Wix Editor: Een social media-balk toevoegen en instellen op je mobiele website
4 min
In dit artikel
- Stap 1 | Voeg een social media-balk toe aan je mobiele website
- Stap 2 | Beheer de pictogrammen op je social media-balk
- Stap 3 | Koppel je social media-accounts
- Stap 4 | Pas de indeling van je social media-balk aan
Door een social media-balk aan je mobiele website toe te voegen, kun je volgers krijgen op social media en je online aanwezigheid uitbreiden. Hierdoor kunnen bezoekers ook rechtstreeks vanaf hun mobiele apparaten op de hoogte blijven van jou en je merk.

Belangrijk:
Dit is een mobile-only element. Dit betekent dat het niet op de desktopversie van je website verschijnt. Je kunt ook hetzelfde social media-balk-element van je desktopwebsite op je mobiele website gebruiken.
Stap 1 | Voeg een social media-balk toe aan je mobiele website
Voeg een social media-balk toe om je bezoekers aan te moedigen je op social media te volgen. Je kunt kiezen uit verschillende opties, waaronder verschillende kleuren en pictogrammen. Je kunt de balk ook aanpassen aan het uiterlijk en het thema van je website.
Om een social media-balk aan je mobiele website toe te voegen:
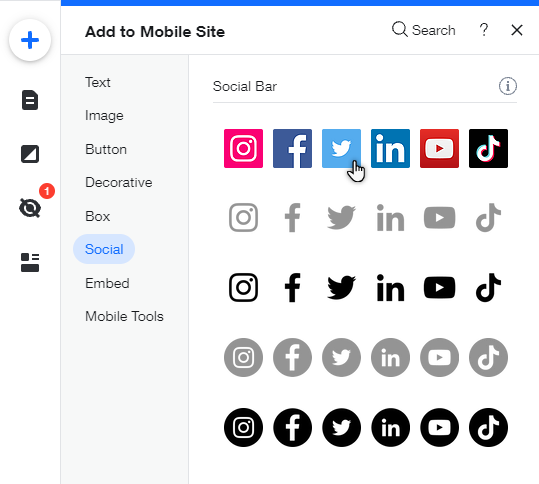
- Klik op Toevoegen aan mobiel
 aan de linkerkant van je mobiele editor.
aan de linkerkant van je mobiele editor. - Klik op Social media.
- Selecteer de social media-balk die je wilt gebruiken of klik en sleep hem naar je pagina.

Stap 2 | Beheer de pictogrammen op je social media-balk
Pas elk detail aan om perfect aan je behoeften op het gebied van sociale netwerken te voldoen. Je kunt meer pictogrammen toevoegen (die andere sociale netwerken vertegenwoordigen), pictogrammen die je niet nodig hebt verwijderen en de lijst opnieuw ordenen volgens je persoonlijke voorkeuren.
Je kunt ook de bestaande pictogrammen vervangen door andere ontwerpen om ervoor te zorgen dat de social media-balk past bij het thema van je website.
Om de pictogrammen op je social media-balk te beheren:
- Klik op je social media-balk in de mobiele editor.
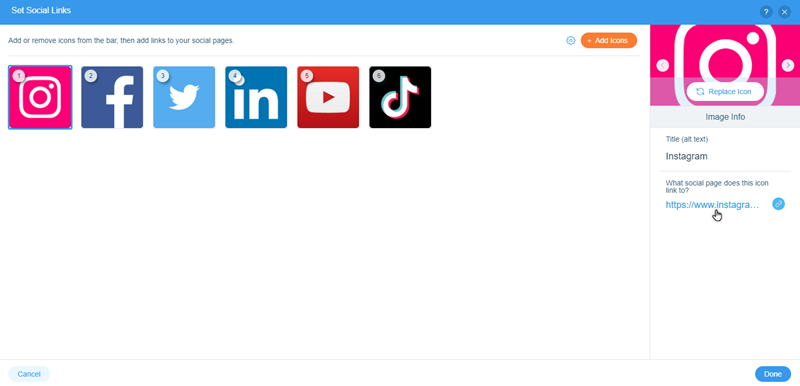
- Klik op Social links instellen.
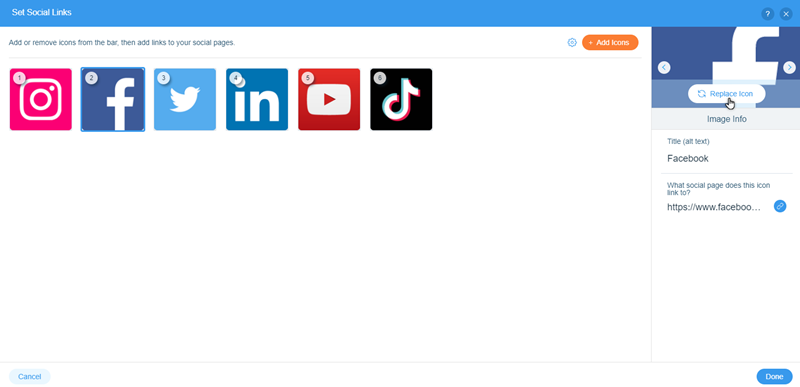
- Kies wat je vervolgens wilt doen:
- Meer sociale netwerken toevoegen: Klik rechtsboven op + Pictogrammen toevoegen en selecteer het relevante pictogram.
- Sociale netwerken verwijderen: Wijs een pictogram aan en klik op het Afbeelding verwijderen-pictogram
 om het te verwijderen.
om het te verwijderen. - De pictogrammen herschikken: Sleep de pictogrammen naar wens.
- (Optioneel) Vervang de pictogrammen door verschillende ontwerpen:
- Klik op het pictogram dat je wilt wijzigen..
- Klik rechts op Pictogram vervangen.
- Upload je eigen afbeelding, gebruik een van je websitebestanden of verken onze grote verscheidenheid aan gratis pictogrammen die door Wix worden aangeboden.

Stap 3 | Koppel je social media-accounts
Koppel de pictogrammen aan de relevante social media-accounts om je bezoekers aan te moedigen meer van jou en de inhoud van je merk te zien. Door je accounts te koppelen kunnen je bezoekers zich in een paar eenvoudige klikken abonneren, je toevoegen of je volgen.
Om je social media-accounts te koppelen:
- Klik op je social media-balk in de mobiele editor.
- Klik op Social links instellen.
- Klik op het pictogram waarmee je wilt koppelen.
- Klik rechts op het veld onder Naar welke pagina op social media verwijst dit pictogram?
- Selecteer Webadres.
- Voer de URL van je social media-account in het Wat is het webadres (URL)?-veld in.
- Kies hoe je de link wilt openen: Nieuw venster of Huidig venster.
- Klik op Klaar.
- Herhaal stappen 3-8 voor al je pictogrammen.

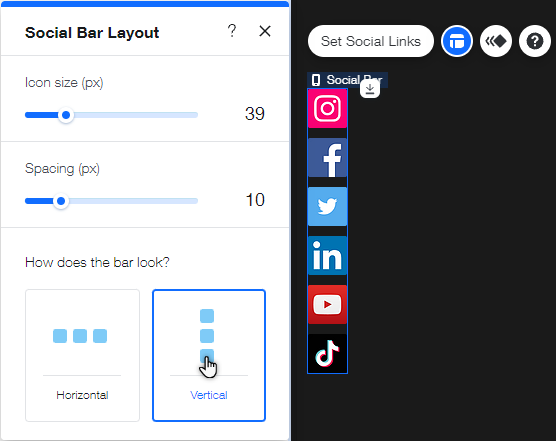
Stap 4 | Pas de indeling van je social media-balk aan
Pas de indeling van je social media-balk aan de uitlijning van je website aan. Je kunt instellingen zoals de afstand en de richting wijzigen.
Om de indeling van je social media-balk aan te passen:
- Klik op je social media-balk in de mobiele editor.
- Klik op het Indeling-pictogram
.
- Pas de indeling aan met behulp van de volgende opties:
- Pictogramgrootte: Versleep de schuifregelaar om de grootte van de pictogrammen te vergroten of te verkleinen.
- Afstand: Gebruik de schuifregelaar om de afstand tussen de pictogrammen kleiner of groter te maken.
- Hoe ziet de balk eruit? Kies of de balk horizontaal of verticaal wordt weergegeven.