Horizontale menu's geven je items en submenu's duidelijk weer om je websitebezoekers te helpen bij het navigeren op je website. Ze worden meestal bovenaan de pagina's van je website geplaatst.
Voeg een horizontaal menu toe om aan de slag te gaan met het creëren van iets leuks en informatiefs voor je website. Er is een verscheidenheid aan kleurrijke en gewaagde opties om uit te kiezen, en je kunt de indeling personaliseren en aanpassen.
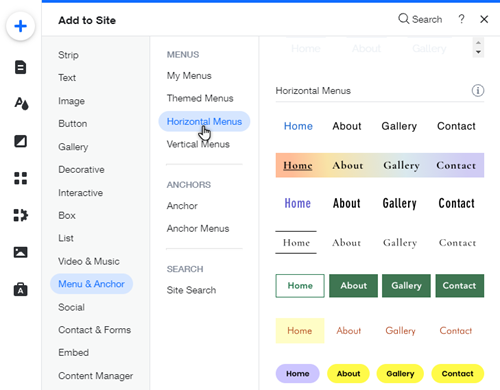
Om een horizontaal menu toe te voegen:
- Klik aan de linkerkant van de Editor op Toevoegen
 .
. - Klik op Menu en anker.
- Klik op Horizontale menu's.
- Sleep een menu naar je pagina.
Nadat je het menu hebt toegevoegd, kunt je het aanpassen aan je wensen. De menu-items hebben drie afzonderlijke statussen die afzonderlijk kunnen worden aangepast:
- Standaard: Hoe het item/de tekst eruitziet voordat een bezoeker zijn cursor erover heeft bewogen.
- Aanwijzen: Hoe het item/de tekst eruitziet wanneer de cursor van een bezoeker eroverheen beweegt.
- Huidige pagina: Hoe het item/de tekst wordt weergegeven wanneer het de pagina is waarop de bezoeker zich momenteel bevindt.
Je kunt het ontwerp aanpassen voor elk van deze statussen, zoals de tekst, vulling, randen en meer.
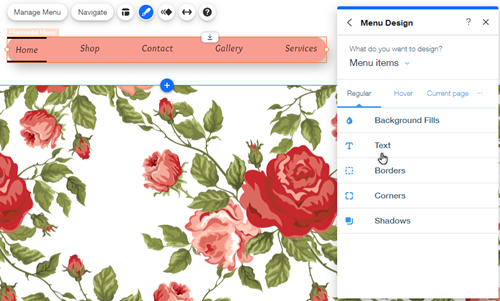
Om het menu-ontwerp aan te passen:
- Klik op het menu.
- Klik op het Ontwerp-pictogram
 .
. - Klik op Ontwerp personaliseren en pas het menu aan met de beschikbare opties.
- Menu:
- Opvullingen:
 Personaliseer de opvulkleur van het menu en pas de dekking aan.
Personaliseer de opvulkleur van het menu en pas de dekking aan. - Randen
 : Pas de randbreedte, kleur en stijl van het menu aan.
: Pas de randbreedte, kleur en stijl van het menu aan. - Hoeken
 : Pas de hoekradius van het menu aan.
: Pas de hoekradius van het menu aan. - Schaduw
 : Voeg een schaduw toe en pas deze aan.
: Voeg een schaduw toe en pas deze aan. - Indeling
 : Pas de opvulruimte van het menu aan.
: Pas de opvulruimte van het menu aan.
- Items:
- Status: Kies de status van het menu-item dat je wilt aanpassen.
- Opvullingen:
 Kies de opvulkleur van het item en pas de dekking aan.
Kies de opvulkleur van het item en pas de dekking aan. - Randen
 : Pas de randbreedte, kleur en stijl van het item aan.
: Pas de randbreedte, kleur en stijl van het item aan. - Hoeken
 : Pas de hoekradius van het item aan.
: Pas de hoekradius van het item aan. - Schaduw
 : Voeg een schaduw toe en pas deze aan.
: Voeg een schaduw toe en pas deze aan.
- Tekst:
- Status: Kies de status van het menu-item dat je wilt aanpassen.
- Thema's: Kies het thema van je tekst.
- Lettertypen: Kies het lettertype en de grootte van de tekst.
- Opmaak: Pas de opmaak, uitlijning, kleur, enz. van de tekst aan.
- Afstand: Pas de tekenafstand aan.
- Schaduw: Voeg een schaduw toe en pas deze aan.
Je kunt de indeling van je websitemenu aanpassen aan de behoeften van je website. Je kunt de instellingen voor de menu- en submenu-indeling afzonderlijk bewerken en instellingen zoals tekst, afstand en uitlijning aanpassen.
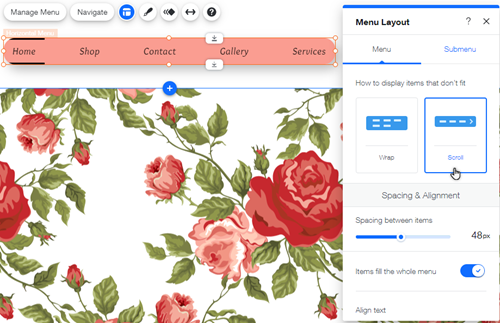
Om de indeling aan te passen:
- Klik op het Indelingen-pictogram
 .
. - Klik op het tabblad Menu of Submenu en pas de opties aan:
Opties voor menu-indeling
- Items weergeven die niet in het menu passen: Kies hoe je items wilt weergeven die niet in het menu passen:
- Ingepakt: Er wordt een tweede regel toegevoegd om de menu-items weer te geven.
- Scrollen: Bezoekers kunnen de verborgen menu-items bekijken door te scrollen.
- Horizontale afstand tussen items: Gebruik de schuifregelaar om de horizontale afstand tussen menu-items aan te passen.
- Verticale afstand tussen items: Gebruik de schuifregelaar om de verticale afstand tussen menu-items aan te passen.
- Items vullen het hele menu: Klik op de schakelaar om deze optie in of uit te schakelen:
- Ingeschakeld: Het menu is uitgerekt zodat het in het hele menu past.
- Uitgeschakeld: Items worden niet uitgerekt en worden automatisch links, rechts of in het midden van het menu uitgelijnd.
- Tekst uitlijnen: De tekst links, rechts of in het midden uitlijnen.
- Items weergeven van: Items van links naar rechts of van rechts naar links weergeven.
- Opvulling van item: Gebruik de schuifregelaars om de verticale en horizontale ruimte aan te passen die elk item in het menu inneemt.
Opties voor submenu-indeling
- Hoe openen submenu's?: Selecteer hoe de submenu-items worden weergegeven:
- Uitklapmenu: De submenu-items verschijnen onder de menu-items.
- Kolommen: Kolommen verschijnen onder het hoofdmenu, met daarin de submenu-items.
- Afstand tussen menu en submenu: Gebruik de schuifregelaar om de afstand tussen het menu en het submenu aan te passen.
- Uitrekken tot volledige breedte: Gebruik de schakelaar om deze optie in of uit te schakelen:
- Ingeschakeld: Submenu strekt zich uit over de volledige breedte van de pagina.
- Uitgeschakeld: Submenu blijft binnen de rasterlijnen van het hoofdmenu.
- Aantal kolommen: Gebruik de schuifregelaar om het aantal kolommen in het submenu aan te passen.
- Kolommen uitlijnen: Kies ervoor om kolommen links, rechts, gecentreerd of uitgevuld uit te lijnen.
- Afstand tussen kolommen: Gebruik de schuifregelaar om de afstand tussen kolommen aan te passen.
- Submenu uitlijnen: Lijn het submenu uit naar links of in het midden.
- Tekst uitlijnen: Lijn de tekst van het submenu uit naar links, rechts of midden.
- Opvulling: Gebruik de schuifregelaars om de horizontale en verticale ruimte aan te passen die het submenu vult.
- Afstand tussen items: Gebruik de schuifregelaar om de afstand tussen submenu-items aan te passen.
Let op: Er zijn verschillende aanpassingsopties, afhankelijk van de weergaveoptie die je hebt geselecteerd (uitklapmenu/kolommen).

.


.

.

