Wix Editor: HTML-code op mobiel
2 min
In dit artikel
- Mobielvriendelijke code toevoegen aan je mobiele website
- Problemen met HTML-code-elementen op mobiel oplossen
Voeg code toe om externe widgets en insluitingen op je website weer te geven, zoals weer-apps, aandelen of kalenders.
Je kunt HTML-code aan je website toevoegen vanuit de mobiele of vanuit de desktop-Editor.
Mobielvriendelijke code toevoegen aan je mobiele website
Je kunt HTML-code aan je mobiele website toevoegen vanuit het Toevoegen-paneel. Dit is een ideale manier om de aandacht te vestigen op mobielvriendelijke widgets en insluitingen op je website.
Elementen die zijn toegevoegd vanuit de mobiele Editor zijn alleen voor mobiel, wat betekent dat ze niet worden weergegeven op de desktopversie van je website.
Om code alleen op mobiel toe te voegen:
- Klik links in de mobiele Editor op Toevoegen
.
- Klik op Code embedden.
- Selecteer Site insluiten / HTML insluiten om een iFrame aan je pagina toe te voegen.
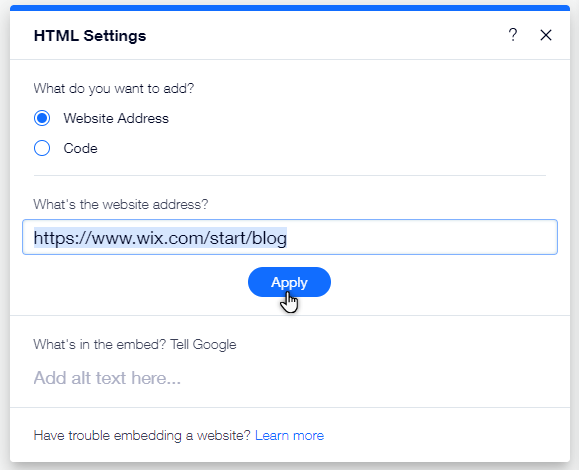
- Klik op Code invoeren/Website-adres invoeren.
- Typ of plak je HTML-code of URL in het veld.
- Klik op Toepassen.

Problemen met HTML-code-elementen op mobiel oplossen
Je kunt problemen tegenkomen bij het weergeven van HTML-code die je hebt toegevoegd vanuit de desktop Editor op je mobiele website.
Klik op een optie hieronder om meer te lezen.
Het HTML-element is afgesneden en/of toont schuifbalken
De code van derden is niet mobielvriendelijk
We raden je aan de desktopcode te verbergen en een mobielvriendelijk alternatief voor je mobiele website toe te voegen om deze problemen te voorkomen.
Let op:
Je kunt de code in een desktop-HTML-element niet bewerken in de mobiele Editor.
Belangrijk:
Wix biedt geen ondersteuning voor technische problemen die verband houden met codefragmenten van derden. Ondervind je een probleem met je codefragment? Neem dan rechtstreeks contact op met de provider.

