Wix Editor: Het rechtermuisknopmenu gebruiken
3 min
In dit artikel
- Elementen kopiëren en plakken
- Elementen instellen om op alle pagina's weer te geven
- Het ontwerp van een element kopiëren
- De positie van elementen op je pagina bepalen
Met het rechtermuisknopmenu kun je elementen en hun instellingen controleren. Er zijn verschillende acties die je kunt uitvoeren, zoals het dupliceren van het ontwerp en het aanpassen van de positie van het element op je pagina.
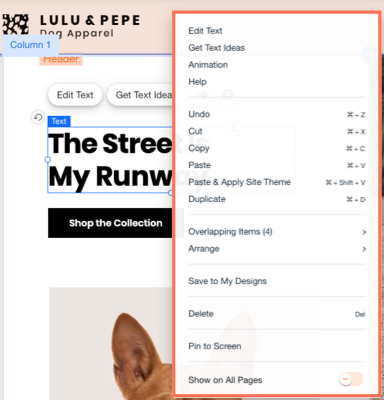
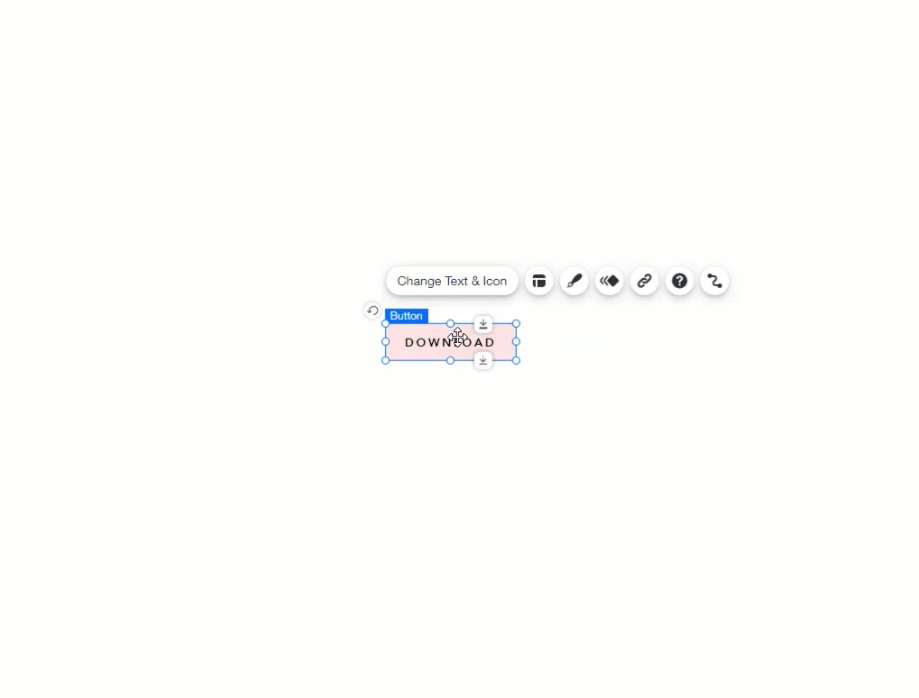
Klik met de rechtermuisknop op een element in de Editor om het rechtermuisknopmenu te openen. Mac-gebruikers moeten op control drukken en met de muisknop klikken.

Elementen kopiëren en plakken
Gebruik het menu om elementen te kopiëren en te plakken naar verschillende gebieden op je website.
Dit is een goede manier om elementen opnieuw te gebruiken zonder ze handmatig toe te voegen vanuit het Toevoegen-paneel.
Om een element te kopiëren en plakken:
- Klik met de rechtermuisknop op het betreffende element.
- Selecteer Kopiëren in het menu.
- Klik met de rechtermuisknop op een ander gebied op je website.
- Klik op Plakken.

Wist je dat?
Je kunt elementen groeperen om meerdere elementen tegelijk te kopiëren en te plakken.
Elementen instellen om op alle pagina's weer te geven
Elementen die aan de kop- of voettekst van je website zijn toegevoegd, worden automatisch op alle pagina's van je website weergegeven.
Je kunt echter instellen dat elementen op je paginatekst (het hoofddeel tussen de kop- en voettekst) ook op alle pagina's worden getoond. Dit is handig voor elementen zoals chatknoppen, of menu's die je aan de paginatekst hebt toegevoegd.
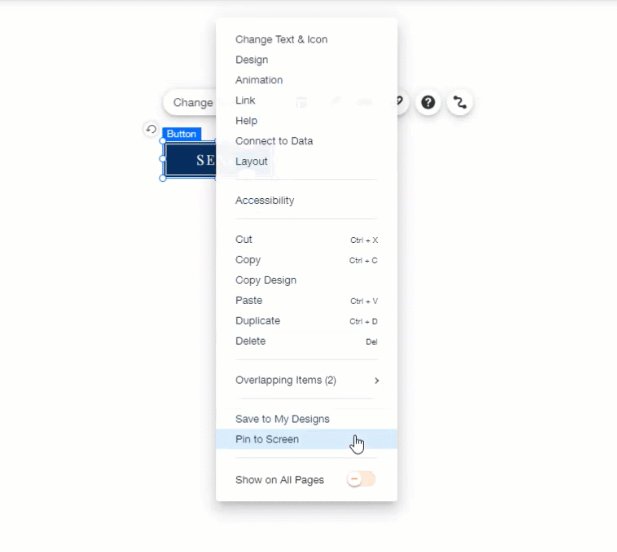
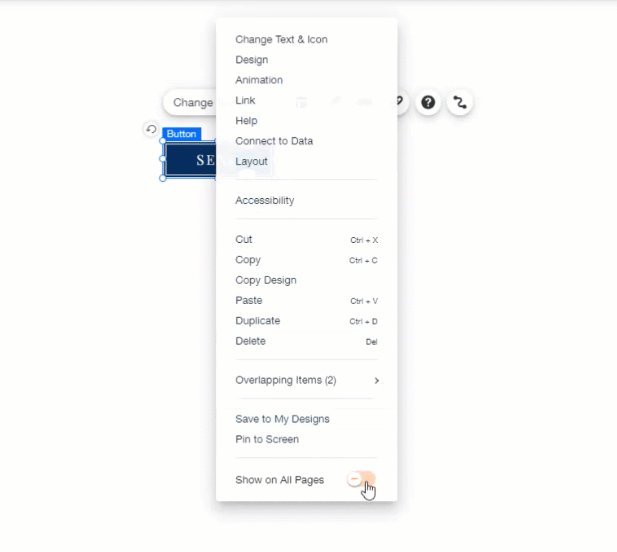
Om een element in te stellen om op alle pagina's weer te gegeven:
- Klik met de rechtermuisknop op het relevante element in de Editor.
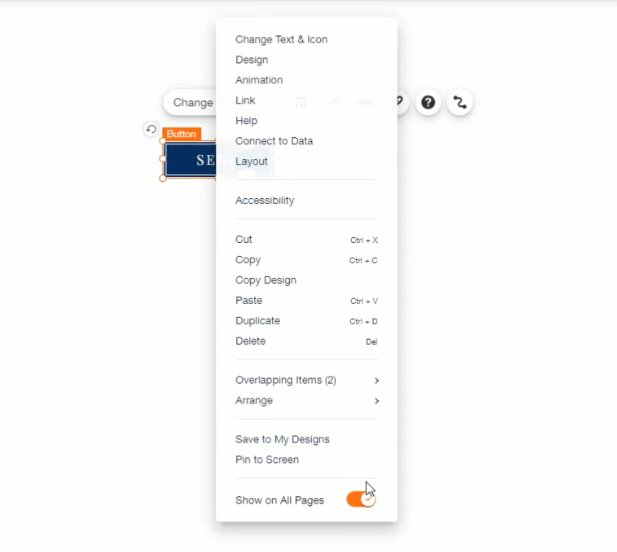
- Schakel in het menu Op alle pagina's weergeven in.

Is de schakelaar niet beschikbaar?
Er zijn elementen die niet op alle pagina's getoond kunnen worden. Voor deze elementen is de optie niet beschikbaar in het rechtermuisknopmenu.
Het ontwerp van een element kopiëren
In plaats van een element te kopiëren, kun je ook het ontwerp kopiëren en het toepassen op andere elementen op je website.
Dit is een goede manier om je thema en uiterlijk consistent te houden op je hele website, zonder dat je elk element handmatig hoeft te bewerken.
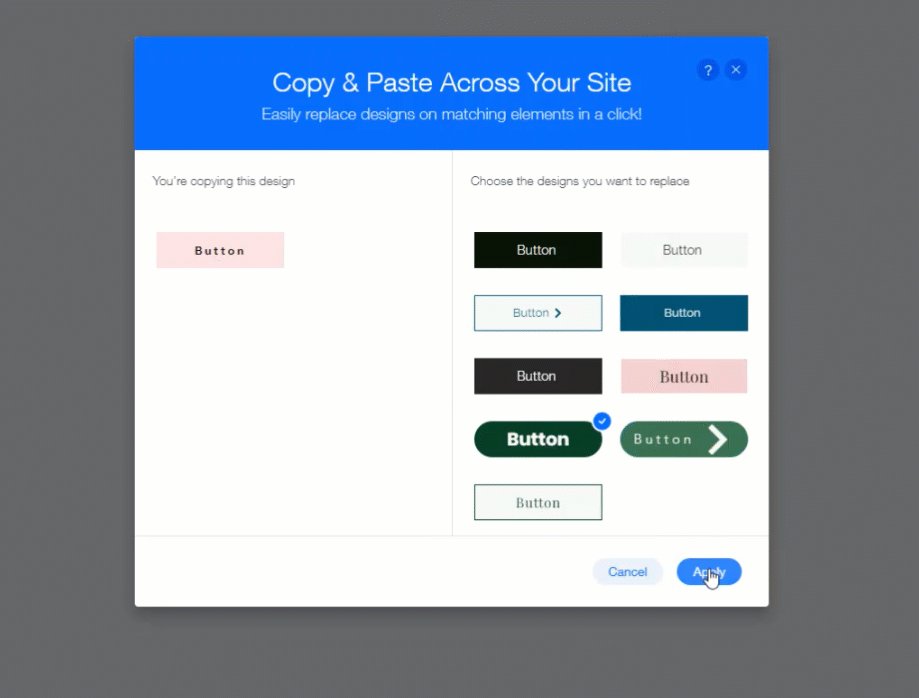
Om het ontwerp van een element te kopiëren:
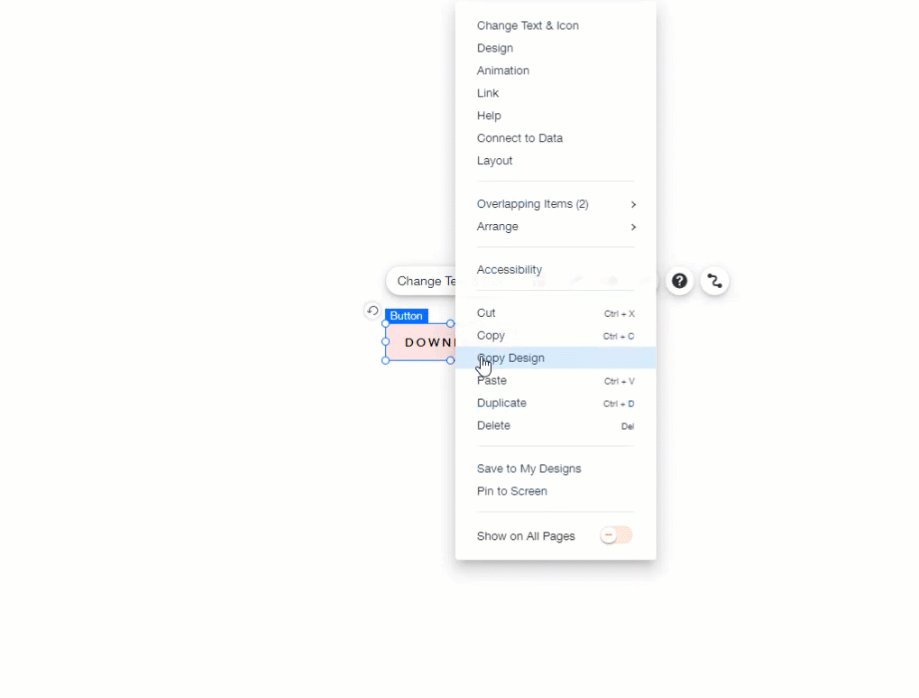
- Klik met de rechtermuisknop op het element waarvan je het ontwerp wilt kopiëren.
- Klik op Ontwerp kopiëren.
- Klik op het paneel om het rechtermuisknopmenu te sluiten.
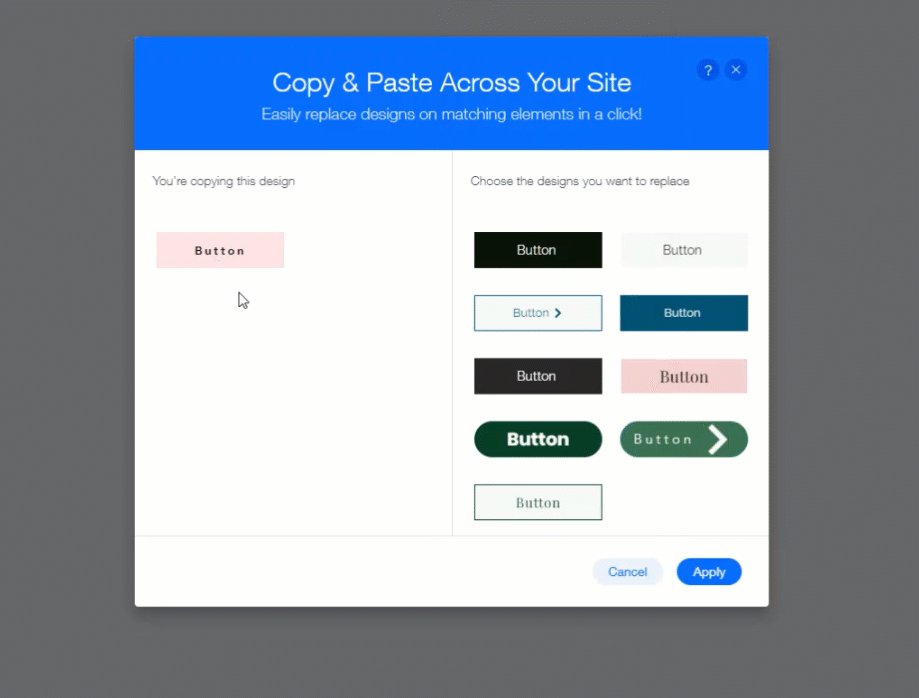
- Selecteer rechts de ontwerpen die je wilt vervangen door het ontwerp links.
- Klik op Toepassen.

De positie van elementen op je pagina bepalen
Je kunt elementen voor of achter andere elementen plaatsen om diepte aan je pagina toe te voegen.
Let op:
Het voor of achter andere elementen plaatsen van elementen kan problemen veroorzaken, omdat het dan moeilijk kan zijn het element te selecteren en ermee te werken binnen de Editor.
Met het rechtermuisknopmenu kun je het element naar voren of naar achteren verplaatsen om het te bewerken of om het uiterlijk van je website aan te passen.
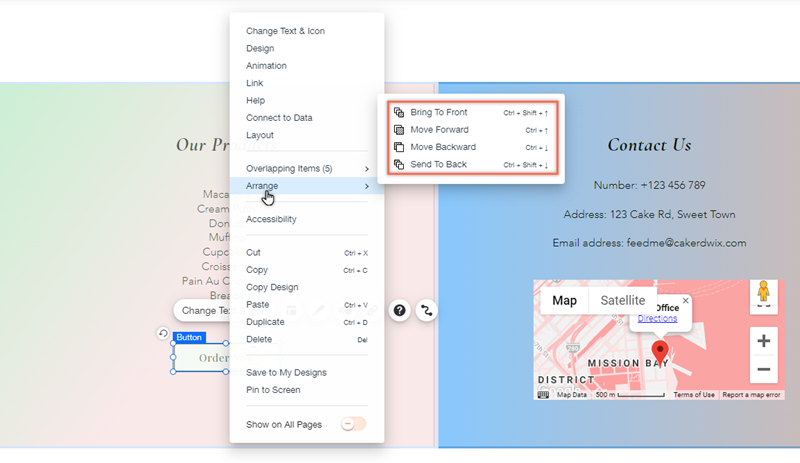
Om een element te schikken:
- Klik met de rechtermuisknop op het relevante element in de Editor.
- Klik op Schikken.
- Selecteer een optie:
- Naar voorgrond: Zet het element voor alle andere elementen.
- Naar achtergrond: Verplaats het element achter alle andere elementen.
- Naar voren: Verplaats het element één laag naar voren.
- Naar achteren Zet het element één laag terug naar achteren.

Tip:
Je kunt elementen ook ordenen met het Lagen-paneel op je website.

