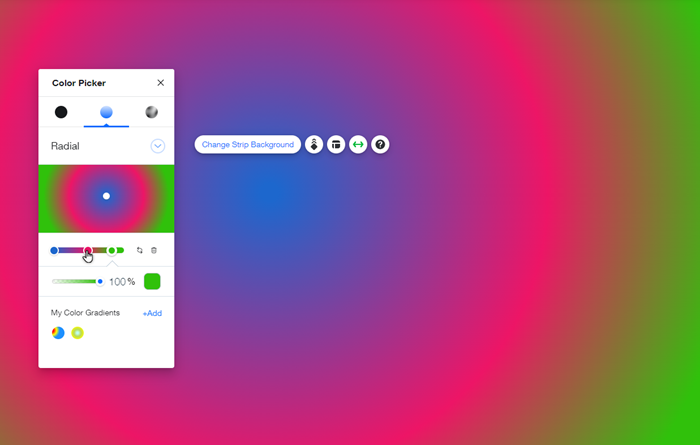
- Radiaal: Kleuren omringen elkaar en versmelten langs een straal.
- Conic: Kleuren in de overgang hebben een gedraaide overgang rond het middelpunt.
Om een overgang toe te voegen en aan te passen:
- Klik op het relevante element in de Editor.
- Klik op Achtergrond wijzigen.
- Klik op Kleur.
- Klik bovenaan de kleurkiezer op het Overgang-pictogram.
- Klik op het dropdownmenu en selecteer het type overgang dat je wilt toepassen.
- Pas je overgang aan met behulp van de opties:
- Lineair:
- Hoek: Kies de hoek van de overgang.
- Kleurposities en afstand: Verander de volgorde van de kleuren, of breng ze dichterbij of verder uit elkaar.
- Pas kleuren en dekking aan: Verander de kleur en verhoog of verlaag de dekking.
- Voeg een nieuwe kleur toe: Klik ergens op de balk die nog geen kleurpunt bevat om een nieuwe kleur toe te voegen en aan te passen.
- Radiaal:
- Middelpunt: Stel het middelpunt van de overgang in.
- Kleurposities en afstand: Verander de volgorde van de kleuren, of breng ze dichterbij of verder uit elkaar.
- Pas kleuren en dekking aan: Verander de kleur en verhoog of verlaag de dekking.
- Een nieuwe kleur toevoegen: Klik ergens op de balk die nog geen kleurpunt bevat om een nieuwe kleur toe te voegen en aan te passen.
- Conic:
- Positie en rotatie: Klik en sleep de binnenste cirkel van het middelpunt om de positie op je achtergrond te wijzigen, en klik en sleep de buitenste cirkel om de rotatie van de kleurovergang te wijzigen.
- Kleurposities en afstand: Verander de volgorde van de kleuren, of breng ze dichterbij of verder uit elkaar.
- Pas kleuren en dekking aan: Verander de kleur en verhoog of verlaag de dekking.
- Voeg een nieuwe kleur toe: Klik ergens op de balk die nog geen kleurpunt bevat om een nieuwe kleur toe te voegen en aan te passen.
- Lineair:

Wil je je overgang opslaan?
Klik onderaan het paneel op +Toevoegen om de kleurovergang op te slaan voor gebruik op je website.
Een vloeiende overgang toevoegen aan je achtergrond
Creëer een unieke achtergrond voor je elementen met vloeiende overgangen. In deze overgangen zijn er punten langs de overgang met verschillende kleuren, die je precies kunt samenvoegen zoals je dat wilt.
Er zijn onderaan het paneel voorinstellingen beschikbaar voor elk type kleurovergang. Deze overgangen worden gemaakt met de kleuren van je website en kunnen worden aangepast aan jou en je behoeften.
Om een vloeiend overgang toe te voegen en bewerken:
- Klik op het relevante element in de Editor.
- Klik op Achtergrond wijzigen.
- Klik op Kleur.
- Klik bovenaan de kleurkiezer op het Vloeiende overgang-pictogram.
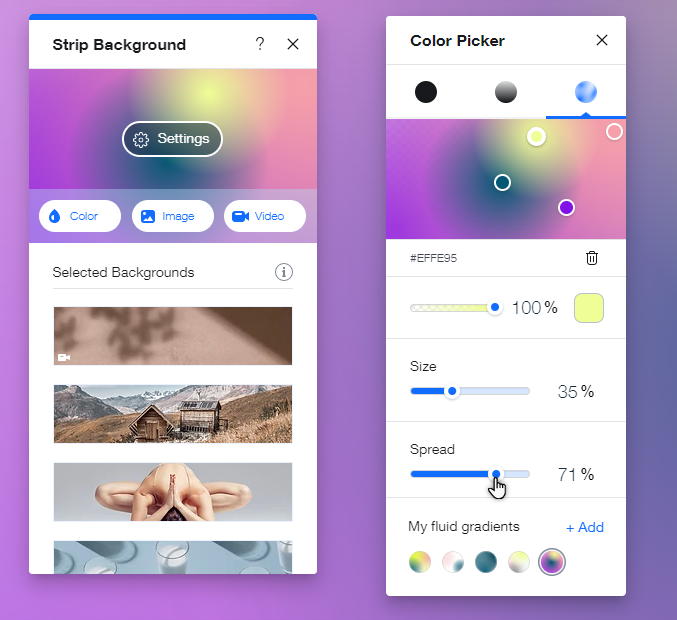
- Pas je overgang aan met behulp van de opties:
- Positie: Wijzig de positie van elke kleur in de overgang.
- Kleuren en dekking aanpassen: Wijzig de kleur en gebruik de schuifregelaar om de dekking te vergroten of te verkleinen.
- Grootte: Stel de grootte van de kleuren in de overgang in.
- Verspreiding: Stel in hoeveel elke kleur zich over de overgang verspreidt.
- Kleur achter kleurovergang: Selecteer een kleur om weer te geven achter de kleurovergang.
- Een nieuwe kleur toevoegen: Klik ergens in het voorbeeld dat nog geen kleurpunt bevat om een nieuwe kleur toe te voegen en aan te passen. Tip: Je kunt zoveel kleuren toevoegen als je wilt, dus er is geen limiet aan hoeveel je de overgang kunt aanpassen.

Wil je je vloeiende overgang opslaan?
Klik simpelweg op +Toevoegen onderaan het paneel om de overgang op te slaan voor gebruik op je hele website. Je kunt nieuwe overgangen toepassen en toevoegen onder Mijn vloeiende overgangen in het paneel.
Overgangen toepassen op video- of afbeeldingsachtergronden
Als je een afbeelding of video-achtergrond op je element hebt, kun je er ook een overgangseffect achter toevoegen.
Selecteer simpelweg een video of afbeelding als achtergrond en pas de dekking van de overgang aan.
Overgangen toepassen op een media-achtergrond:
- Klik op het relevante element in de Editor.
- Klik op Achtergrond wijzigen.
- Klik op Instellingen.
- Klik op het kleurvak naast Kleur achter video / afbeelding.
- Maak en voeg een overgang toe.
- Klik op X bovenaan de kleur-/overgangkiezer om deze te sluiten.
- Sleep de schuifregelaar onder Afbeeldingsdekking / Videodekking om de achtergrondovergang zo zichtbaar te maken als je wilt.

Vond je dit artikel nuttig?
|